![]()

原因:下面自己写的构造方法带有1个参数,但是在新建对象的时候却没有参数,所以无法进行初始化。
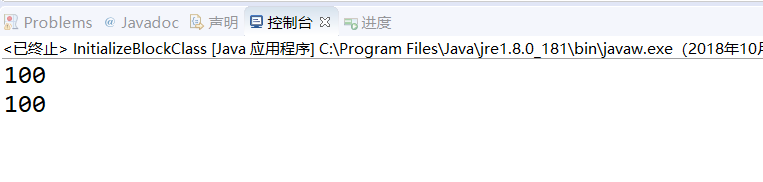
二,
1 package 统计对象个数; 2 3 public class InitializeBlockClass { 4 { 5 field=200; 6 } 7 public int field=100; 8 public InitializeBlockClass(int value) { 9 this.field=value; 10 } 11 public InitializeBlockClass() { 12 } 13 public static void main(String[] args) { 14 InitializeBlockClass obj=new InitializeBlockClass(); 15 System.out.println(obj.field); 16 obj=new InitializeBlockClass(); 17 System.out.println(obj.field); 18 } 19 }
运行截图:

![]()

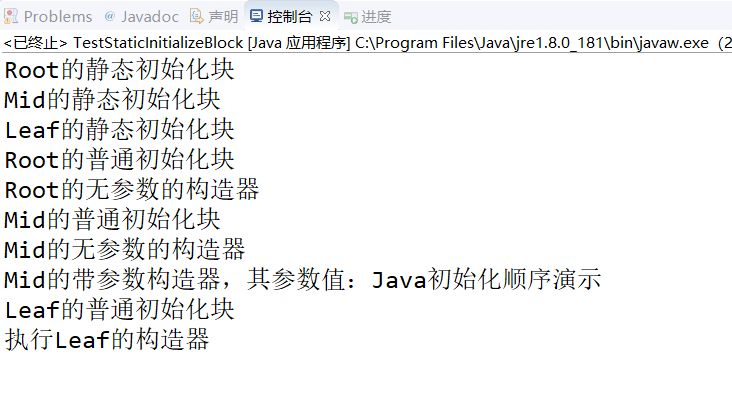
三,
1 class Root 2 { 3 static{ 4 System.out.println("Root的静态初始化块"); 5 } 6 { 7 System.out.println("Root的普通初始化块"); 8 } 9 public Root() 10 { 11 System.out.println("Root的无参数的构造器"); 12 } 13 } 14 class Mid extends Root 15 { 16 static{ 17 System.out.println("Mid的静态初始化块"); 18 } 19 { 20 System.out.println("Mid的普通初始化块"); 21 } 22 public Mid() 23 { 24 System.out.println("Mid的无参数的构造器"); 25 } 26 public Mid(String msg) 27 { 28 //通过this调用同一类中重载的构造器 29 this(); 30 System.out.println("Mid的带参数构造器,其参数值:" + msg); 31 } 32 } 33 class Leaf extends Mid 34 { 35 static{ 36 System.out.println("Leaf的静态初始化块"); 37 } 38 { 39 System.out.println("Leaf的普通初始化块"); 40 } 41 public Leaf() 42 { 43 //通过super调用父类中有一个字符串参数的构造器 44 super("Java初始化顺序演示"); 45 System.out.println("执行Leaf的构造器"); 46 } 47 48 } 49 50 public class TestStaticInitializeBlock 51 { 52 public static void main(String[] args) 53 { 54 new Leaf(); 55 56 57 } 58 }
运行截图: