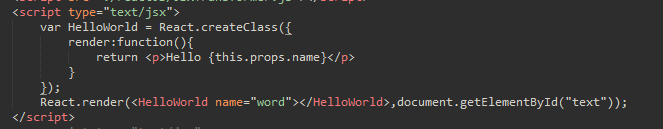
1,通过createElement创建元素 HELLO Word
ps:切记组建名称首字母大写

2,虚拟DOM
在虚拟DOM上操作 通过render来渲染真是DOM
3,JSX
JSX 是对JS的语法扩展,在JS中类似HTML的方法创建React
var JsxDom = React.createClass({
render:function(){
var html =<div>
</div>
return html;
}
4,Props
无状态组件 表现形式:通过外部传入的props属性,根据自身状态来做出不同的反应。
var JsxDom = React.createClass({
render:function(){
var num = this.props.set;
var style ={
'color':'red',
'fontSize':'24px' //驼峰写法
}
var html =<div>
</div>
return html;
}
});
})
React.render(<JsxDom ></JsxDom >,document.getElementById("XXX"));
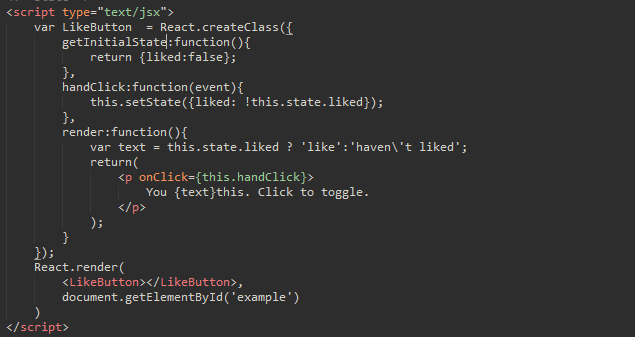
5,State
状态机:A组件里有B组建 A组件的一个state改变 会重新渲染render函数 B组件也重新绘制
- state - 组件的状态变量 保存组件的当前状态,可以再任何时候通过this.state来获取到当前状态
- getInitialState() - 设置组件初始状态
- setState(currentState) - 设置组件当前状态 会重新渲染

6,this.props和this.state
this.props是指那些一旦定义了就不在修改的特性。this.state会随着用户的交互而随之产生变化。
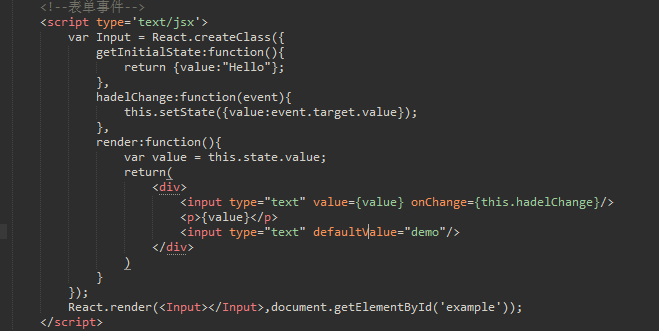
7,表单
(1)文本输入框
不要使用value属性设置文本输入框元素的初值,应当使用defaultValue:
<input type="text" defaultValue="demo"/>

8,生命周期
组建的生命周期分成三种状态
。Mounting:已插入真实DOM
。Updating:正在被重新渲染
。Unmounting:已移除真实DOM
React 为每个状态都提供了两种处理函数,will函数在进入状态之前调用,did函数在进入状态之后调用,三种状态5种处理函数。
。componentWillMount() ------组件实例即将挂接(初次渲染)时被调用,这个方法在整个生命周期中只会被调用一次
。componentDidMount() -------组建实例挂接(初次渲染)后被调用,这个方法在整个生命周期中只会被调用一次
。componentWillUpdate(object nextProps, object nextState) ------组件实例即将重新渲染时被调用,这个方法在初次渲染时不会被调用。注意:不能再次方法内调用setState().
。componentDidUpdate(object prevProps, object prevState) -----组建实例重新渲染后被调用
。componentWillUnmount() ---- 组件实例即将从DOM树移除时被调用,这个方法在整个生命周期中只会被调用一次
此外 React还提供了2中特殊的状态处理函数
。componentWillReceiveProps(object nextProps):已加载组件收到新的参数时调用。参数object表示即将应用到组件实例上的新属性值。这个方法在初次渲染时不会被调用。在此方法内调用setState()不会引起重新渲染。
。shouldComponentUpdate(object nextProps, object nextState)组件判断是否重新渲染时调用