调用 actions 函数中的方法 使用 this.$store.dispatch()
调用 mutations 函数中的方法可以使用 this.$store.commit()
在 actions 异步请求的数据想要挂载到 state 上 必须在 mutations 在用一次
mutations: { infoList (state, list) { state.list = list } }, actions: { getList (context) { const a = Axios.get('/list.json').then(({ data }) => { context.commit('infoList', data) }) } },
Vuex是什么
Vuex是实现组件全局状态(数据)管理的一种机制,可以方便的实现组件自检数据的共享
Vuex是实现组件全局状态(数据)管理的一种机制,可以方便的实现组件自检数据的共享
使用Vuex统一管理状态(数据)的好处
①能够在vuex中集中管理共享数据,易于开发和后期维护
②能够高效的实现组件之间的数据共享,提高开发效率
③存储在vuex中的数据都是响应式的,能够实现保存数据与页面的同步
①能够在vuex中集中管理共享数据,易于开发和后期维护
②能够高效的实现组件之间的数据共享,提高开发效率
③存储在vuex中的数据都是响应式的,能够实现保存数据与页面的同步
什么样的数据适合存储到Vuex中
一般情况下,只有组件之间共享的数据,才有必要存储到vuex中, 对于组件中的私有数据,依旧存储在组件自身的data中即可
一般情况下,只有组件之间共享的数据,才有必要存储到vuex中, 对于组件中的私有数据,依旧存储在组件自身的data中即可
安装vuex依赖包
npm install vuex --save
VueX 是一个专门为 Vue.js 应用设计的状态管理构架,统一管理和维护各个vue组件的可变化状态(你可以理解成 vue 组件里的某些 data )。
Vuex有五个核心概念 分别是:
state, getters, mutations, actions, modules。1. state:vuex的基本数据,用来存储变量
Vuex 使用单一状态树,即每个应用将仅仅包含一个store 实例,但单一状态树和模块化并不冲突。存放的数据状态,不可以直接修改里面的数据。
2. getter:从基本数据(state)派生的数据,相当于state的计算属性, getters与vue中的computed相似,可以监听每个属性值的变化
类似vue的计算属性,主要用来过滤一些数据。
3. mutation:提交更新数据的方法,必须是同步的(如果需要异步使用action)。每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler)。
回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数,提交载荷作为第二个参数。
mutations定义的方法动态修改Vuex 的 store 中的状态或数据。
4. action:和mutation的功能大致相同,不同之处在于 ==》1. Action 提交的是 mutation,而不是直接变更状态。 2. Action 可以包含任意异步操作。
actions可以理解为通过将mutations里面处里数据的方法变成可异步的处理数据的方法,简单的说就是异步操作数据。view 层通过 store.dispath 来分发 action。
5. modules:模块化vuex,可以让每一个模块拥有自己的state、mutation、action、getters,使得结构非常清晰,方便管理。
项目特别复杂的时候,可以让每一个模块拥有自己的state、mutation、action、getters,使得结构非常清晰,方便管理。
1.state
state提供唯一的公共数据源的,所有共享的数据都要统一放到 State中进行存储
组件访问 State中的数据 的第一种方式:
组件访问 State中的数据 的第一种方式:
this.$store.state.全局数据名称
组件访问State中的数据的第二种方法:
// 1. 从 vuex中按需导入mapState函数 import {mapState} from 'vuex' // 通过刚才导入的mapState函数,将当前组件需要的全局数据,映射为当前组件的computed计算属性: // 2. 将全局数据,映射为当前的计算属性 computed: { ...mapState(['全局数据名称']) }
2.mutation
mutation 用于变更 state 中的数据
①只能通过 mutation变更state的数据,不能直接操作state中的数据
②通过这种方式虽然繁琐一些, 但是可以集中监控所有数据的变化
触发mutation的第一种方法
this.$store.commit('mutation中的函数')
// 传值
this.$store.commit('mutation中的函数', 传递的值)
触发mutation的第二种方法:
// 1.从 vuex 中按需导入 mapMutations 函数 import { mapMutationS } from 'vue
通过导入的 mapMutations 函数,将需要的mutations 函数,映射为当前组件的 methods 方法:
// 2. 将指定的 mutations 函数, 映射为当前组件的 methods 函数 methods: { ...mapMutations(['方法名称',...........])
// 调用方法
this.方法名称()
// 传值 直接传值就可以
this.方法名称(传递的值) }
注意: 不要在 mutations 函数中,执行异步操作
3.actions
action用于处理异步任务
如果通过异步操作变更数据, 必须通过 action , 而不能直接使用 Mutation, 但是在 action中还是要通过触发 mutation 的方法简介变更数据
在 actions 中, 不能直接修改 state 中的数据
想要修改 必须通过 参数.commit() 触发某个 mutation才行
只有 mutations 中定义的函数, 才有权利修改 state中的数据
actions: { add(context) { context.commit('mutations中的函数名') } }
触发 actions 的第一种方法
// 这里的 dispatch 函数, 是专门用来触发 actions this.$store.dispatch('actions中的函数名')
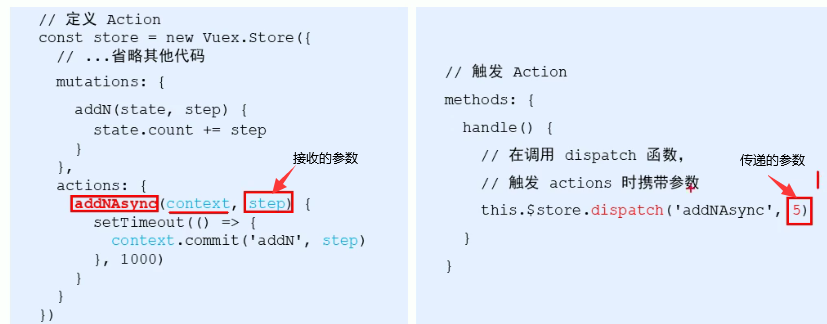
触发 actions 异步任务时携带参数:

action触发的第二种方式:
// 1. 从vuex中按需导入 mapActions 函数 import { mapActions } from 'vuex'
通过导入的 mapActions 函数,将需要的 actions函数,映射为当前组件的 methods 方法
// 2. 将制定的 actions 函数, 映射为当前组件的 methods 函数 methods: { ...mapActions(['全局actions中的函数名称',... ...]) }
4. getter
getter 用于对 store 中的数据进行加工处理形成新的数据
①getter可以对 store 中已有的数据径向加工处理之后形成新的数据, 类似vue的计算属性
②store 中的数据发生变化, getter 的数据也会跟着变化
使用getter的第一种方式:
this.$store.getter.getter的名称
getter的第二种方式:
// 1. 从vuex中按需导入 mapGetter 函数
import { mapGetters } from 'vuex'
通过导入的 mapGetter 函数,将需要的 actions函数,映射为当前组件的 methods 方法
// 2. 将制定的 getters 函数, 映射为当前组件的 methods 函数
methods: {
...mapActions(['全局 getter 中的函数名称',... ...])
}
5.modules
由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store 对象就有可能变得相当臃肿。
为了解决以上问题,Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割: