最常见的 AI应用就是人脸识别,因此这篇文章从人脸识别的架构和核心上,来讲讲测试的重点。
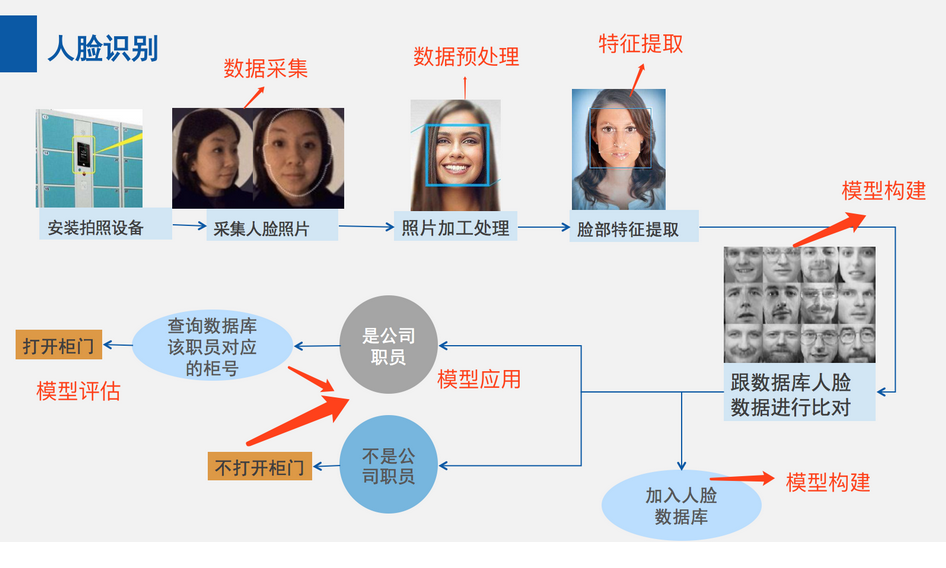
测试之前需要先了解人脸识别的整个流程,红色标识代表的是对应AI架构中的各个阶段

首先是人脸采集。
安装拍照摄像设备之后,需要在动态的场景与复杂的背景中判断是否存在人脸,并分离出这种面像。然后采集到人脸的照片。


因此采集过程是非常重要的,一需要能够采集到内容,二采集的内容能够分离出来是人脸。
而特征提取的原理是,将获取的人脸照片进行色彩矫正、光线调整,五官定位和脸部分割,将人脸的鼻子、眼睛、嘴巴等视为一个个特征点,计算每个特征点所在的位置、距离、角度。

正常场景下,在合适的光源下,采集人脸的正面,包含正常完整的人脸轮廓,毫无遮挡的五官,清晰的被拍照设备拍到,这样才能够准确的捕捉到特征,并判断出来。
但对于测试同学来讲,还要考虑异常场景的表现,即任何可能造成拍不到,拍不清晰,判断不出是人脸,或者不完整的表现。
另外判断拍摄的样品是否包含人脸时,原理上一般会通过样品学习、或者是参考模版来,比如先设计一个标准人脸的模版,包含标准的特征、有一定的结构分布、相对规律的肤色分布。
那么针对这个原理,在测试时需要考虑不同肤色,或者是面部特征过于复杂的案例,比如脸上有皱纹的老人。
再看人脸比对。
实际应用场景中,人脸比对的本质是照片的比对。比对两张脸中,其中一张脸一般来自于当前场景拍摄的照片,另一张照片一般来自于数据库中的照片。
数据库的照片是用来作为比对标准的,也是固定且一般不可随意篡改的。
因此,从测试角度来看,需要覆盖到这些特殊照片的行为。
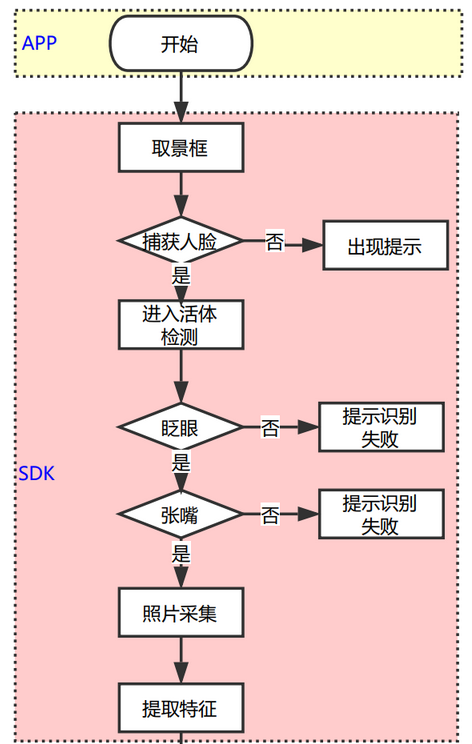
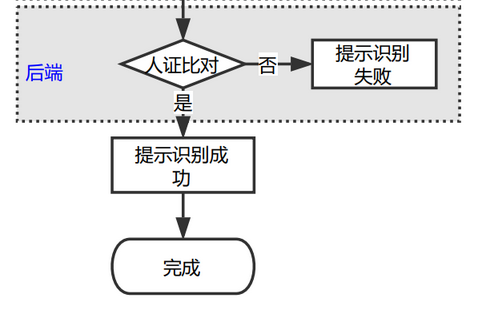
目前市面上主流的几种抗攻击的照片采集方式主要有三种:活体检测、连续检测、3D检测。
1) 活体检测:判断用户是否为正常操作,通过指定用户做随机动作,一般有张嘴、摇头、点头、凝视、眨眼等等,防止照片攻击。 判断用户是否真实在操作,指定用户上下移动手机,防止视频攻击和非正常动作的攻击。
2) 3D检测:验证采集到的是否为立体人像,能够防止平面照片、不同弯曲程度的照片等。
3) 连续检测:通过连续的检测,验证人脸运动轨迹是否正常,防止防止跳过活体检测直接替换采集的照片,也能够防止中途切换人。
其中活体检测是现在应用最广的一种抗攻击人脸数据采集方式。
因为不管是直接对照片检测,还是对活体进行检测,最终的目的都是采集人脸不同角度的照片。因此如果活体检测要与连续性检测和3D 检测结合使用。
计算机只会告诉我们比对的两张脸的相似程度,是80%或者是20%,但不会告诉我们这两张脸是否为同一个人。
因此人脸比对有一个阈值的概念。设置相似度大于x%的时候,视为人脸比对通过,小于x%的时候,视为人脸比对不通过。设定阈值的过程就是模型评估。
阈值设定过低,则人脸比对通过率高,误报率可能也会升高。
阈值设定过高,则人脸比对通过率低,误报率可能也会降低也可能会增高。
因此在人脸识别的测试中,除了要关注通过率,还要关注误报率。这两项也可以统称为是查准率。
举个例子:
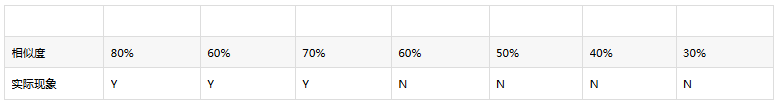
有8个样本,分别拿十张照片与数据库证件照进行人脸比对,其中3个确实是人证统一,另外四个人证不同。比对的结果相似度如下:

假设阈值设定60%,则人脸比对通过率=4/8=50%,误报率=1/8=12.5%。
假设阈值设定70%,则人脸比对通过率=2/8=25%,误报率=1/8=12.5%。
假设阈值设定50%,则人脸比对通过率=5/8=62.5%,误报率=2/8=25%。
目前人脸识别在金融、教育、景区、出入境、机场等领域已经大量应用,方便的同时也带来了一些问题,怎么做好人脸识别的测试,还是一个需要思考和深挖的课题。上述只是我近期在测试过程中的总结,分享大家。
————————————————
版权声明:本文为CSDN博主「alice_tl」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/alice_tl/article/details/79736342