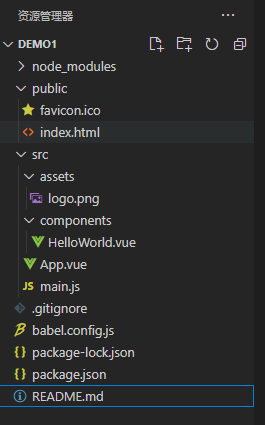
1.我们之前用vue-cli默认配置创建的项目目录如下:

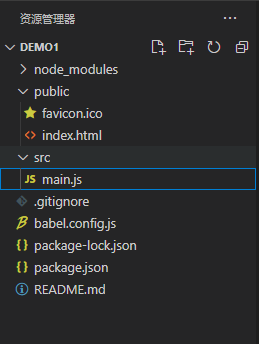
2.现在我们删除掉src中的除了main.js外的所有文件,并且删除掉main.js中的所有代码:

3.这时候我们使用npm run serve可以成功运行项目,只是页面没有内容,因为我们的index.html中没有加入任何可以显示的内容,但是网站是成功运行的。
4.在这里public中的index.html就是项目运行的主页,main.js就是项目的主入口js文件
5.但是在这里需要注意的就是,我们不可以直接在main.js文件中像之前cdn使用vue那节中的那样,直接使用createApp创建一个对象绑定到html中的元素中来操作该元素。原因是在public的文件夹中的文件在打包后是不会做任何处理的,所有即使我们在里面写入了类似{{message}}绑定值得操作是没有任何作用得。
6.这里就需要通过组件得方式来连接:
首先在src下创建文件App.vue,这就相当于创建了一个vue的组件:
<template>//这里面写html代码
<div>//template里面有且只能有一个根html元素
{{msg}}//显示msg
</div>
</template>
<script>//这里写js代码
export default {//default表示导出的vue组件没有名字,它的名字根据你引入的时候赋予的名字定义
name:"App",//组件的名称设置为App
data:function(){//组件绑定的数据
return {msg:'this is a test'}
}
}
</script>
<style scoped>//这里写css代码
</style>
然后再main.js中加入代码:
import { createApp } from 'vue'
import App from './App.vue'//引入上面写的vue组件,这里的App可以为任意自己取的名字,因为在App.vue中我们export default,没有为这个组件命名
createApp(App).mount('#app')//将这个组件绑定到index.html中id为app的元素上
7.再次运行项目,就能看到页面显示的绑定的数据:this is a test