是否在jmeter性能压测时用HTTP代理服务器录制脚本受挫?
明明浏览器已经做好所有调试,却还是弹框提示访问的不是安全链接?
甚至来回调试了很多次,最终同样还是不能录制?
今天,我们就来追究一下这个问题:“如何解决jmeter(性能压测)录制脚本时浏览器访问不到对应页面的问题(浏览器弹窗提示:您访问的不是安全链接)——浏览器拦截访问链接”。
前言:Jmeter录制脚本时,跟http脚本录制主要区别是:https录制需要添加安全证书。没有证书会被浏览器拦截,从而无法访问、无法抓包。
一、Jmeter代理服务器及证书配置。
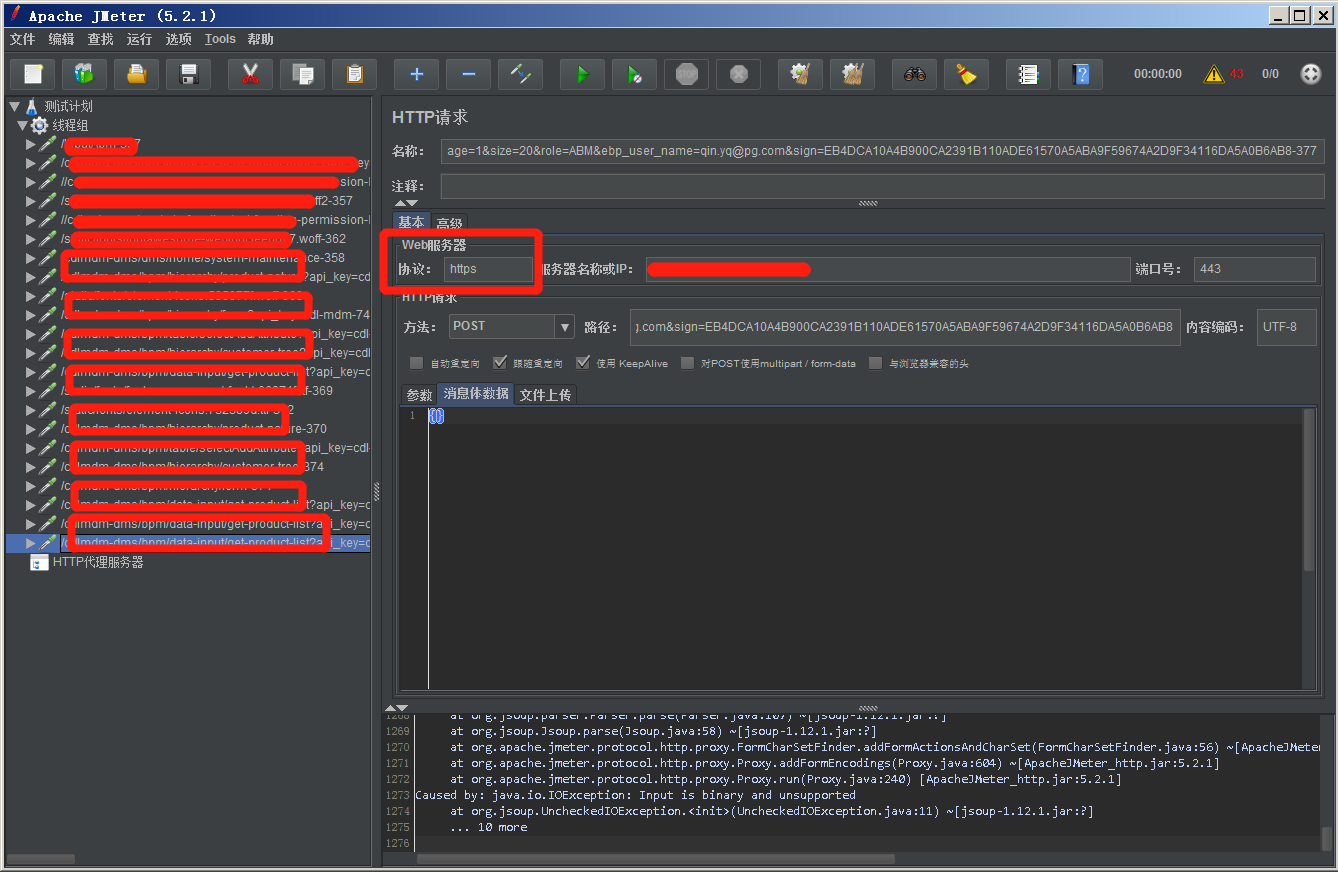
1、打开Jmeter,添加线程组,添加http代理服务器。

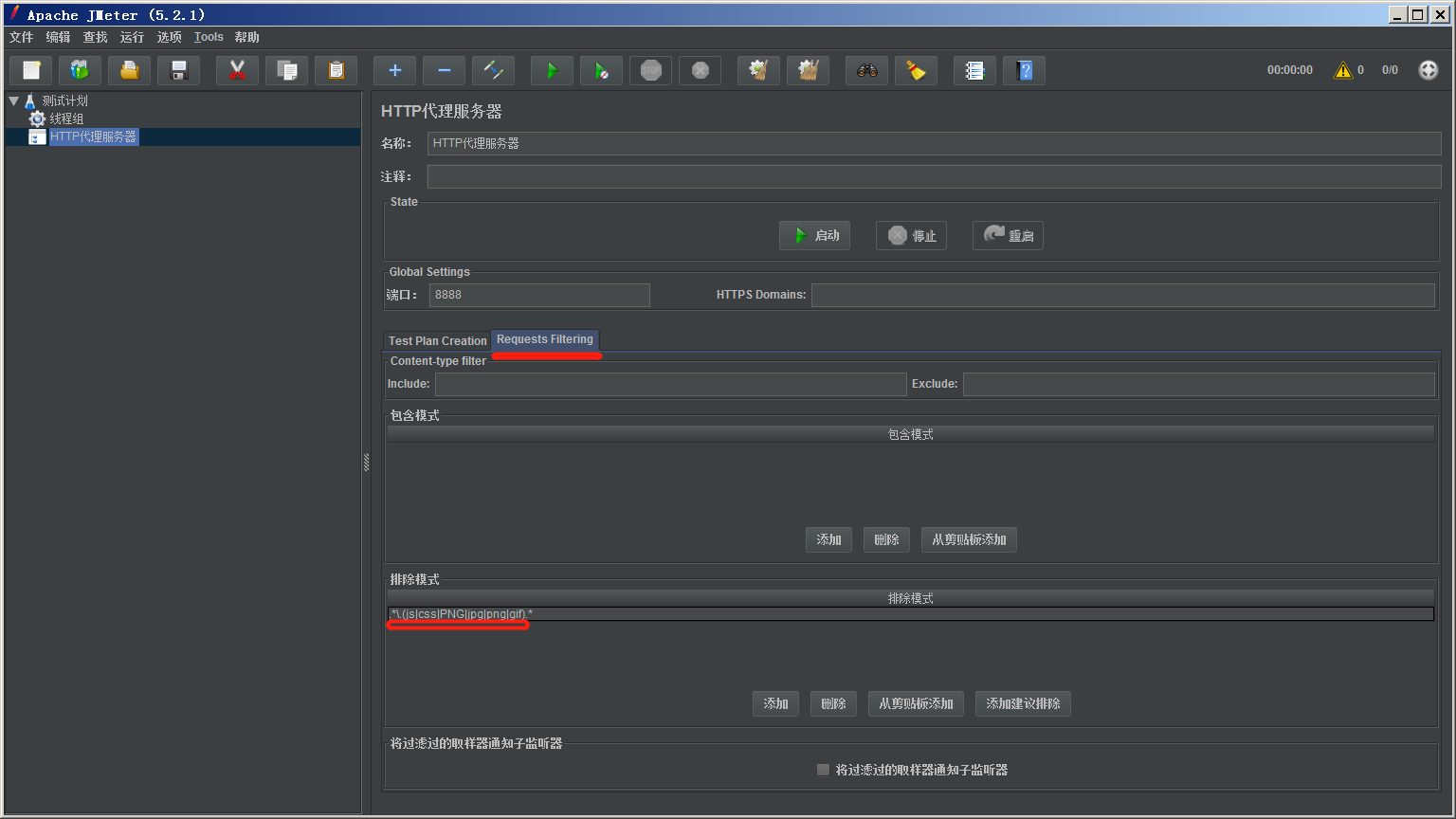
2、设置http代理服务器。
端口默认8888,为了避免跟本地fiddler冲突,改成了8088,也可不改;目标控制器选择,之前添加好的线程组;
排除模式添加 .*.(js|css|PNG|jpg|png|gif).* ,过滤掉js、css、png、jpg等信息。


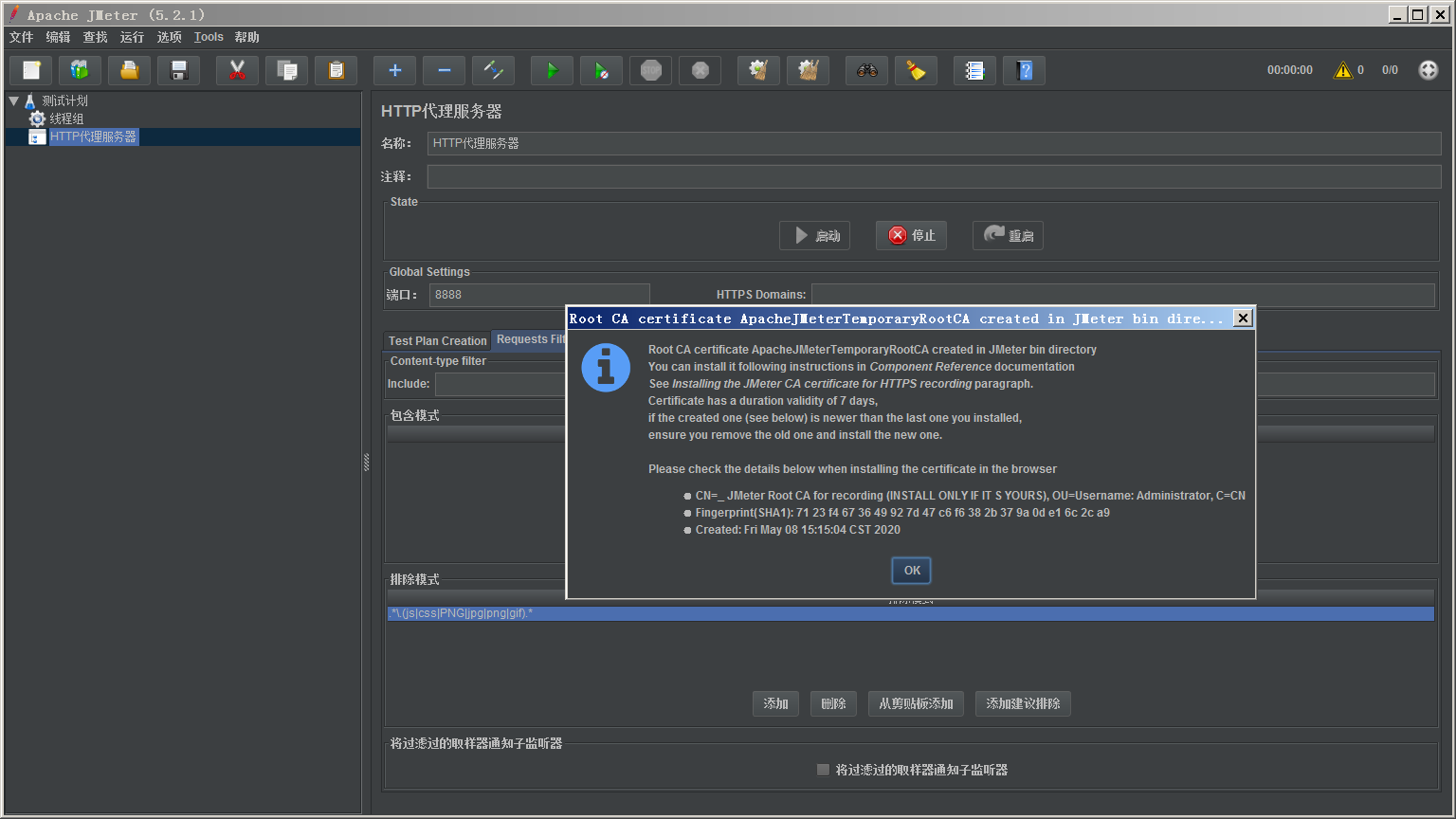
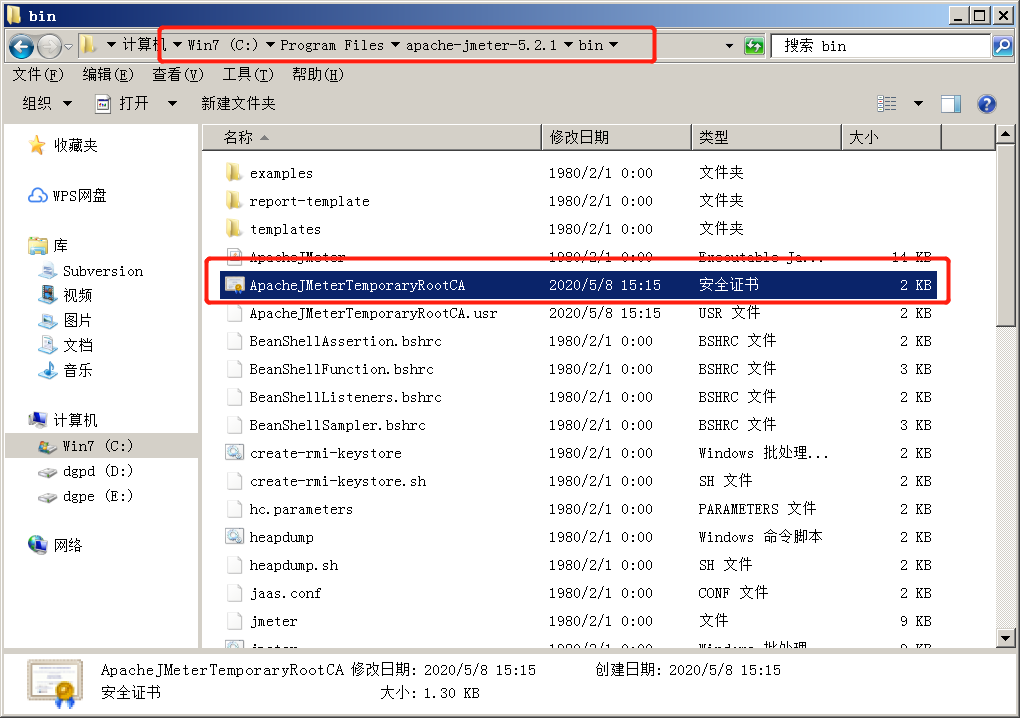
3、启动代理服务器,会在jmeter的bin目录下生成一个安全证书文件:ApacheJMeterTemporaryRootCA.crt


