cls 清空控制台
vue的复制包
①首先需要安装依赖包
npm install --save vue-clipboard2
②导入到index.js中
import Vue from 'vue' import VueClipboard from 'vue-clipboard2' Vue.use(VueClipboard) //记得要单独挂载
③使用
HTML部分
<template> <div class="wxsmallcode-page publicCon"> <div class="copyBox"> sysAppId:<span>{{sysAppIds}}</span> <el-button class="ml10" type="text" size="medium" v-clipboard:copy="sysAppIds" v-clipboard:success="onCopy" v-clipboard:error="onError">点击复制</el-button> </div> </template>
js部分
<script> export default { data(){ return { sysAppIds: 'xxxxxxxxxxxsx' // 要复制的内容 } }, methods: { // 复制成功 onCopy(e){ console.log(e); }, // 复制失败 onError(e){ alert("失败"); }, } } </script>
v-clipboard:copy="copyData" 要复制的数据
v-clipboard:success="onCopy" 复制成功后的回调函数
v-clipboard:error="onError" 复制失败后的回调函数
导入外部js文件
// ①导入 mixins 中的 行为
import mix from './Home-mixins.js'
export default {
// ②通过 mixins 把外界导入过来的行为,混入到 当前组件中
mixins: [mix]
}
<style src="要引入的样式"></style>
自动打开浏览器
在config --> index.js 修改 autoOpenBrowser 的参数为true 就可以自动打开浏览器了

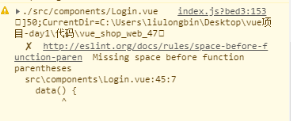
解决ESlilint语法上边的警告方法:
在 【.eslintrc.js 】的rules中添加 这段代码 "space-before-function-paren": ["error", "always"], 记得把 always改成never 然后重启项目就可以了
always(默认值)需要一个空格后跟(参数。never不允许任何空格后跟(参数。npm i element-ui -S 安装elemen-ui https://element.eleme.cn/#/zh-CN/component/installation
在 main.js 中写入以下内容: import ElementUI from 'element-ui'(导入element-ui组件) Vue.use(ElementUI) (把element挂载到Vue组件上)

安装 less 和 less-loader 在项目目录下运行如下命令 https://less.bootcss.com/
npm i less less-loader --save-dev
npm axios -S 参数及安装方法https://www.kancloud.cn/yunye/axios/234845 和 http://www.axios-js.com/zh-cn/docs/
axios 和$.ajax的区别 https://www.jianshu.com/p/8bc48f8fde75
npm i lodash -S https://lodash.com/docs/4.17.11
lodash通过处理数组、数字、对象、字符串等麻烦使得JavaScript 更容易
lodash 的模块化方式非常适用于:
迭代数组dune对象和字符串
操纵和测试价值
创建复合函数
@keyup.enter.native 点击键盘回车键
'webpack-dev-server' 不是内部或外部命令,也不是可运行 的程序 或批处理文件。
使用以下命令安装依赖:
npm i webpack-dev-server -D
然后在 npm i 安装其他的依赖包
使用 npm i 安装依赖包的时候出现以下问题

运行 $npm cache clean --force 就可以了

出现上述问题的解决办法:
① 在 config --> index文件中的 proxyTable:{} 中添加
proxyTable: { '/apis': { target: '要访问的地址', // 要访问的地址 changeOrigin: true, // 是否跨域 pathRewrite: { '^/apis': '' // 需要 rewrite 重写的 } } },

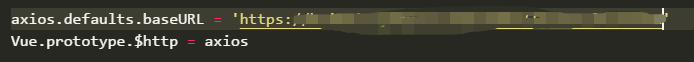
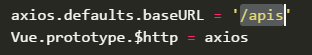
②在把 main.js 里的

改为

注意: '/apis' 这个值一定要个 上边的值一致