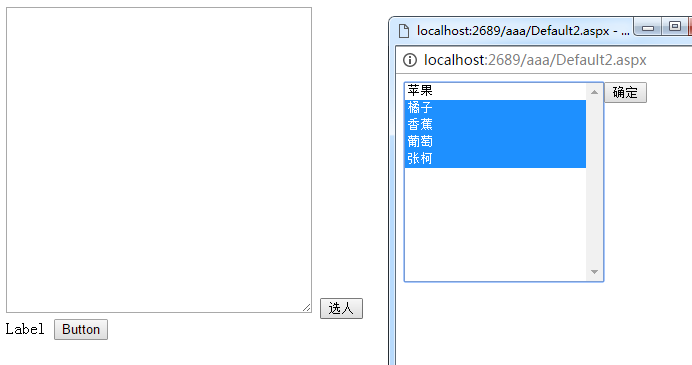
点击选人打开新的窗口,新窗口中选取之后点击确定将所选内容传给原窗口,并关闭当前窗口
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default3.aspx.cs" Inherits="Default3" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <style> #TextBox1 { 300px; height: 300px; cursor: no-drop; } </style> </head> <body> <form id="form1" runat="server"> <div> <asp:TextBox ID="TextBox1" TextMode="MultiLine" runat="server"></asp:TextBox> <input type="button" id="btn111" value="选人" /> <br /> //<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label> //<asp:Button ID="Button1" runat="server" Text="Button" /> </div> </form> </body> </html> <script> document.getElementById("btn111").onclick = function () { window.open("Default2.aspx", "_blank", "width=400 height=400"); } </script>

1 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2" %> 2 3 <!DOCTYPE html> 4 5 <html xmlns="http://www.w3.org/1999/xhtml"> 6 <head runat="server"> 7 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 8 <title></title> 9 <style> 10 #ListBox1, #ListBox2 { 11 200px; 12 height: 200px; 13 float: left; 14 } 15 </style> 16 17 </head> 18 <body> 19 <form id="form1" runat="server"> 20 <div> 21 <asp:ListBox ID="ListBox1" SelectionMode="Multiple" runat="server"> 22 <asp:ListItem Value="1111">苹果</asp:ListItem> 23 <asp:ListItem Value="222">橘子</asp:ListItem> 24 <asp:ListItem Value="333">香蕉</asp:ListItem> 25 <asp:ListItem Value="444">葡萄</asp:ListItem> 26 <asp:ListItem Value="55">张柯</asp:ListItem> 27 </asp:ListBox> 28 <div style="float: left;"> 29 <%--<input type="button" id="btn1" value="添加>>>" /><br /> 30 <input type="button" id="btn2" value="<<<移除" />--%> 31 <input type="button" id="btn_ok" value="确定" /> 32 </div> 33 <%--<asp:ListBox ID="ListBox2" runat="server"></asp:ListBox>--%> 34 35 </div> 36 </form> 37 </body> 38 </html> 39 40 <%--<script src="JavaScript.js"></script> 41 <script src="JavaScript2.js"></script>--%> 42 43 44 <script> 45 document.getElementById("btn_ok").onclick = function () { 46 var oLb1 = document.getElementById("ListBox1"); 47 var end = ""; 48 49 for (var i = 0; i < oLb1.options.length; i++) { 50 if (oLb1.options[i].selected) { 51 end += oLb1.options[i].innerHTML + ","; 52 } 53 } 54 55 window.opener.document.getElementById("TextBox1").value = end; 56 window.close(); 57 58 }; 59 60 61 </script>

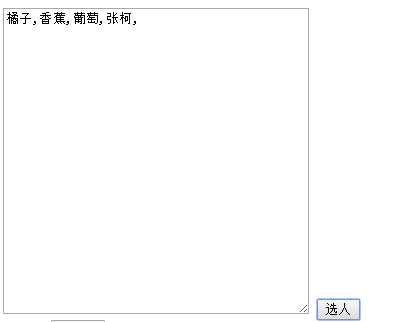
点击确定: