ajax:Asynchronous javascript and xml (异步javascript和xml)。
ajax并不是一种新技术,而是已有技术的集合JavaScript是核心载体
ajax优势:在不刷新网页的情况下,能够更新部分网页的数据 提升用户的体验
能够实现异步工作
Ajax不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术
①创建XHLHTTPRequest对象:要分为(低版本)IE 和非IE两种
IE 浏览器(IE7之前)
var xhr =new ActiveXObject('Msxml2.XMLHTTP');
非IE浏览器(chrome、firefox、opare、safair、搜狗等,包括IE7+之后):
var xhr = new XMLHttpRequest();
②XMLHttpRequest对象有了,可以发送Ajax请求了。
xhr.open(var1, var2, var3): 准备Ajax请求
参数:var1: 请求方式 get/post
var2: 请求的后端程序地址,后端可以是 php jsp asp Python等等
var3: 异步(true)/同步(false),可选参数,默认为true
③:xhr.send(var): 发送Ajax请求
参数var: 分为两种情况。 如果是get请求,则填写null。 如果是post请求,则填写要发送到后端的数据
④接收后端返回的结果
④//onreadystatechange事件: readyState的值每次发生变化都会触发该事件。
xhr.onreadystatechange = function(){ if (xhr.readyState==4){ //如果等于4的话,说明已经完全接收到返回数据,并且可以在浏览器中使用了, //以字符串形式接收后端的返回值 alert('xhr.responseText')//PHP程序最终会被解析为一段字符串,responseText接收的就是这段字符串 } }
① 创建XMLHTTPRequest对象//1. 创建XMLHttpRequest对象 function getXhr () { var xmlhttp; if (window.XMLHttpRequest) { //IE7+ 和 非IE 中都有 XMLHttpRequest对象 xmlhttp = new XMLHttpRequest(); } else { xmlhttp = new ActiveXObject('Msxml2.XMLHTTP'); } return xmlhttp; } var xhr = getXhr(); ④//onreadystatechange事件: readyState的值每次发生变化都会触发该事件。 xhr.onreadystatechange = function(){ if (xhr.readyState==4){ //如果等于4的话,说明已经完全接收到返回数据,并且可以在浏览器中使用了, //以字符串形式接收后端的返回值 alert('xhr.responseText')//PHP程序最终会被解析为一段字符串,responseText接收的就是这段字符串 } } ②准备ajax请求 xhr.open('get','路径'); ③发送ajax请求 xhr.send(null);
JSON.parse(字符串)
JSON.parse()就是将请求过来的json 数据 转换成数组或者对象
简单理解就是: 把引号去掉
var a = '[{"id":10001,"name":"zs","age":20},{"id":10002,"name":"ls","age":21},{"id":10003,"name":"ww","age":19}]' JSON.paese(a) 这样a的结果就会是: [{"id":10001,"name":"zs","age":20},{"id":10002,"name":"ls","age":21},{"id":10003,"name":"ww","age":19}]
JSON.stringify() 这个与JSON.parse相反 就是将数组或者对象转换成字符串
简单理解就是:加上单引号
什么是缓存?
浏览器的请求需要从服务器获得许多 css、img、js 等相关的文件,如果每次请求都把相关的资源文件加载一次,对 带宽、服务器资源、用户等待时间 都有严重的损耗。如果浏览器将css、img、js等文件在第一次请求成功后就保存在本机上,以后的每次请求就在本机获得相关的资源文件,那么就可以明显地加快用户的访问速度,同时可以节省各种资源(带宽、服务器资源、用户等待时间)。
产生缓存的情况
Ajax在发送的数据成功后,会把请求的URL和返回的响应结果保存在缓存内,当下一次调用Ajax发送相同的请求时,它会直接从缓存中把数据取出来,这是为了提高页面的响应速度和用户体验。当前这要求两次请求URL完全相同,包括参数。这个时候,浏览器就不会与服务器交互。
get方法会产生缓存
解决缓存的方法:
解决方法有两种: 1) 前端方案: 在open准备ajax请求时,为请求的地址增加随机后缀。相当于每次请求都是新的地址
xhr.open(‘get’,’地址?’ + Math.random())
2) 后端方案: 后端程序设置不允许缓存的头信息,php程序固定使用如下3句即可(3句最好是全部加上)。
header('cache-controller:no-cache');
header('Pragam:no-cache');
header('Expires:-1');
解决缓存方案:解决这个问题最有效的办法是禁止页面缓存,有以下几种处理方:
1、在ajax发送请求前加上 xmlHttpRequest.setRequestHeader(“Cache-Control”,”no-cache”);
2、在服务端加 header(“Cache-Control: no-cache, must-revalidate”);
3、在ajax发送请求前加上 xmlHttpRequest.setRequestHeader(“If-Modified-Since”,”0″);
4、在 Ajax 的 URL 参数后加上 "?fresh=" + Math.random(); //当然这里参数 fresh 可以任意取了
5、第五种方法和第四种类似,在 URL 参数后加上 "?timestamp=" + new Date().getTime();
6、用POST替代GET:不推荐不建议使用:
1、ajax不支持浏览器back按钮。
2、安全问题 AJAX暴露了与服务器交互的细节。
3、对搜索引擎的支持比较弱。
4、破坏了程序的异常机制。
5、不容易调试。
同步/异步的概念
同步: ==顺序执行(自上而下执行)== 第一步---> 第二步 ---> 第三步 ....
异步: 甲在完成一系列工作时,自己完成主工作。将一些分支工作交给乙,甲此时一直在完成自己的工作,并等待乙完成的结果。乙完成后将结果返回给甲。
同步:
同步的思想是:所有的操作都做完,才返回给用户。这样用户在线等待的时间太长,给用户一种卡死了的感觉(就是系统迁移中,点击了迁移,界面就不动了,但是程序还在执行,卡死了的感觉)。这种情况下,用户不能关闭界面,如果关闭了,即迁移程序就中断了。
异步:
将用户请求放入消息队列,并反馈给用户,系统迁移程序已经启动,你可以关闭浏览器了。然后程序再慢慢地去写入数据库去。这就是异步。但是用户没有卡死的感觉,会告诉你,你的请求系统已经响应了。你可以关闭界面了。
同步,是所有的操作都做完,才返回给用户结果。即写完数据库之后,在响应用户,用户体验不好。
异步,不用等所有操作等做完,就响应用户请求。即先响应用户请求,然后慢慢去写数据库,用户体验较好。
使用join模板引擎需要引入 template-web.js文件
timeout 和ontimeout
timeout: 请求超时设置。属性,用来设置等待响应时长,如果超过指定时长,则会触发ontimeout事件
xhr.timeout = 3000; // 设置等待时长为3秒
ontimeout: 事件,用来设置超过等待时长后的动作
xhr.ontimeout = function () {
alert('请求超时');
}
FormData表单对象(只能使用post方法 发送请求)
先获取form表单的DOM对象
var fm = document.getElementById(form表单)
实例化FormData对象 并将获取到的DOM对象作为参数传入
var fd =new FormData(fm)
发送ajax请求是,要将FormData作为参数传入send方法中
表单使用提交按钮,一定是<input type=”button”>以为其他有默认跳转行为
使用FormData一定要使用post方法发送请求,将fd作为参数传入send方法
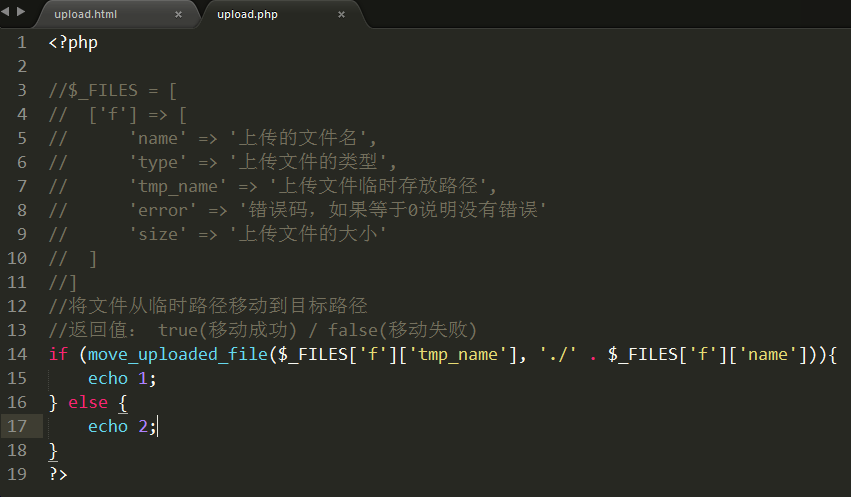
name:上传文件名
type:上传文件类型
tmp_name:上传文件临时存放路径
error:错误码 如果等于0 说明没有错误
size:上传文件的大小move_uploaded_file($_FILES['f']['tmp_name'], './' . $_FILES['f']['name'])

文件上传的核心事件 xhr.upload.onprogress 该事件大约每100ms触发一次
该事件对象中包含了 loaded(已上传大小)和total(总大小)
xhr.upload.onprogress = function (evt){
计算百分比 保留小数点后面 2 位
percent = (evt.loaded / evt.total).toFixed(2);
}
toFixed(值)保留小数点后面几位数
jQuery提供了4中ajax方法:$.get() $.post() $.ajax() $.getJSON()
前三种是常用
$.get(var1, var2, var3, var4);
参数1: 请求的后台程序的地址 参数
2: 要发送到后台程序的数据,json对象/js对象(推荐)或者字符串 参数
3: 当readyState==4时的触发函数,该函数中有一个参数,就是后台程序返回的数据 参数
4: 设置返回数据的类型: text(默认) json xml
$post函数的用法和$.get一模一样,只是发送请求方式变为post
$.post(var1, var2, var3 , var4); //最标准的写法
参数1: 请求的后台程序的地址 参数
2: 要发送到后台程序的数据,json对象/js对象(推荐) 或者 字符串 参数
3: 当readyState=4时的触发函数,该函数中有一个参数,就是后台程序返回的数据 参数
4: 设置返回数据的类型: text(默认) json xml
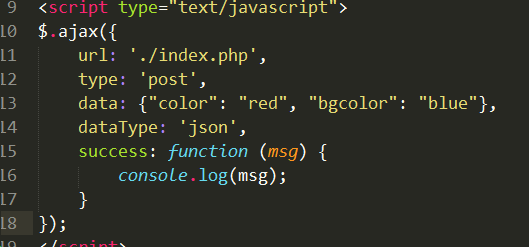
$.ajax使用JS对象来配置ajax请求
必须配置项:
url: 要请求的后台程序地址
data: 要发送到后台程序的数据 (建议使用json对象格式)
type: 请求类型 post和get 两种
dataType: 返回值类型 text(默认) 、 json 、xml 、 jsonp(跨域使用)
success: 成功完成ajax触发的事件,回调函数,其参数是后端程序的返回数据

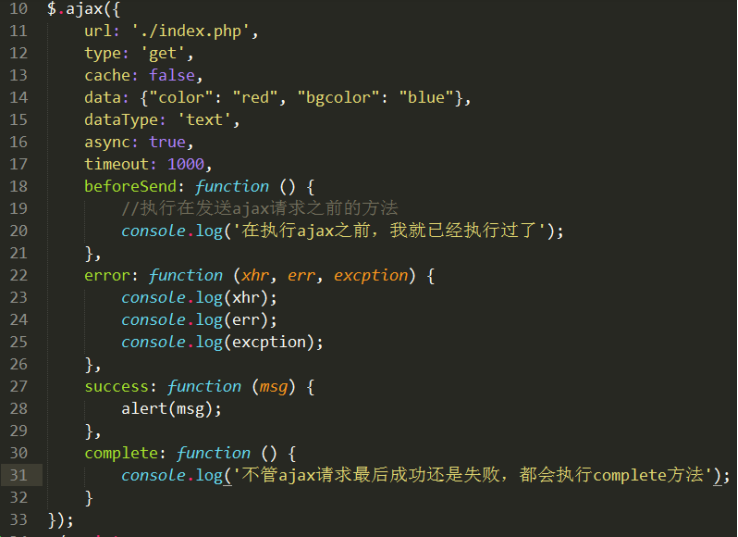
其他配置项:
cache: 是否进行缓存(true/fasle),如果设置type为get,一般设置该项为false(不缓存)。
async: 同步/异步设置,true(异步、默认) false(同步)。
timeout: 超时设置,多少ms之后扔未接收到后端返回数据,则结束本次请求。--- 进入
error方法中 error: 请求失败时的回调函数,该函数有三个参数。参数1是xhr对象,参数2是错误信息(错误信息通常是 "null", "timeout", "error", "notmodified" 和 "parsererror"),参数3是异常对象。
complete: Ajax完成时的回调函数。
beforeSend: 发送Ajax之前执行的回调函数。
contentType: 头信息设置,使用FormData对象时设置该值为false,其他情况会自动设置,不需要手动设置。
processData: 处理数据方式,使用FormData对象时设置该值为false,其他情况会自动设置,不需要手动设置。
注意: ==contentType和processData只有在使用FormData对象时设置,其余情况均不用设置==

虚拟主机
虚拟主机,也叫”网站空间”,就是把一台允许在互联网上的物理服务器划分成多个”虚拟”服务器,每一个虚拟服务器都能独立运行的一个网站
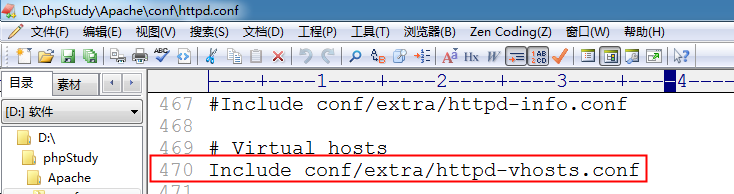
1) 修改apache配置文件(httpd.conf),引入apache的虚拟主机配置文件(httpd-vhost.conf)
去掉该句前的 # 号

2) 修改虚拟主机配置文件d:phpstudyApacheconfextrahttpd-vhosts.conf

3) 修改host文件 (使用管理员权限修改)c:/windows/system32/drivers/etc/hosts

==重启Apche服务器==‘
ajax跨域
ajax跨域简单来说,就是网站A去调用网站B的数据
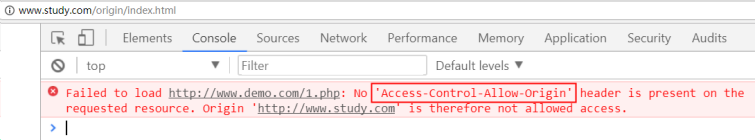
但是Ajax跨域存在一个问题 --- 浏览器的同源策略,该策略会阻止ajax跨域访问同源策略(Same origin policy)是一种约定,它是浏览器的一种安全功能。 同源: 同协议,同域名,同端口; 不同源则为跨域

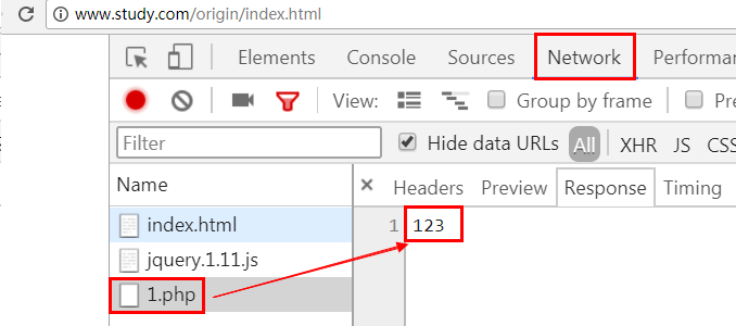
只要看到 ’Access-Control-Allow-Origin‘ 就说明,ajax请求被同源策略限制了。

说明:请求正常发出,数据也正常返回,但是浏览器不让使用。
解决跨域问题有三种方法:
服务器代理
cors
josnp
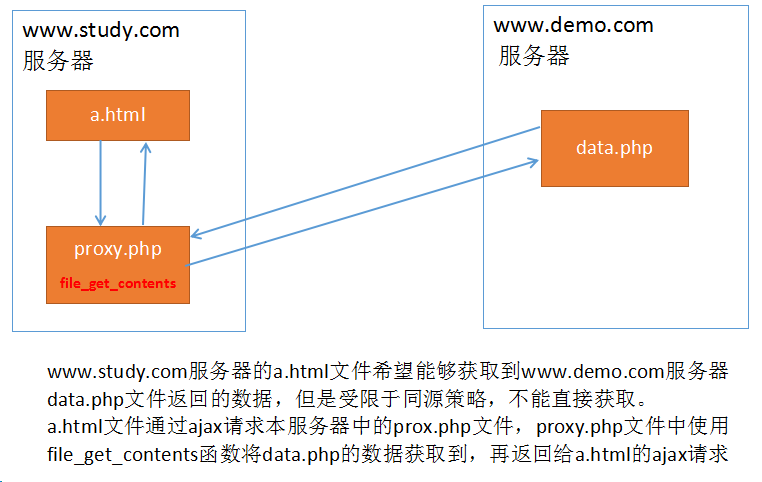
代理实现跨域
PHP有一个函数 file-get_contents 该函数能够获取到其他网站的数据
file_get_contents('http://www.baidu.com/index.html');

cors跨域:跨域资源共享
cors: 跨域资源共享。 同源策略是浏览器的策略。但是如果服务器允许其他网站的页面进行跨域访问,那么浏览器就不会对返回的数据进行限制了。
核心方法: 在服务器端(PHP文件中)声明不用进行同源限制
如果设置为 * 则是所有外部网站都可以获取数据header('Access-Control-Allow-origin: * ');
如果只允许某个网站访问并获取数据只需把该网站写入即可。如 : header('Access-Control-Allow-origin: 允许的网站');
jsonp跨域
JSONP(JSON with Padding) : 是一种解决ajax跨域访问的方案。
核心思想: 浏览器虽然有同源策略,但是 src 和 href 两个属性却可以跨域访问。 可以利用这一“漏洞”发送ajax请求。
$.ajax方法跨域操作----jsonp方法
$.post $.get $.ajax都能发送跨域请求。但是,$.post和$.get是要依靠cors方式的,只有$.ajax能使用jsonp方式
核心:
必须设置请求类型为get --- type: ‘get’
必须设置dataType为jsonp --- dataType: ‘jsonp’
必须额外设置一个jsonp参数,该参数值可以是任何英文字符串,常用callback。==该函数的作用是在前端自动创建一个以该字符串为名称的函数名==
核心: jsonp: 'callback';
作用从前端传递一个函数名到后端。
前端会使用该函数名定义函数, 后端需要接收该函数名返回一个函数调用的字符串