系统概要说明
本网站以豆瓣电影网站为参考模板,实现了电影爱好者对所喜欢电影的相互交流与探讨,换句话说,本网站也即是电影影评网站。本网站可以进行用户信息管理,且网站操作简单,功能基本符合设计要求,可以方便地实现用户的注册以及用户私人信息如头像、密码的修改以及用户的影评发布等功能。
在实现网站基本功能的同时,本系统也格外注重网站的友好性。网站界面使用DIV和CSS布局,大多数的页面都使用了自行定义的CSS样式,部分页面利用了来自Twitter的Bootstrap框架,这是目前最受欢迎的前端框架。在实现网站的一些友好提示功能方面,本系统采用了JavaScript代码来进行密码输入错误等友好提示。
网站结构设计
本网站的前端网页设计共有四大板块,分为“首页”、“登录注册界面”、“影评详情页”、“用户个人中心”。
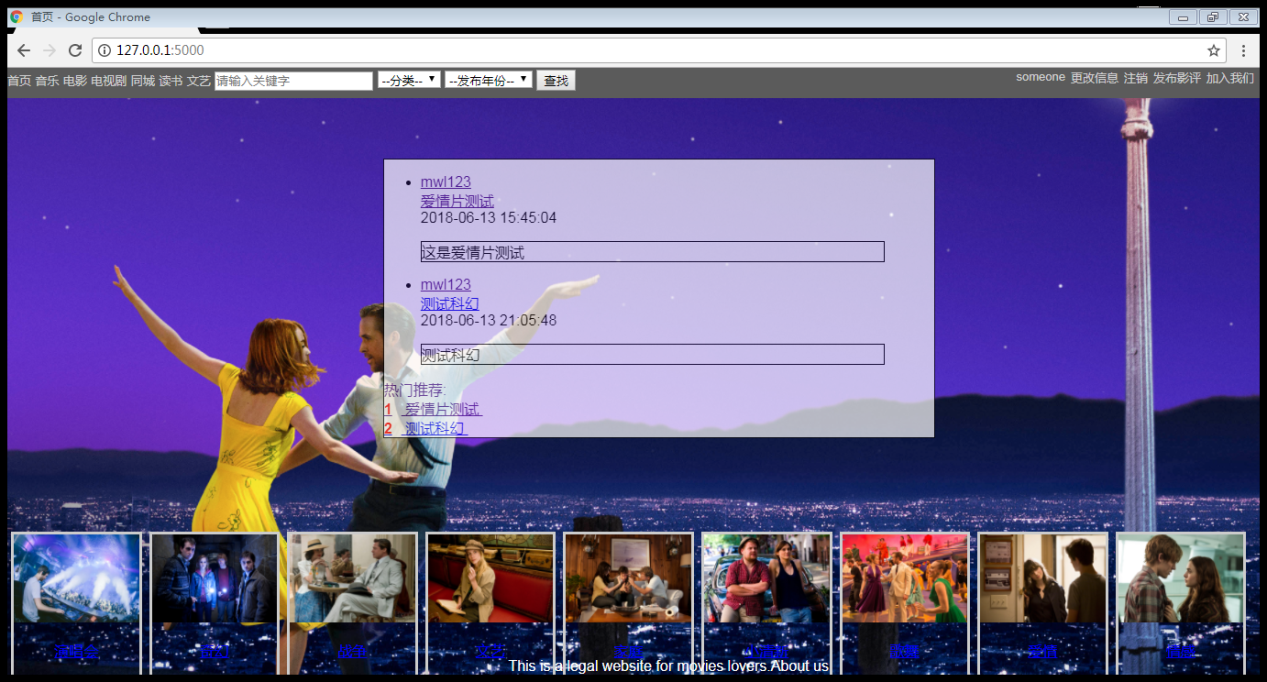
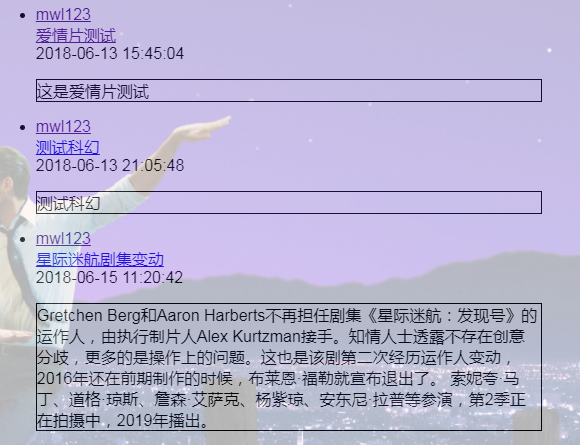
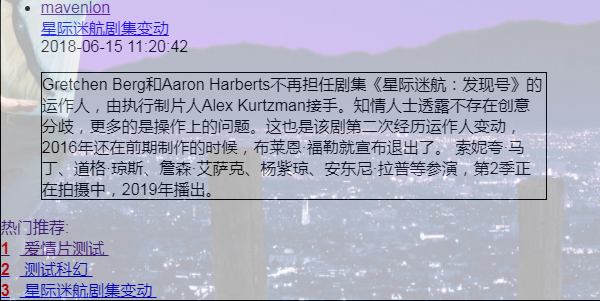
网站首页能够显示所有的影评文章以及热门推荐文章,顶端导航栏显示了用户能够进行的所有操作,包括搜索、登录、注册、修改个人信息等等功能。
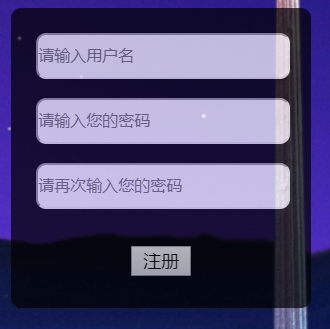
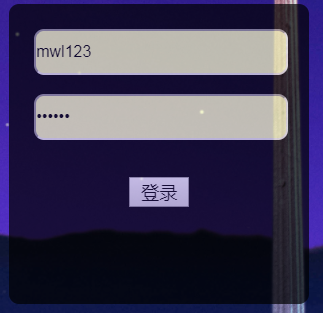
登录注册界面实现了用户的注册与登录,登录完成之后跳转至首页。
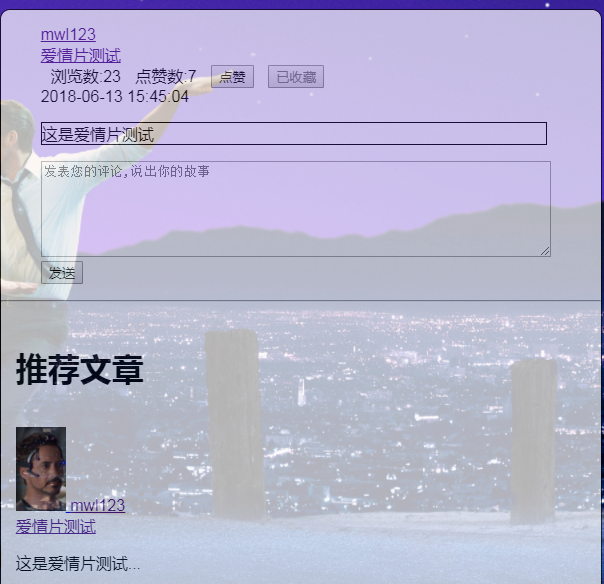
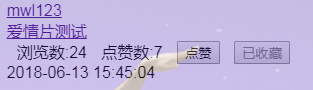
影评详情页面展示了影评文化的详情,包括浏览数、点赞、收藏以及评论等。
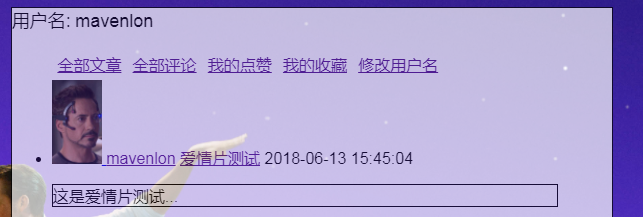
用户个人中心包括了了用户发表过的所有影评文章、评论、个人资料以及文章收藏等内容。
模块详细设计
1.利用PyCharm创建一个Flask之后,我们就开始着手创建python文件,首先一个以网页展示作为前端的管理信息系统需要做到前端与后端Mysql数据库之间的交互,则需要进行连接数据库的操作,此处我们创建了名为config的数据库连接配置的py文件实现与Mysql数据库之间的连接。

config的重要代码为:

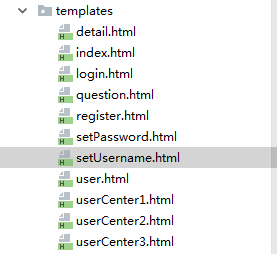
2.创建完数据表之后我们便可以着手开始管理信息系统的前端网页设计,以下是我此次创建完成的所有模版,detail是每一篇影评的详情界面模版,index为首页,login为登录界面,register为注册界面,user界面为用户个人中心模版,setPassword界面是修改个人密码与头像界面,setUsername界面是修改个人用户名界面,userCenter1、2、3分别为用户个人中心的三个子选项模板,对应的是用户文章总数,用户评论总数,跟用户的点赞与收藏界面。

3.在登录以及注册界面,利用了js函数对相应的输入框进行判断,如果输入的值不合法,会弹出对应的警告,并且无法进行注册和登录操作。下图为登录界面对用户名和密码的验证:

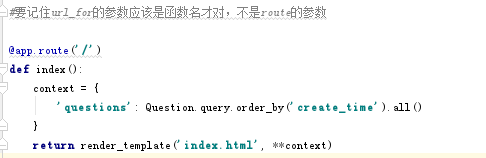
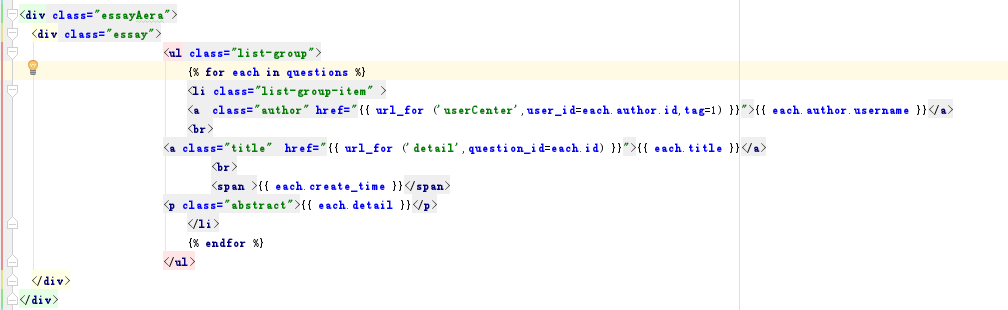
4.在主py文件(practiceForConnect)里面,实现对各个网页模板的跳转,此处是设置首页(index)的跳转,在index的前端界面中利用了for循环将questions这个参数进行循环遍历,实现查看每一篇影评的效果。@app.route的作用是设置访问路径。

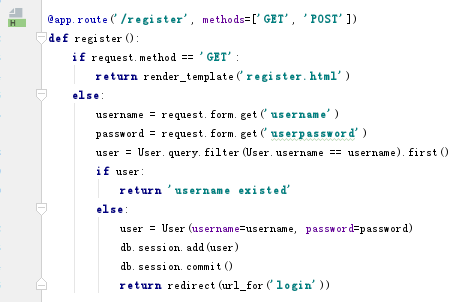
5.此处是设置注册模板的跳转。注册模板html中在表单form区域利用method声明post方式传送数据,在py文件里把密码加密之后再存入数据库。

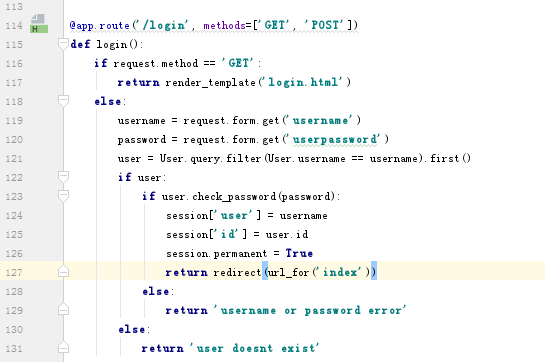
6.此处是设置登录模板的跳转。当用户名与密码都验证正确时才可以进行发表影评、发表评论以及查看其他用户的个人中心的操作。

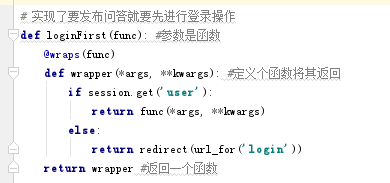
7.在其他需要预先登录才能够实现的操作的函数之前生命@loginFirst之后,就能够在相应操作之前先将页面跳转到登录界面,此步骤操作函数如下图所示:

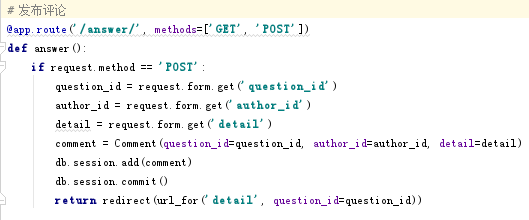
8.此处是发布影评的操作,在前端界面输入标题和详情内容之后,点击发布便可以发布影评,并且将页面跳转到首页,并且能够在首页看到刚刚发布的影评。

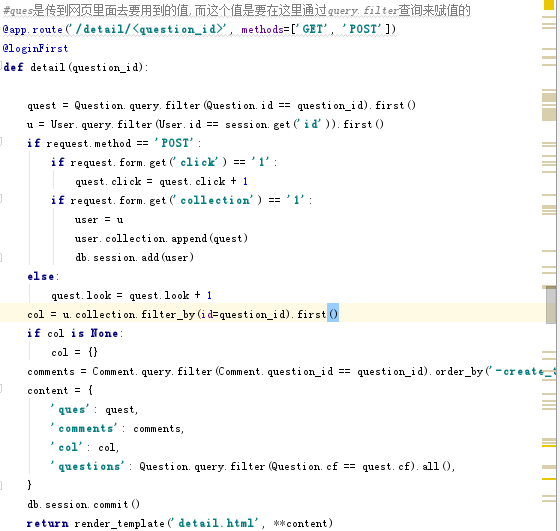
9.实现每一篇影评的评论功能,当点击某一篇影评的标题的时候,可以进入这一篇影评的详情页面,在这个页面中可以进行评论功能的实现。具体函数如下图所示:

10.detail界面是影评的具体详情界面,在此处可以进行用户评论操作。

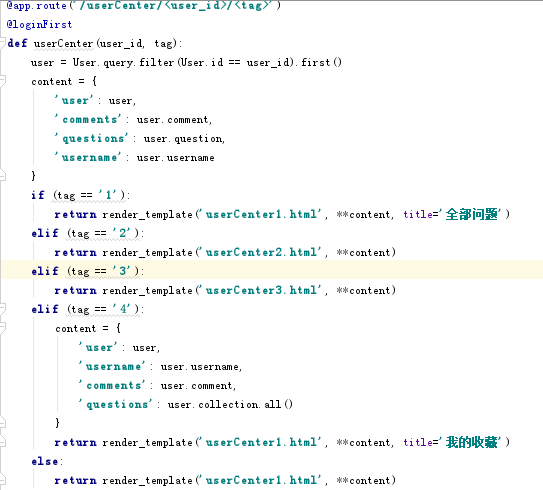
11.该部分函数操作对应着用户个人中心的跳转,python代码如下图:

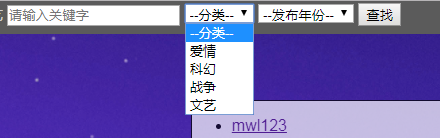
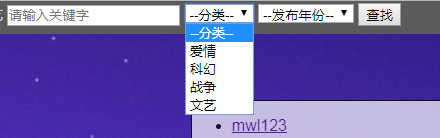
12.此处实现了组合搜索功能,在输入框中输入关键字之后点击搜索便可以查看文章标题或者详情内容中包含该关键字的文章,并且也可以通过下拉列表中的分类功能来实现相关的分类操作,代码如图:

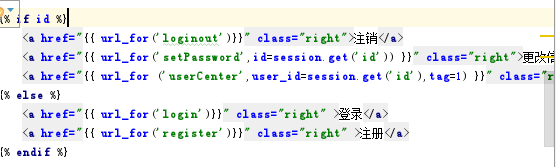
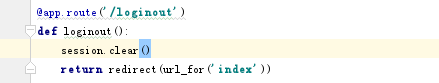
13.在导航栏的右侧显示用户的登录名显示,此处通过调用Login函数验证成功之后返回的session值来显示用户名,并将此处与该登录用户的个人中心连接起来,实现了点击用户名便跳转到对应的个人中心界面的功能,登录之后还可以注销。

注销操作的代码如下:

14.如何将后端数据库的值返回到前端页面上来呢?
其实实现前端网页值的显示,只需要在对应的html页面利用好Py文件中传递过来的参数即可。

上图是首页遍历每一篇影评的html源码,此处利用了从Py文件中传递过来的questions这个字典变量,因为这个变量已经包含了所有的影评,并且将这个变量进行for循环遍历便可以遍历questions这个字典里面的每一个值,这样就实现了在前端网页上值的显示。在其余的detail模板(影评详情页)、userCenter模板(个人中心页)也是通过这种方法来遍历显示相关的信息。
15.页面元素的美化布置实现。
html界面上的各种元素比如导航栏的布局,底部导航栏的布置等都是分别通过CSS样式文件来实现布局效果。

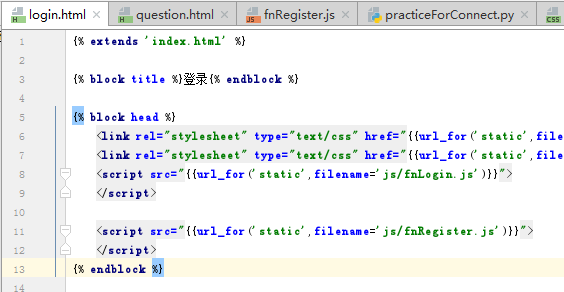
16.子模板继承父模板。由于导航栏和背景等元素是几个模板中共同拥有的,为了代码简洁,此处将index页设置为父模板,在父模板中设置block语句块,在子模板通过extends继承父模板之后,即可在相应的block语句块中实现子模板需要实现的页面效果。下图展示的就是登录界面继承index首页这个父模板并在相应的block语句块中实现自身功能的示例html源码。

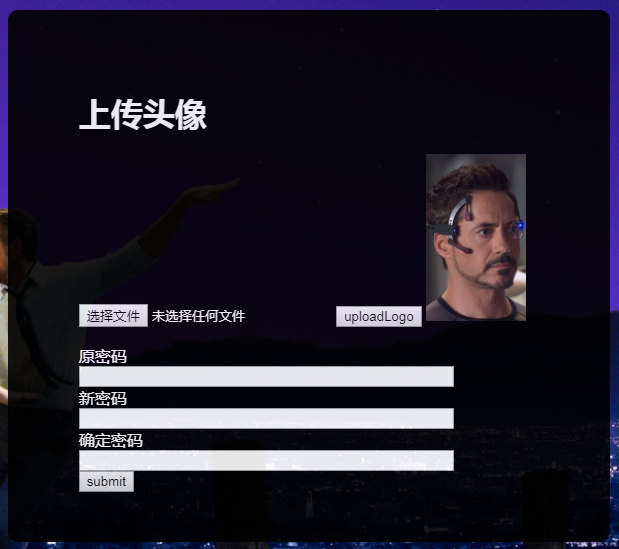
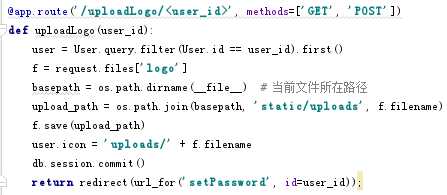
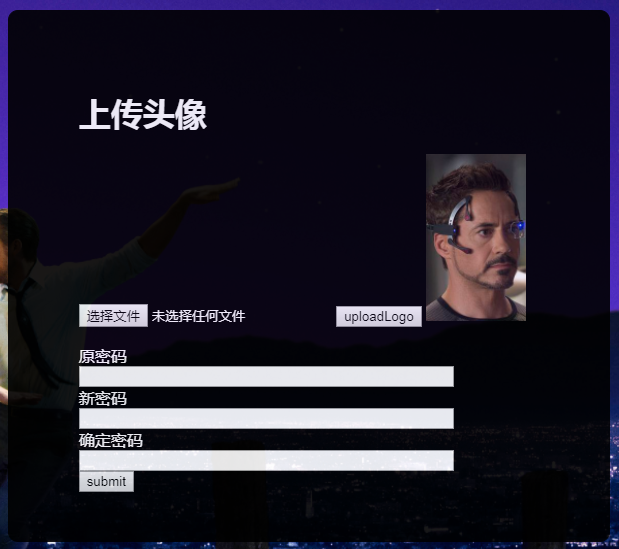
17.修改个人信息界面,在这个界面能够实现对自己密码的修改以及对自己头像的上传或者修改。具体代码设计如下图:

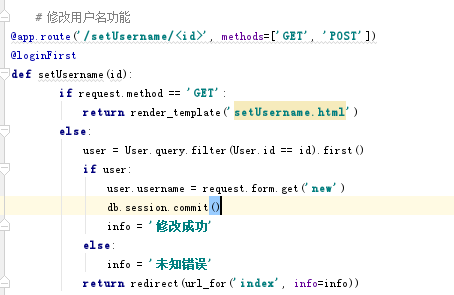
18.修改用户名信息,在这个界面可以实现对自己用户名字的修改。

数据库设计:
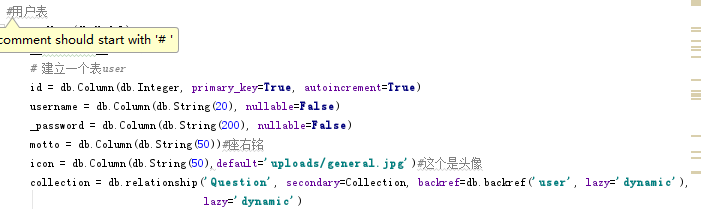
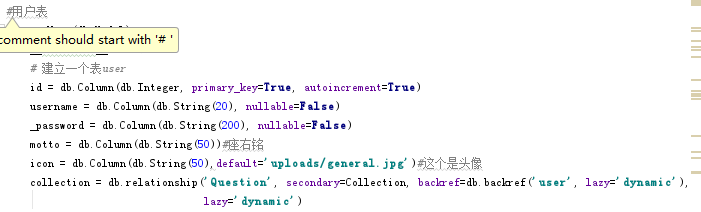
用户表(user表)
|
字段名称 |
数据类型 |
是否为空 |
说明 |
|
id |
Integer |
No |
Key,用户编号 |
|
username |
String |
No |
用户名 |
|
_password |
String |
No |
登录密码 |
|
motto |
String |
Yes |
座右铭 |
|
icon |
String |
Yes |
头像地址 |

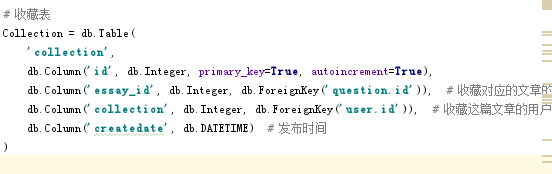
收藏表(collection表)
|
字段名称 |
数据类型 |
是否为空 |
说明 |
|
id |
Integer |
No |
Key,收藏编号 |
|
essay_id |
Integer |
No |
文章编号 |
|
Collection |
Integer |
No |
收藏该文章的用户编号 |
|
createdate |
DATETIME |
No |
创建日期 |

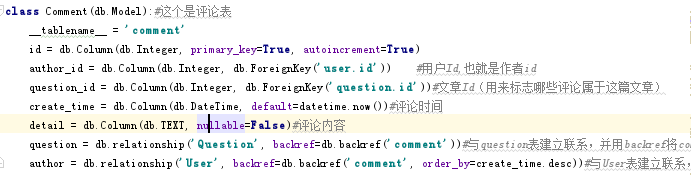
评论表(comment表)
|
字段名称 |
数据类型 |
是否为空 |
说明 |
|
id |
Integer |
No |
Key,评论编号 |
|
Author_id |
Integer |
No |
作者编号 |
|
Question_id |
Integer |
No |
文章编号 |
|
Create_time |
DATETIME |
No |
创建日期 |
|
Detail |
TEXT |
No |
评论内容 |

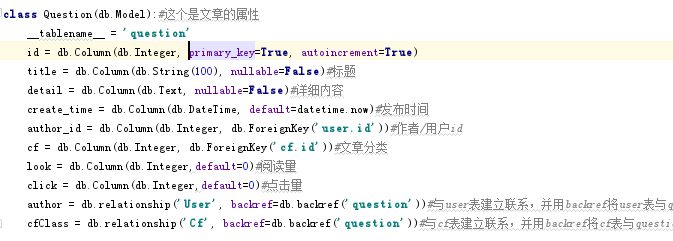
文章表(question表)
|
字段名称 |
数据类型 |
是否为空 |
说明 |
|
id |
Integer |
No |
Key,文章编号 |
|
Title |
String |
No |
标题 |
|
Detail |
TEXT |
No |
详情 |
|
Create_time |
DATETIME |
No |
创建日期 |
|
Cf |
Integer |
No |
类别 |
|
look |
Integer |
No |
阅读量 |
|
click |
Integer |
No |
点赞数 |
|
Author_id |
Integer |
No |
作者编号 |

