1.用{{}}已经在前面使用过了,它用于将组件中定义的变量显示到页面。{{}}中也支持一些简单的语法如:{{msg+obj}},msg和obj都是两个定义的string变量。
2.v-pre指令,会让元素忽略掉vue的语法,原样显示内容在页面上,如<h1 v-pre>{{msg}}</h1>,则h1标签中显示的内容就不是msg变量的值,而是直接显示{{msg}}
3.v-once指定,让{{}}中变量的值只取初始值之后不会改变。如<h1 v-once>{{msg}}</h1>,假设我们在data中给与msg的初始值为'test',即使后面我们用js代码对msg变量重新赋值后,页面显示的还是最开始的test不会改变。
4.v-text=""指令,v-text相当于dom中的interHtml,v-text中的值会直接显示在元素中,并且v-test的""相当于{{}}在里边可以直接使用变量和一些简单的运算。v-text指令存在后就不能还在标签中写内容会报错如:<h1 v-test="msg">test</h1>会报错。
5.v-html=""指令,用法和上面的v-text类似,但是它可以解析里面的html标签元素(类似<a href="www.baidu.com">百度</a>)并显示到页面上
6.代码:
<template>
<div>
<h2>{{msg+obj}}</h2>
<h2 v-pre>{{msg+obj}}</h2>
<h2 v-once>{{msg+obj}}</h2>
<h2 v-text="msg+obj"></h2>
<h2 v-html="url"></h2>
</div>
</template>
<script>
export default {
name:"App",
data:function(){
return {
msg:'this is a test',
obj:'h11111111111',
url:'<a href="www.baidu.com">百度</a>'
};
}
}
</script>
<style scoped>
</style>
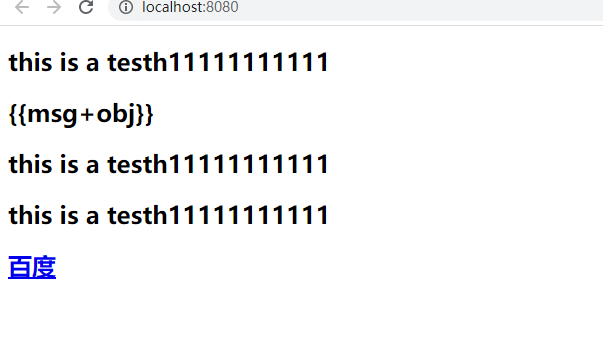
7.效果: