一、水平,垂直滑动
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title></title> 6 <style> 7 * { 8 padding: 0px; 9 margin: 0px; 10 } 11 12 #div1 { 13 position: absolute; 14 100px; 15 height: 100px; 16 background-color: red; 17 } 18 19 #div2 { 20 position: absolute; 21 left: 300px; 22 1px; 23 height: 100px; 24 background-color: black; 25 } 26 27 #sp1 { 28 position: absolute; 29 top: 150px; 30 } 31 </style> 32 </head> 33 <body> 34 <div id="div1"></div> 35 <div id="div2"></div> 36 <span id="sp1"></span> 37 38 39 </body> 40 </html> 41 <script type="text/javascript"> 42 var oDiv1 = document.getElementById("div1"); 43 44 oDiv1.onclick = function () { 45 var timer = window.setInterval(function () { 46 oDiv1.style.left = (oDiv1.offsetLeft + 7) + 'px';//水平滑动 47 oDiv1.style.top = (oDiv1.offsetTop + 1) + 'px';//垂直滑动 48 49 50 document.getElementById("sp1").innerHTML = oDiv1.offsetLeft;//显示到页面左端的像素 51 52 }, 20); 53 54 }; 55 56 57 </script>
二、超出效果
1.(用Js)

1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title></title> 6 <style type="text/css"> 7 * { 8 margin: 0px; 9 padding: 0px; 10 } 11 12 .a1 { 13 150px; 14 height: 50px; 15 position: relative; 16 float: left; 17 margin-left: 20px; 18 background-color: blue; 19 top: 30px; 20 line-height: 50px; 21 overflow: hidden; 22 } 23 24 .a2 { 25 150px; 26 height:auto; 27 background-color: red; 28 position: absolute; 29 } 30 31 .bb { 32 150px; 33 height: 49px; 34 border-bottom: 1px solid black; 35 } 36 </style> 37 </head> 38 <body> 39 <div class="a1"> 40 a1 41 <div class="a2"> 42 <div class="bb">bb1</div> 43 <div class="bb">bb2</div> 44 <div class="bb">bb3</div> 45 <div class="bb">bb4</div> 46 </div> 47 </div> 48 <div class="a1"> 49 a1 50 <div class="a2"> 51 <div class="bb">bb1</div> 52 <div class="bb">bb2</div> 53 <div class="bb">bb3</div> 54 <div class="bb">bb4</div> 55 <div class="bb">bb5</div> 56 <div class="bb">bb6</div> 57 </div> 58 </div> 59 <div class="a1"> 60 a1 61 <div class="a2"> 62 <div class="bb">bb1</div> 63 <div class="bb">bb2</div> 64 <div class="bb">bb3</div> 65 <div class="bb">bb4</div> 66 <div class="bb">bb5</div> 67 </div> 68 </div> 69 </body> 70 </html> 71 <script type="text/javascript"> 72 var ts = new Array(); 73 var A1 = document.getElementsByClassName("a1"); 74 75 for (var i = 0; i < A1.length; i++) { 76 A1[i].index = i; 77 //鼠标移入事件 78 A1[i].onmouseover = function () { 79 var aaa = this;//记录当前触发对象 80 window.clearInterval(ts[aaa.index]); 81 82 var gao = aaa.childNodes[1].offsetHeight + 50; 83 //定时器开启 84 ts[aaa.index] = window.setInterval(function () { 85 //定时器中改变高度 86 aaa.style.height = (aaa.offsetHeight + 15) + "px"; 87 //停止判断 88 if (aaa.offsetHeight >= gao) { 89 aaa.style.height = gao + "px"; 90 window.clearInterval(aaa.index); 91 } 92 }, 20) 93 } 94 95 A1[i].onmouseout = function () { 96 var aaa = this;//记录当前触发对象 97 window.clearInterval(ts[aaa.index]); 98 99 //定时器开启 100 ts[aaa.index] = window.setInterval(function () { 101 //定时器中改变高度 102 aaa.style.height = (aaa.offsetHeight - 15) + "px"; 103 //停止判断 104 if (aaa.offsetHeight <= 50) { 105 aaa.style.height = "50px"; 106 window.clearInterval(ts[aaa.index]); 107 } 108 }, 20); 109 }; 110 } 111 112 </script>

2.(不用JS)

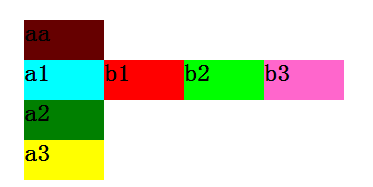
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>超出作业</title> 6 <style> 7 *{ 8 margin:0px; 9 padding:0px;}* 10 .aa{ background-color:red; 80px; height:40px; position:relative; left:300px; top:100px; font-size:24px; font-weight:bold; line-height:24px; overflow:hidden; transition:0.7s;} 11 .aa:hover{ overflow:visible; cursor:pointer; background-color:#600; } 12 .a1{ background-color:blue; 80px; height:40px; position:relative;top:16px;left:0px; font-size:24px; font-weight:bold; line-height:24px; overflow:hidden; transition:0.7s;} 13 .a1:hover{ overflow:visible; cursor:pointer; background-color:#0FF; } 14 .bb{ 80px; height:40px; position:relative; bottom:24px;left:80px; font-size:24px; font-weight:bold; line-height:24px;} 15 .a2{ background-color:green; 80px; height:40px; position:relative; left:0px; top:16px; font-size:24px; font-weight:bold; line-height:24px; overflow:hidden; transition:0.7s;} 16 .a2:hover{ overflow:visible; cursor:pointer; background-color:#0FF; } 17 .cc{ 80px; height:40px; position:relative;top:-24px; right:80px; font-size:24px; font-weight:bold; line-height:24px;} 18 .a3{ background-color:yellow; 80px; height:40px; position:relative; left:0px; top:16px; font-size:24px; font-weight:bold; line-height:24px; overflow:hidden; transition:0.7s;} 19 .a3:hover{ overflow:visible; cursor:pointer; background-color:#0FF; } 20 21 22 </style> 23 </head> 24 25 <body> 26 <div class="aa">aa 27 <div class="a1">a1 28 <div class="bb" style="background-color:red;">b1 29 <div class="bb" style="background-color:#0F0;">b2 30 <div class="bb" style="background-color:#F6C;">b3</div></div></div> 31 </div> 32 <div class="a2">a2 33 <div class="cc" style="background-color:red;">c1 34 <div class="cc" style="background-color:#0F0;">c2 35 <div class="cc" style="background-color:#F6C;">c3</div></div></div> 36 </div> 37 <div class="a3">a3 38 <div class="bb" style="background-color:red;">d1 39 <div class="bb" style="background-color:#0F0;">d2 40 <div class="bb" style="background-color:#F6C;">d3</div></div></div> 41 </div> 42 43 </div> 44 45 </body> 46 </html>