scaleType 顾名思义 就是缩放类型,通俗的将就是如何将image展示在指定的imageview控件当中,可供选择的属性有以下种类:
| Constant | Value | Description |
|---|---|---|
matrix |
0 | |
fitXY |
1 | |
fitStart |
2 | |
fitCenter |
3 | |
fitEnd |
4 | |
center |
5 | |
centerCrop |
6 | |
centerInside |
7 |
下面逐一进行介绍:
- matrix 用矩形绘制,即从image的左上角开始绘制绘制 imageview大小的宽高,(由于对于matrix不熟,这里就不具体介绍了)
- fitxy 将image不按比例缩扩到宽高都等于imageview的大小 ,保证图片完整,view被完全填充,不像下面要说的CenterCrop(保证完全填充,但不保证图片完整显示)适合显示宽高比列不是差别不是很大,而且要完全填充的;
- fitCenter 将image按比例缩扩到宽高小于等于imageview大小, 保证图片完整。显示在imagview中间,适合那些保证图片完整,和图片不变形的。
- fitStart 将image按比例缩扩到宽高小于等于imageview大小, 保证图片完整,显示在iamgeview控件的左上方。
- fitStart 将image按比例缩扩到宽高小于等于imageview大小, 保证图片完整,显示在iamgeview控件的右下方。
- Center 将Image按原size显示在imageview中, 不保证图片完整显示,两者几何中心重合,合适那些只显示图片中央区域的大图片。
- CenterCrop 将Image按比例缩扩到大于等于imageview的大小, 不保证图片完整显示,两者几何中心重合,正如上面所说的不保证完整,但是按比例缩放不会变形。
- CenterInside 将Image按比例缩扩到小于等于imageView的大小, 保证图片完整,两者几何中心重合(所以个人感觉和fitcentter一个概念)。
综上参考的分类因子有,大小,变形,位置。
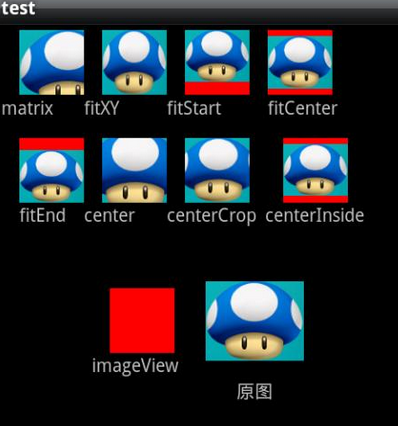
有图有真相:

(发现博客园加张图,真费劲)