4、导入jmeter安全证书,在菜单选项→ ssl管理器,导入jmeter/bin目录下的安全证书文件ApacheJMeterTemporaryRootCA.crt,这样录制https的代理服务器就启动并设置成功了


二、浏览器的代理服务器及证书配置。
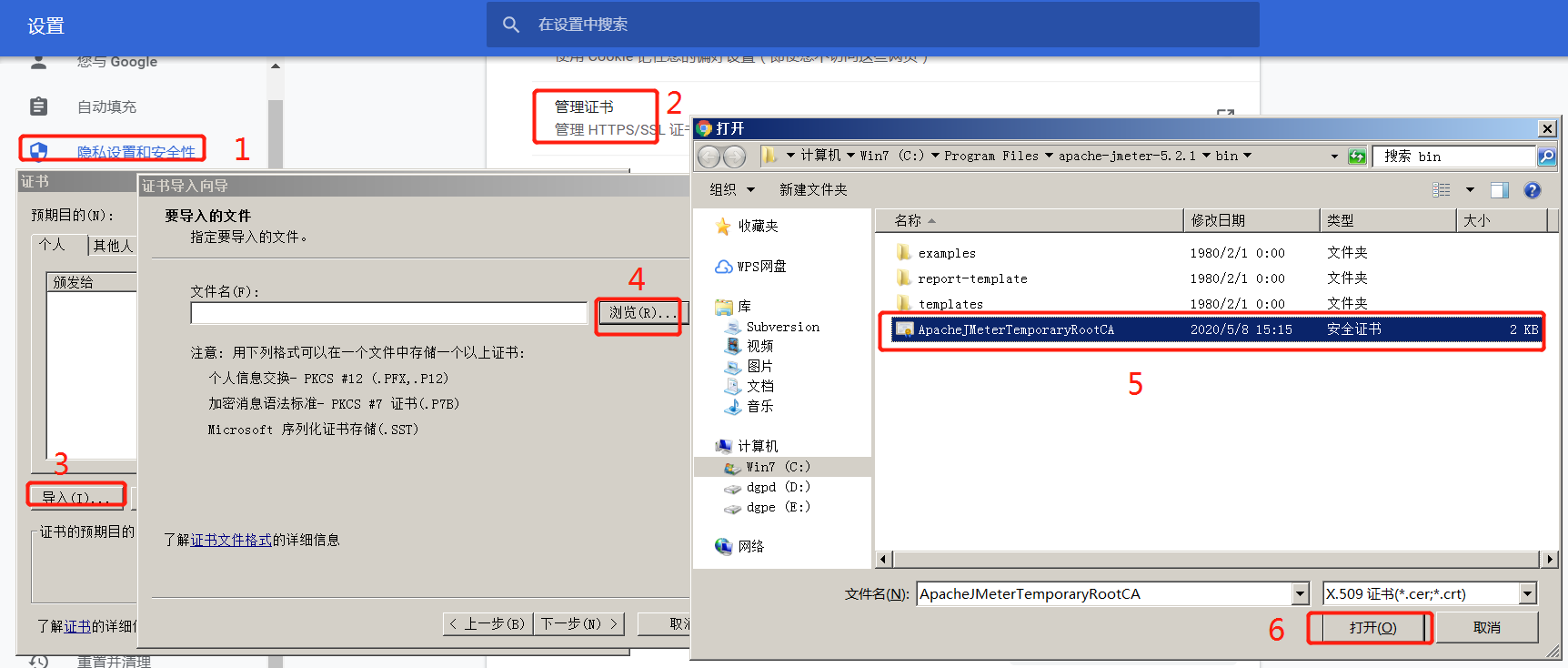
1、 以Chrome浏览器为例, 找到证书管理器→ 导入jmeter中bin目录下的安全证书→确定


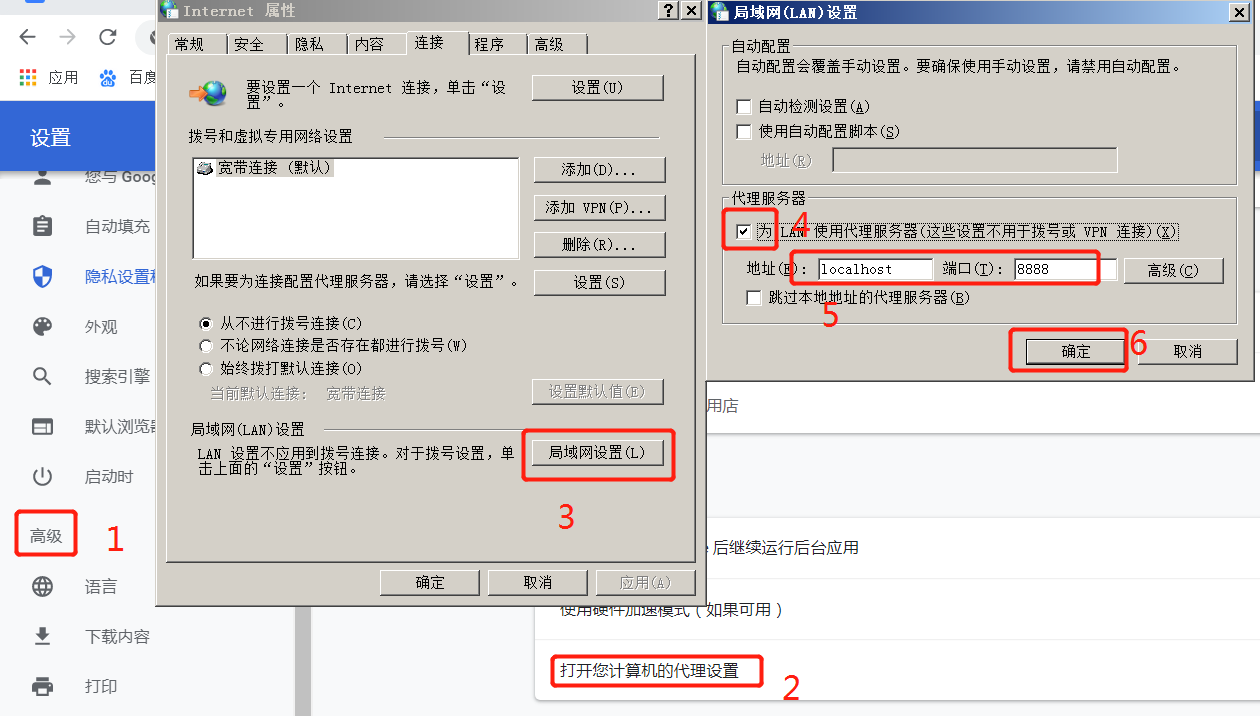
2、浏览器设置好代理配置,localhost,端口8888;且勾选为所有协议使用相同代理服务器,点击确定

3、在浏览器中输入要访问的网址进行相关操作,就能在jmeter中看到录制的https脚本了

注意:jmeter录制完脚本后,记得停止jmeter代理服务器,同时记得关闭浏览器代理配置,不然浏览器不能正常访问网站。
