
/*背景 居中 自适应 铺满容器*/ background: center / cover;
flex布局是什么?
flex是Flexibe Box 的缩写,意思为”弹性布局”, 用来为盒子模型提供最大的灵活性;
任何一个容器都可以指定为 flex 布局
注意 : 设为 flex 布局以后,子元素的float clear和vertical-align 属性将失效
基本概念
采用flex布局的元素,称为flex容器,它的所有字元素自动成为容器成员 称为flex项目
容器默认存在两根轴: 水平的主轴 和 垂直的侧轴. 主轴的开始位置(边框的交叉点)叫做main start,
结束位置叫做main end;侧轴的开始位置叫做cross start,结束位置叫做cross end项目默认沿主轴排列.
单个项目占据的主轴空间叫做main size, 占据的侧轴空间叫做 cross size;
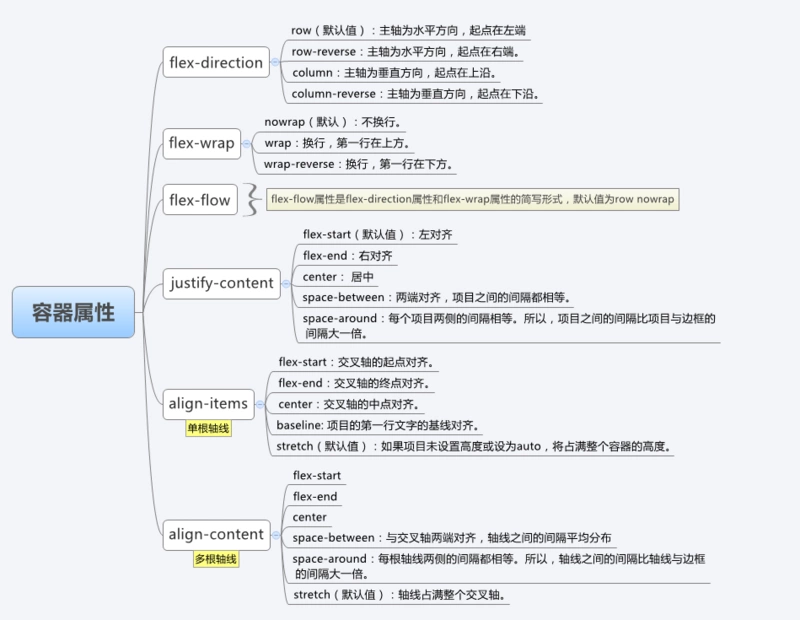
容器的主要属性
flex-direction
flex-wrap
justify-content
align-items
align-content
flex-flow
flex-direction属性决定主轴的方向(即子元素的排列方向)
值: row(默认): 主轴为水平方向,起点在左端
row-reverse : 主轴为水平方向,起点在右端
column : 主轴为垂直方向,起点在上沿
column-reverse : 主轴为垂直方向,起点在下沿
flex-wrap属性, 默认情况下,子元素都排在一条线(又称"轴线")上,flex-wrap属性定义,如果一条轴线排不下,如何换行
值: nowrap(默认) : 不换行 在一行显示
wrap : 换行,第一行在上方
wrap-reverse :换行, 第一行在下方
justify-content属性 定义了子元素在主轴上的对齐方式
值: flex-start(默认): 左对齐
flex-end : 右对齐
center : 居中
space-between : 两端对齐, 子元素之间的间隔都相等(两端对齐中间自适应)
space-around : 每个子元素两侧间隔相等, 所以子元素之间的间隔比子元素与边框间隔大一倍
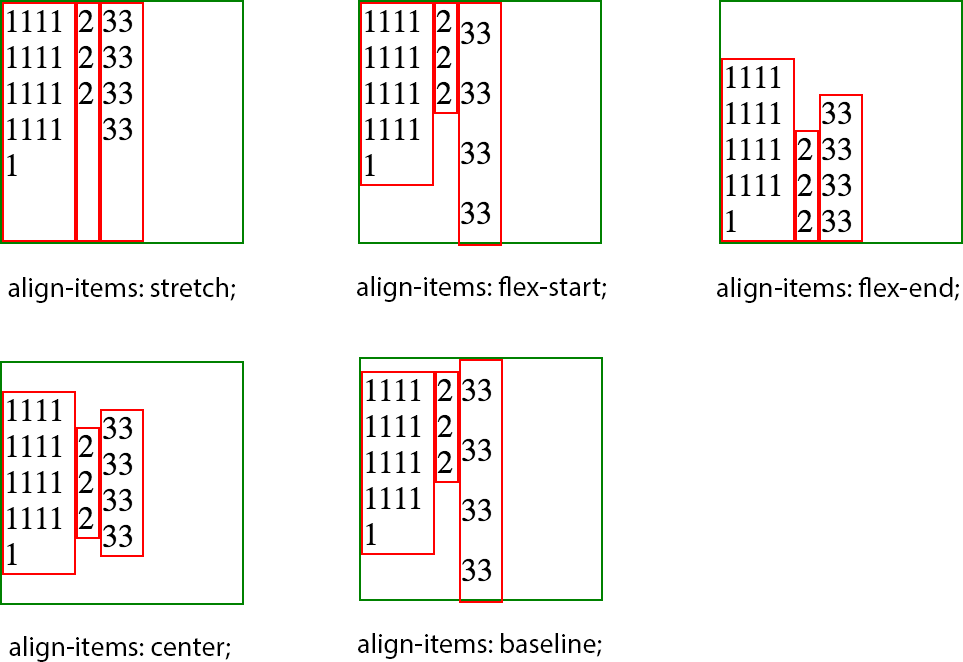
align-items属性 定义子元素在侧轴上如何对齐
值: flex-start : 侧轴的起点对齐
flex-end : 侧轴的终点对齐
center : 侧轴的中点对齐
baseline : 子元素的第一行文字的基线对齐
stretch(默认) :
如果子元素未设置高度或设置为auto,将占满整个容器的高度.
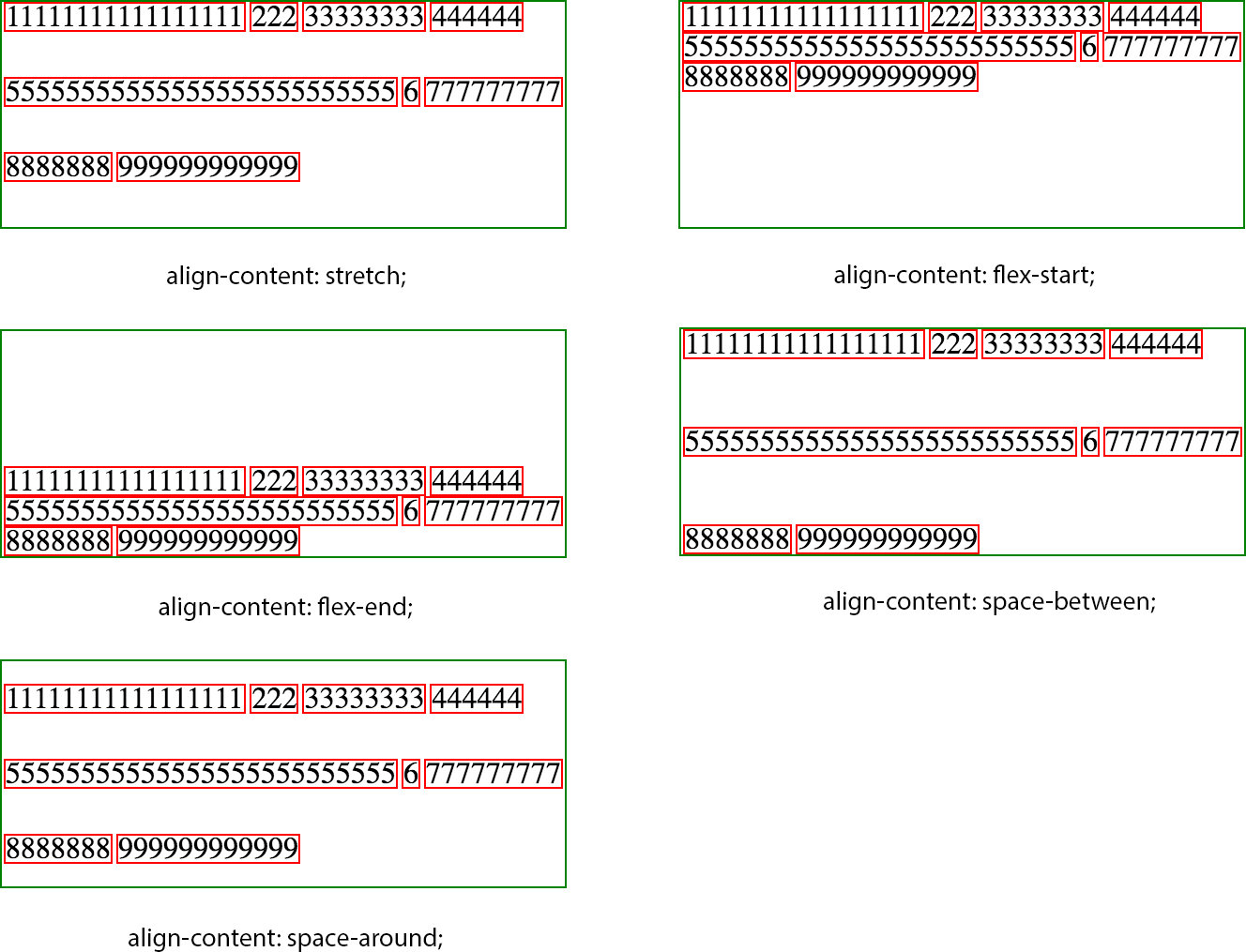
align-content属性 定义了多根轴线的对齐方式, 如果子元素只有一根轴线,该属性不起作用
值: flex-start 与侧轴的起点对齐
flex-end 与侧轴的终点对齐
center 与侧轴的中点对齐
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
子元素用属性
order
flex-grow
flex-shrink
flex-basis
flex
align-self
order属性 定义子元素的排列顺序, 数值越小 排列越靠前 默认为0
order: 值是整数
flex-grow属性 定义子元素的放大比例 ,默认值为0.即如果存在剩余空间,也不放大
flex-grow: 值为数字
注意: 如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。 如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
flex-shrink属性定义了子元素的缩小比例,默认值为1,即如果空间不足,该子元素将缩小
注意: 如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
flex-basis属性 定义了再分配多余空间之前,子元素占据主轴空间,浏览器根据这个属性,计算主轴是否有多余空间.他的默认值为auto,即子元素的本来大小
注意:它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
flex属性也可以认为是伸缩比例
首先要有个容器,并设置display:flex;display:-webkit-flex;该容器有以下六个属性:
flex-direction (元素排列方向)
row, row-reverse, column, column-reverse
flex-wrap (换行)
nowrap, wrap, wrap-reverse
flex-flow (以上两者的简写)
flex-direction || flex-wrap
justify-content (水平对齐方式)
flex-start, flex-end, center, space-between, space-around
align-items (垂直对齐方式)
stretch, flex-start, flex-end, center, baseline
align-content (多行垂直对齐方式)
stretch, flex-start, flex-end, center, space-between, space-around
项目的属性
order 排列顺序,数值,默认0
"integer"
flex-grow 如图示7,定义放大比例,默认0,即如果存在剩余空间,也不放大。
"number"
flex-shrink 如图示8,定义缩小比例,默认1,如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
"number"
flex-basis 定义项目占据的主轴空间,默认auto。会根据flex-direction定义的主轴(水平或者垂直),定义项目本来的大小,跟width或者height一样。
flex 推荐,以上三个的缩写,默认 0 1 auto
"flex-grow" "flex-shrink" "flex-basis"
align-self 如图示9,单个项目有与其他项目不一样的对齐方式,可覆盖align-items
1.flex-direction
row (从左往右)默认
row-reverse (从右往左)
column (从上往下)
column-reverse (从下往上)
2.flex-wrap
nowrap (不换行)默认
wrap (换行,且往下一行换)
wrap-reverse (换行,且往上一行换)

3.flex-flow,是flex-direction和flex-wrap的简写形式。
|
1
|
flex-flow:<flex-direction> || <flex-wrap>; |
4.justify-content
flex-startflex-endcenterspace-betweenspace-around |

5.align-items
stretch 默认flex-startflex-endcenterbaseline 项目第一行文字的基准线对齐 |

6.align-content
stretch 默认flex-startflex-endcenterspace-betweenspace-around |

7.flex-grow
定义了放大比例,默认为0,即如果存在剩余空间,也不会放大。但是,如果所有项目的flex-grow属性为1,则他们将等分剩余空间(如果有的话),如果其中一个为2,则他是其他项目的2倍宽度。

8.flex-shrink
定义了项目的缩小比例,默认为1,即如果空间不足,项目将缩小。如果有一个项目的flex-shrink为0,其他都为1,空间不足时,前者不缩小。

9.align-self,定义项目自己的对齐方式
