更新于2020.3.29,博主对于JavaWeb有了一定的开发经验,对本家庭记账本程序重构,该教程仅适用于javaweb入门教程,因为要使代码尽量通俗易懂,故会存在bug和不规范的情况。
该网站已部署到服务器,可供体验具体功能:点击体验
网站源码在第2页
1.家庭记账本主页

1 <%@ page contentType="text/html;charset=UTF-8" language="java" %> 2 <!DOCTYPE html> 3 <html> 4 <head> 5 <meta charset="UTF-8"> 6 <title>家庭记账本主页</title> 7 <!-- 采用绝对路径导入css文件 --> 8 <link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/css/style.css" /> 9 <!-- 采用绝对路径导入jquery文件 --> 10 <script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.7.2.js"></script> 11 <script type="text/javascript"> 12 $(function () { 13 //验证非空,并提交查询请求 14 $("#submit").click(function () { 15 //验证输入框是否为空 16 var keyword = $("#keyword").val(); 17 if(keyword ==""){ 18 alert("请输入关键字"); 19 return false; 20 }else { 21 //javascript语言提供了一个location地址栏对象 22 //它有一个属性href,可以获取浏览器中地址栏地址 23 location.href="${pageContext.request.contextPath }/manager/homeCostServlet?action=query&keyword="+keyword; 24 } 25 26 }); 27 28 }); 29 </script> 30 </head> 31 <body> 32 <div id="header"> 33 <span class="wel_word">家庭记账本</span> 34 <div> 35 <a href="${pageContext.request.contextPath }/manager/homeCostServlet?action=list">往期消费记录</a> 36 <a href="${pageContext.request.contextPath }/cost_edit.jsp">新增消费记录</a> 37 <input style="margin-left:20px"id="keyword" name="keyword" type="text" placeholder="请输入关键字"value=""/> 38 <input id="submit"type="submit" value="查询"/> 39 </div> 40 </div> 41 42 <div id="main"> 43 <h1>欢迎进入家庭记账本系统</h1> 44 </div> 45 46 </html>
2.管理消费记录页面

1 <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> 2 <%@ page contentType="text/html;charset=UTF-8" language="java" %> 3 <!DOCTYPE html> 4 <html> 5 <head> 6 <meta charset="UTF-8"> 7 <title>消费记录管理</title> 8 <!-- 采用绝对路径导入css文件 --> 9 <link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/css/style.css" /> 10 <!-- 采用绝对路径导入jquery文件 --> 11 <script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.7.2.js"></script> 12 <script type="text/javascript"> 13 14 $(function () { 15 //提示用户添加失败,删除失败,修改失败 16 if(!${empty requestScope.msg}){ 17 alert("${requestScope.msg}"); 18 } 19 //验证非空,并提交查询请求 20 $("#submit").click(function () { 21 //验证输入框是否为空 22 var keyword = $("#keyword").val(); 23 if(keyword ==""){ 24 alert("请输入关键字"); 25 return false; 26 }else { 27 //javascript语言提供了一个location地址栏对象 28 //它有一个属性href,可以获取浏览器中地址栏地址 29 location.href="${pageContext.request.contextPath }/manager/homeCostServlet?action=query&keyword="+keyword; 30 } 31 32 }); 33 34 //删除提示 35 $("a.deleteClass").click(function () { 36 //在事件fuction函数中有一个this对象,即当前响应事件的dom对象 37 38 /** 39 * confirm是确认提示框函数 40 * 参数是提示内容 41 * 两个按钮:确认和取消 42 * 返回true表示点击确认 43 */ 44 return confirm("你确定要删除【"+ $(this).parent().parent().find("td:first").text()+"】?"); 45 }); 46 47 }); 48 </script> 49 </head> 50 <body> 51 <div id="header"> 52 <span class="wel_word">家庭记账本</span> 53 <div> 54 <a href="${pageContext.request.contextPath }/cost_edit.jsp">新增消费记录</a> 55 <input style="margin-left:20px"id="keyword" name="keyword" type="text" placeholder="请输入关键字"value=""/> 56 <input id="submit"type="submit" value="查询"/> 57 </div> 58 </div> 59 <div id="main"> 60 <table style="margin-top:30px"> 61 <tr> 62 <td class="costname" style="200px">消费名称</td> 63 <td>消费金额</td> 64 <td>累计消费</td> 65 <td style="200px">登记日期</td> 66 <td colspan="2">操作</td> 67 </tr> 68 <!-- 使用el表达式注意在jsp页面(如本页面第一行)导入相应的包 --> 69 <c:forEach items="${requestScope.homeCost}" var="item"> 70 <tr> 71 <td>${item.name}</td> 72 <td>${item.money}</td> 73 <td>${item.sum}</td> 74 <td>${item.date}</td> 75 <td><a href="${pageContext.request.contextPath }/manager/homeCostServlet?action=getHomeCostById&id=${item.id}">修改</a></td> 76 <td><a class="deleteClass" href="${pageContext.request.contextPath }/manager/homeCostServlet?action=delete&id=${item.id}">删除</a></td> 77 </tr> 78 </c:forEach> 79 <tr> 80 <td></td> 81 <td></td> 82 <td></td> 83 <td></td> 84 <td colspan="2"><a href="${pageContext.request.contextPath }/cost_edit.jsp">新增</a></td> 85 </tr> 86 <tr> 87 <td colspan="5" >共有${requestScope.homeCost.size()}笔消费记录</td> 88 <td></td> 89 </tr> 90 </table> 91 92 93 </div> 94 </body> 95 </html>
3.编辑消费记录页面

1 <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> 2 <%@ page contentType="text/html;charset=UTF-8" language="java" %> 3 <!DOCTYPE html> 4 <html> 5 <head> 6 <meta charset="UTF-8"> 7 <title>编辑消费记录</title> 8 <!-- 采用绝对路径导入css文件 --> 9 <link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/css/style.css" /> 10 <!-- 采用绝对路径导入jquery文件 --> 11 <script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.7.2.js"></script> 12 <script type="text/javascript"> 13 $(function () { 14 //提示用户添加失败,删除失败,修改失败 15 if(!${ empty requestScope.msg }){ 16 alert("${requestScope.msg}"); 17 } 18 //验证非空,并提交查询请求 19 $("#submit").click(function () { 20 //验证输入框是否为空 21 var keyword = $("#keyword").val(); 22 if(keyword ==""){ 23 alert("请输入关键字"); 24 return false; 25 }else { 26 //javascript语言提供了一个location地址栏对象 27 //它有一个属性href,可以获取浏览器中地址栏地址 28 location.href="${pageContext.request.contextPath }/manager/homeCostServlet?action=query&keyword="+keyword; 29 } 30 }); 31 //验证输入框非空 32 $("#tablesubmit").click(function(){ 33 //验证输入框是否为空 34 var costname = $("#costname").val(); 35 var money = $("#money").val(); 36 if(costname == null || costname ==""){ 37 alert("消费名称不能为空"); 38 $("#costname").focus(); 39 return false; 40 } 41 if(money == null || money ==""){ 42 alert("消费金额不能为空"); 43 $("#money").focus(); 44 return false; 45 } 46 }); 47 48 }); 49 </script> 50 </head> 51 <body> 52 <div id="header"> 53 <span class="wel_word">编辑消费记录</span> 54 <div> 55 <a href="${pageContext.request.contextPath }/manager/homeCostServlet?action=list">返回历史记录</a> 56 <input style="margin-left:20px"id="keyword" name="keyword" type="text" placeholder="请输入关键字"value=""/> 57 <input id="submit"type="submit" value="查询"/> 58 </div> 59 </div> 60 61 <div id="main"> 62 <form action="${pageContext.request.contextPath }/manager/homeCostServlet" method="get"> 63 <!-- hidden隐藏域,判断是添加请求还是修改请求:param.id取id的值,id为空是添加;id非空是修改 --> 64 <input type="hidden" id="action" name="action" value="${ empty param.id ? "add":"update" }"> 65 <table> 66 <tr> 67 <td>消费名称</td> 68 <td>消费金额</td> 69 <td>登记日期</td> 70 <td colspan="2">操作</td> 71 </tr> 72 <tr> 73 <!-- 使用el表达式注意在jsp页面(如本页面第一行)导入相应的包 --> 74 <input type="hidden" id="id" name="id" value="${requestScope.homeCost.id}"> 75 <td><input id="costname" name="name" type="text" placeholder="请输入名称"value="${requestScope.homeCost.name}"/></td> 76 <td><input id="money" name="money" type="text"placeholder="请输入金额" value="${requestScope.homeCost.money}"/></td> 77 <td><input name="date" type="text"placeholder="日期系统自动录入"value="${requestScope.homeCost.date}"disabled="disabled" /></td> 78 <td><input id="tablesubmit"type="submit" value="提交"/></td> 79 </tr> 80 </table> 81 </form> 82 </div> 83 </body> 84 </html>
4.查询消费记录页面