分类表(cf表)
|
字段名称 |
数据类型 |
是否为空 |
说明 |
|
id |
Integer |
No |
Key,分类编号 |
|
name |
String |
No |
分类名称 |
|
context |
TEXT |
No |
类别简介 |

系统实现的关键算法与数据结构
本影评网站实现的关键算法与数据结构主要包括数据表之间的相互连接,每一张表在创建的时候就利用了db.relationship方法进行表与表之间的相互连接,使得在前端界面获取数据时才能够方便地提取数据。具体实现代码在创建数据表的代码中有具体详情。

以用户表为例解释一下关键的数据表相互连接的结构性语句,这个relationship函数给User添加了一个collection属性(就跟User有用户名一样,这个也是一个属性),内容是以user.id为外键关联的一组collection(之所以说一组collection是因为一个用户可以收藏多个文章)。secondary代表使用了关联表,此处的关联表则为Collection表。lazy='dynamic'使得user.collection变成了一个查询对象,你可以在它上面进行操作,比如filter等。因为使用dynamic在访问属性的时候,并没有在内存中加载数据,而是返回一个query对象, 需要执行相应方法才可以获取对象,可以理解成'禁止自动查询, 用于添加过滤器'。
为了简化联合查询,我们才创建一个2个表之间的虚拟关系relationship,该关系与表结构无关,仅方便我们后续查询。lazy = "dynamic" 只可以用在一对多和多对多关系中,不可以用在一对一和多对一中。实际上这里是多对多的关系,一个用户可以喜欢多篇文章;同样地,一篇文章也能被多个用户喜欢。
只在relationship中定义了一个addresses属性的话(此处就是Question),那就只能通过User对象来获得Question的属性,但是并不能通过Question对象来获取所属的User属性。而backref参数则对关系提供反向引用的声明,让我们可以从Question对象来获取所属的User属性。
成品展示:
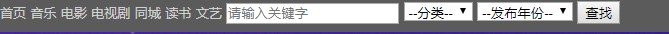
网站父模板统一布局:头部导航条、底部图片导航、中间主显示区域布局

注册、登录、注销



发布、列表显示


详情页

评论、列表显示

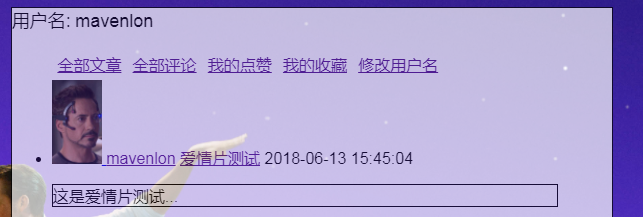
个人中心

搜索,条件组合搜索

文章分类、显示

点赞、收藏

修改密码、头像、上传头像

我的发布、点赞、收藏、评论

高级搜索

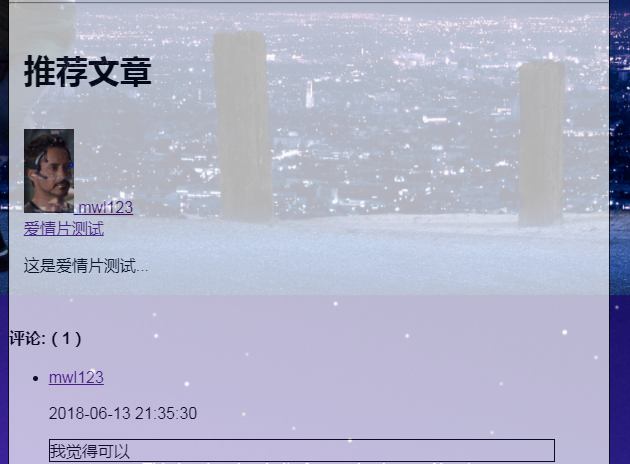
热门文章、推荐文章


修改个人信息界面