init project 初始化git仓库
window + R 然后输入cmd打开终端

在终端中输入 vue ui
创建GUI项目可视化管理
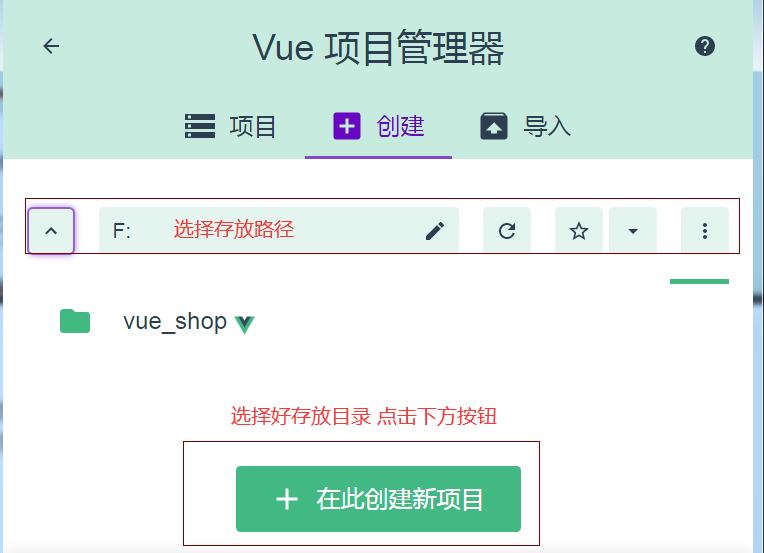
会打开浏览器 Vue项目管理器


然后点击 创建目录 选择项目的存放路径 (自定义的文件夹) 选择好后 会跳转到 创建新项目

选择好存放目录后悔跳转到新的面板

首先 填写项目名称
在Git 这输入 init project(自动生成配置) 点击下一步悔跳转到预设面板

如果以前创建过项目 可以选择以前创建好的预设
如果不想使用以前的 可以点击手动配置项目
在功能面板中我们可以选择安装哪些主要的功能
①Babel
Transpile modern JavaScript to older versions (for compatibility)[讲现代JavaScript转换为旧版本(为了兼容性)]
②TypeScript【类型脚本】
Add support for the TypeScript language【添加对typescript语言的支持】
③Progressive Web App (PWA) Support
Improve performances with features like Web manifest and Service workers【通过Web manifest和Service worker等特性提高性能】
④Router【路由】
Structure the app with dynamic pages【用动态页面构造应用程序】
⑤Vuex
Manage the app state with a centralized store【使用集中存储管理应用程序状态】
⑥CSS Pre-processors
Add support for CSS pre-processors like Sass, Less or Stylus【添加对CSS预处理器(如Sass、Less或手写笔)的支持】
⑦Linter / Formatter【代码格式校验】
Check and enforce code quality with ESLint or Prettier【使用ESLint或Prettier检查并强制执行代码质量】
⑧Unit Testing
Add a Unit Testing solution like Jest or Mocha【添加单元测试解决方案,如Jest或Mocha】
⑨E2E Testing
Add an End-to-End testing solution to the app like Cypress or Nightwatch【向应用程序添加端到端测试解决方案,如Cypress或Nightwatch】
⑩使用配置文件
将插件的配置保存在各自的配置文件 (比如 '.babelrc') 中。【把不同的配置单独的保存】
一般选择 ① ④ ⑦ ⑩ 选择好后会跳转到配置项

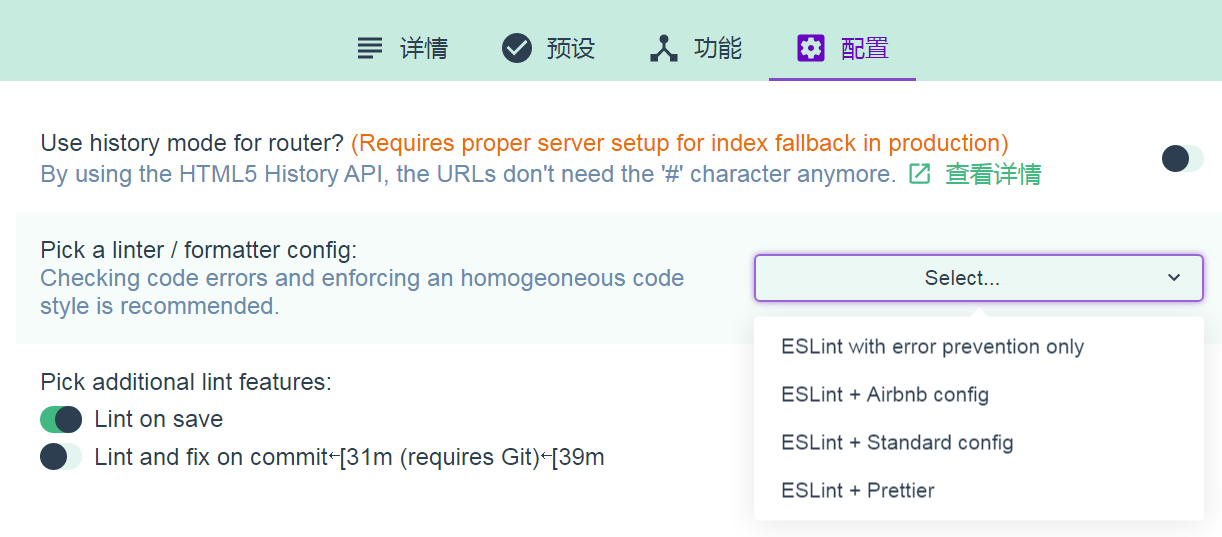
①Use history mode for router? (Requires proper server setup for index fallback in production)【使用路由器的历史模式?(需要为生产中的索引回退设置正确的服务器)】 【关闭】
②Pick a linter / formatter config: 【选择一个linter/formatter配置:】
⑴ESLint with error prevention only【ESLint仅具有错误预防功能】
⑵ESLint + Airbnb config【ESLint+Airbnb配置】
⑶ESLint + Standard config【ESLint+标准配置】【(选择这个)】
⑷ESLint + Prettier【ESLint+更漂亮】
Checking code errors and enforcing an homogeoneous code style is recommended.【建议检查代码错误并强制使用相同的代码样式。】
③Pick additional lint features:【选择其他绒布功能:】
⑴Lint on save【按下 Ctrl+S 就会对格式进行校验】【(选择这个)】
⑵Lint and fix on commit[31m (requires Git)[39m【】
选择好后 会弹出一个保存新预设的弹框 如果想要存的话就输入 不想保存的话直接跳过就可以了
备注: 安装插件时 输入 vue-cli-plugin-插件名称
a