1 <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> 2 <%@ page contentType="text/html;charset=UTF-8" language="java" %> 3 <!DOCTYPE html> 4 <html> 5 <head> 6 <meta charset="UTF-8"> 7 <title>查询消费记录</title> 8 <!-- 采用绝对路径导入css文件 --> 9 <link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/css/style.css" /> 10 <!-- 采用绝对路径导入jquery文件 --> 11 <script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery-1.7.2.js"></script> 12 <script type="text/javascript"> 13 $(function () { 14 //验证非空,并提交查询请求 15 $("#submit").click(function () { 16 //验证输入框是否为空 17 var keyword = $("#keyword").val(); 18 if(keyword ==""){ 19 alert("请输入关键字"); 20 return false; 21 }else { 22 //javascript语言提供了一个location地址栏对象 23 //它有一个属性href,可以获取浏览器中地址栏地址 24 location.href="${pageContext.request.contextPath }/manager/homeCostServlet?action=query&keyword="+keyword; 25 } 26 27 }); 28 29 //删除提示 30 $("a.deleteClass").click(function () { 31 //在事件fuction函数中有一个this对象,即当前响应事件的dom对象 32 33 /** 34 * confirm是确认提示框函数 35 * 参数是提示内容 36 * 两个按钮:确认和取消 37 * 返回true表示点击确认 38 */ 39 return confirm("你确定要删除【"+ $(this).parent().parent().find("td:first").text()+"】?"); 40 }); 41 42 }); 43 </script> 44 </head> 45 <body> 46 <div id="header"> 47 <span class="wel_word">查询消费记录</span> 48 <div> 49 <a href="${pageContext.request.contextPath }/manager/homeCostServlet?action=list">返回历史记录</a> 50 <a href="${pageContext.request.contextPath }/cost_edit.jsp">新增消费记录</a> 51 <input style="margin-left:20px"id="keyword" name="keyword" type="text" placeholder="请输入关键字"value=""/> 52 <input id="submit"type="submit" value="查询"/> 53 </div> 54 </div> 55 56 <div id="main"> 57 <c:if test="${requestScope.homeCost.size()>=0}"> 58 <table style="margin-top:30px;margin-left:180px"> 59 <tr> 60 <td class="costname" style="200px">消费名称</td> 61 <td>消费金额</td> 62 <td style="200px">登记日期</td> 63 <td colspan="2">操作</td> 64 </tr> 65 <!-- 使用el表达式注意在jsp页面(如本页面第一行)导入相应的包 --> 66 <c:forEach items="${requestScope.homeCost}" var="item"> 67 <tr> 68 <td>${item.name}</td> 69 <td>${item.money}</td> 70 <td>${item.date}</td> 71 <td><a href="${pageContext.request.contextPath }/manager/homeCostServlet?action=getHomeCostById&id=${item.id}">修改</a></td> 72 <td><a class="deleteClass" href="${pageContext.request.contextPath }/manager/homeCostServlet?action=delete&id=${item.id}">删除</a></td> 73 </tr> 74 </c:forEach> 75 <tr> 76 <td colspan="5" >共有${requestScope.homeCost.size()}笔消费记录</td> 77 </tr> 78 </table> 79 </c:if> 80 </div> 81 </body> 82 </html>
页面效果:




补充:有人问到所用数据库相关信息,说明如下:
所用数据库:mysql
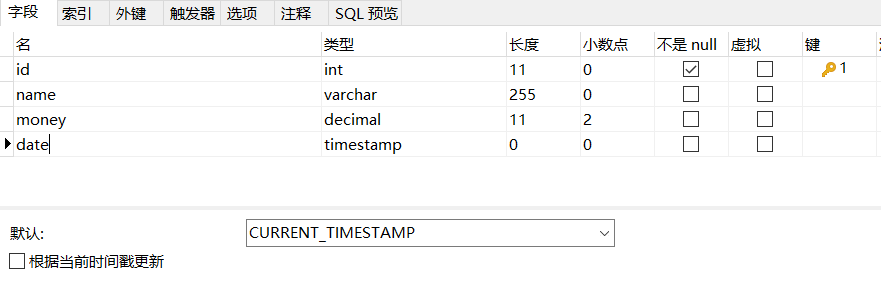
表结构说明:
id,int,主键,自动递增;
name,varchar类型
money,decimal类型,小数位数2位;
date,timestamp类型,默认值CURRENT_TIMESTAMP(插入数据,自动获取时间并录入)
建表SQL语句:

1 CREATE TABLE `home` ( 2 `id` int(11) NOT NULL AUTO_INCREMENT, 3 `name` varchar(255) DEFAULT NULL, 4 `money` decimal(11,2) DEFAULT NULL, 5 `date` timestamp NULL DEFAULT CURRENT_TIMESTAMP, 6 PRIMARY KEY (`id`) 7 ) ENGINE=InnoDB AUTO_INCREMENT=86 DEFAULT CHARSET=utf8;
表结构截图: