个人总结:
这一个学期在管理信息系统这门课上被老师领进门学习了目前比较受欢迎的编程语言Python,相比起Java还是C语言等流行的编程语言,再结合自己对python语言的一学期的短浅学习,总结python的优势如下大致可以归为以下几个要点:
1. Python作为动态语言更适合初学编程者。Python可以让初学者把精力集中在编程对象和思维方法上,而不用去担心语法、类型等等外在因素。的确,比如我们在利用python在mysql数据库中创建数据表的时候,它创建数据表并且进行外键连接的语句特别地清晰简洁,这不禁的让我为之感叹python语言的简洁之处,也难怪其非常地适合初学Python语言的编程者。
2. Python有一些Java没有的强大的架构和第三方库,可以表达非常复杂的逻辑。本学期我们除了利用python进行管理信息系统的创建之外,还利用python进行网络爬虫学习的学习与实际操作,爬虫需要用到一些第三方库,而Python是开源的,因此它有许多丰富的第三方库可供编程者使用。不得不说这是一个非常大的优点,这使得我们可以用Python语言实现更多丰富多彩的功能。
不过相比Java,Python也有缺点,缺点大概是由于Python是动态语言,执行效率比Java低下。python是弱类型语言,虽然我们写代码的时候可以不声明变量的类型,但是它在编译的时候是要先自动check 类型的,但是对于我们目前所作的简单管理系统来说,这种效率低下的缺点并不是特别地明显。
本学期在老师的仔细指导下进行的模仿“简书”网站的管理信息系统的实现,让我有了一次非常宝贵的搭建一个管理信息系统的实际操作经验。这种从编程语言都由零开始的学习让我能够以一种较为清晰直观的角度去了解一个管理信息系统的实现过程,理解如何在制作一个基本框架的前提上再继续迭代增加相应的功能。
在实现简单信息管理系统的过程当中,我实际参考更多的是豆瓣网的豆瓣电影界面而不是简书网站界面。并且在html界面所使用的一切css样式都是自己通过各种渠道学习了相关知识之后再独自编写完成的,并不是去网上找一些类似于bootstrap的别人已经编写完成的模板,这样子固然无法与bootstrap所提供的漂亮样式相媲美,但是这样子锻炼了我如何独立完成css样式的能力,也让我学习了应该如何控制各种html元素的边界大小、尺寸等内容,自己在这个编写css样式的过程当中收获了很多知识和经验。除了独立实现网页的视觉效果之外,在老师指导下一步一步实现各类功能的过程中,我也学习到了要如何利用python去实现我们这个简易的管理信息系统,这对于我未来进行更加详细复杂的管理信息系统有巨大的帮助。
总体来说,自己在这一学期的Python编程学习中受益匪浅,而Python目前的发展也是非常不错。无论是人均面邀数还是平均年薪,Python工程师都排在较高的位置上。对于不同规模的企业来说,除了未融资和不需要融资的企业,Python程序员的薪资呈企业规模越大薪资越高的趋势,另外各个城市的互联网公司也开始纷纷招聘Python工程师。在这里也希望自己能够在未来继续努力学习Python编程的路上取得好成绩,争取让自己的能力能够更上一层楼。
总结Python+Flask+MysqL的web建设技术过程:
1.利用PyCharm创建一个Flask之后,我们就开始着手创建python文件,首先一个以网页展示作为前端的管理信息系统需要做到前端与后端Mysql数据库之间的交互,则肯定需要进行连接数据库的操作,此处我们创建了名为config的数据库连接配置的py文件实现与Mysql数据库之间的连接。

config的重要代码为:
SQLALCHEMY_DATABASE_URI = 'mysql+pymysql://root:@localhost:3306/lalaland?charset=utf8' SQLALCHEMY_TRACK_MODIFICATIONS = False
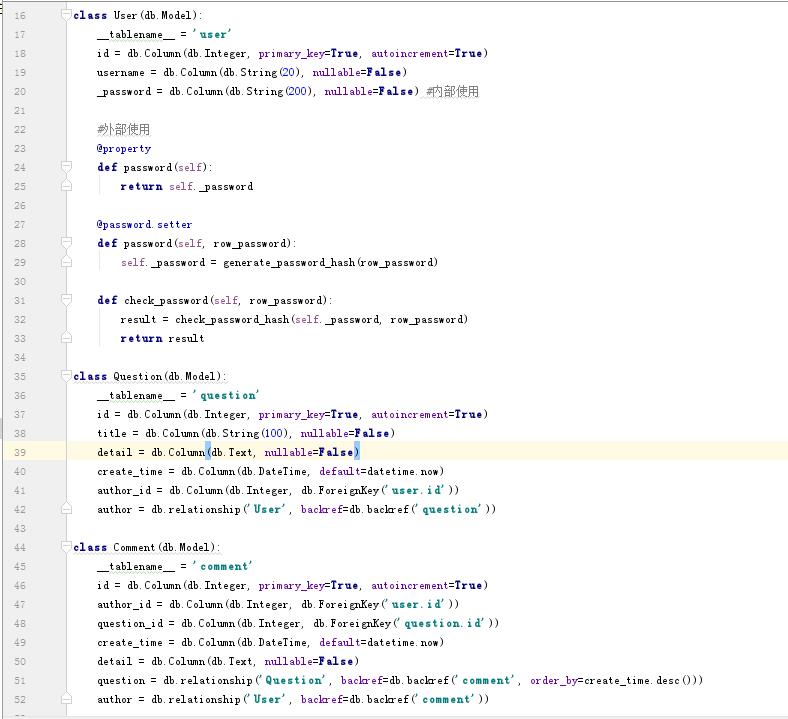
2.在实现与数据库之间的连接之后,我们就可以创建py文件开始创建数据表,重要代码如下:
user表里存放用户的id,用户名跟密码。
question表里存放用户的id、title(标题)、detail(详情)、create_time(创建时间)、author_id(创建这篇文章的用户id)。
comment表里存放id、author_id(评论用户的id)、question_id(文章的id)、create_time(创建时间)和detail(详情)。

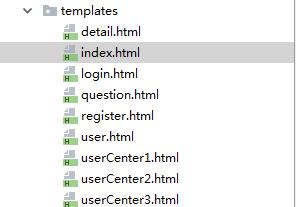
3.创建完数据表之后我们便可以着手开始管理信息系统的前端网页设计,以下是我此次创建完成的所有模版,detail是每一篇影评的详情界面模版,index为首页,login为登录界面,register为注册界面,user界面为用户个人中心模版,userCenter1、2、3分别为用户个人中心的三个子选项模板,对应的是用户文章总数,用户评论总数,跟用户的个人资料。

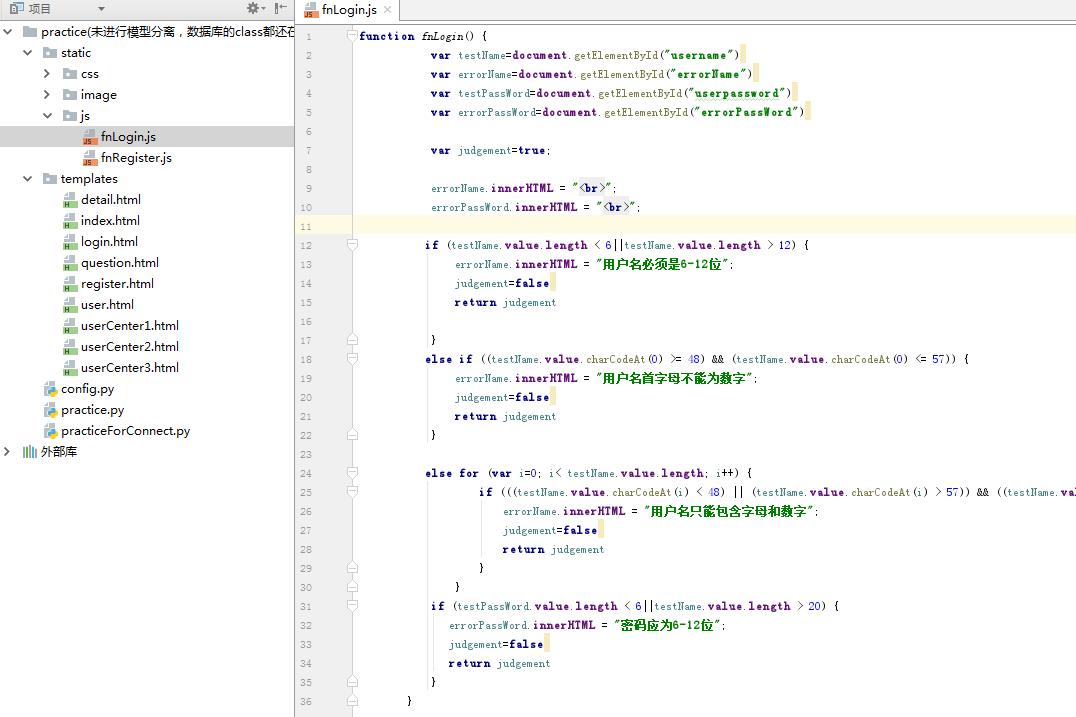
4.在登录以及注册界面,利用了js函数对相应的输入框进行判断,如果输入的值不合法,会弹出对应的警告,并且无法进行注册和登录操作。下图为登录界面对用户名和密码的验证:

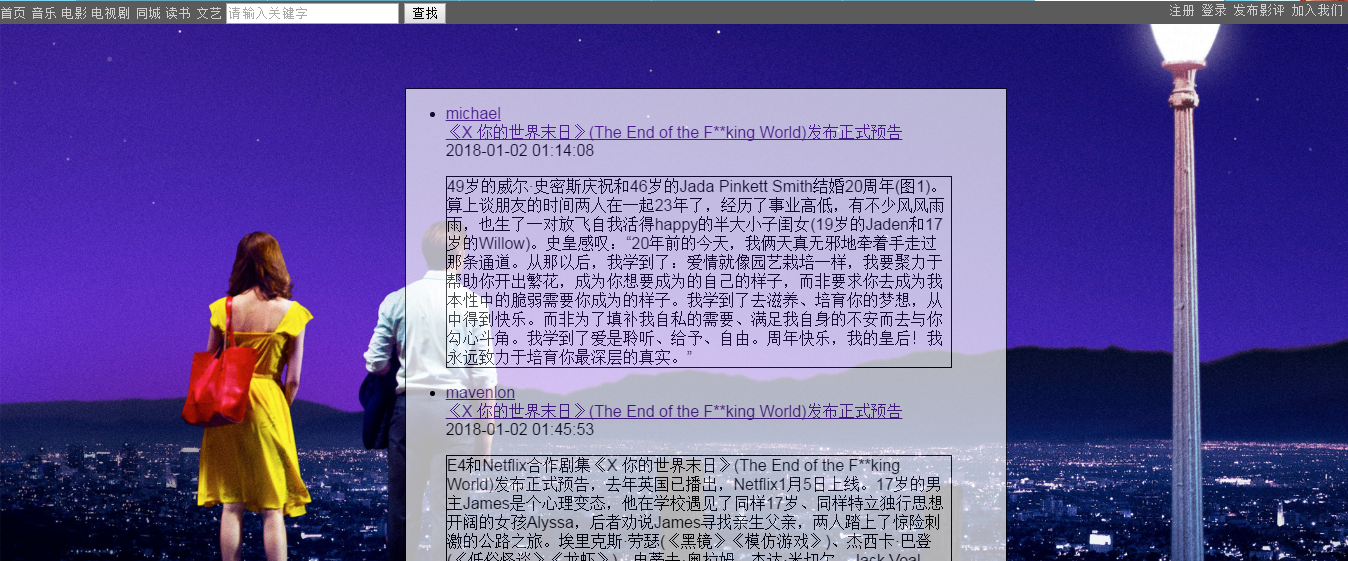
5.在主py文件(practiceForConnect)里面,实现对各个网页模板的跳转,此处是设置首页(index)的跳转,在index的前端界面中利用了for循环将questions这个参数进行循环遍历,实现查看每一篇影评的效果。@app.route的作用是设置访问路径。

网页效果如图:

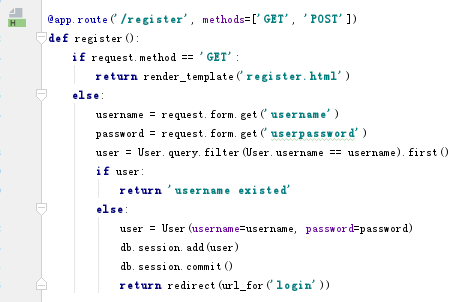
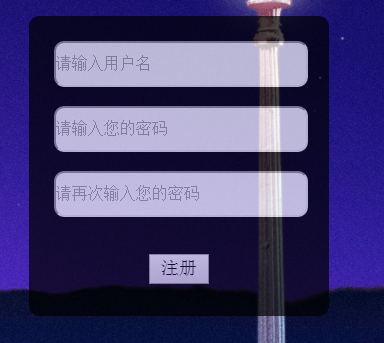
6.此处是设置注册模板的跳转。注册模板html中在表单form区域利用method声明post方式传送数据,在py文件里把密码加密之后再存入数据库。

网页效果如图:

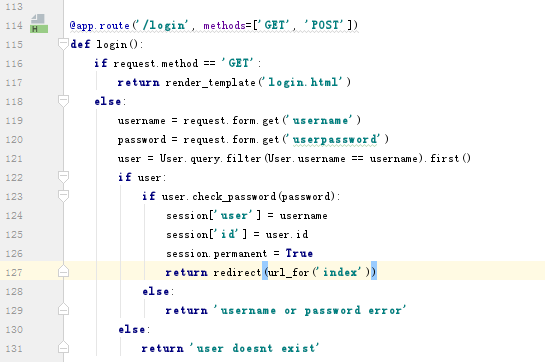
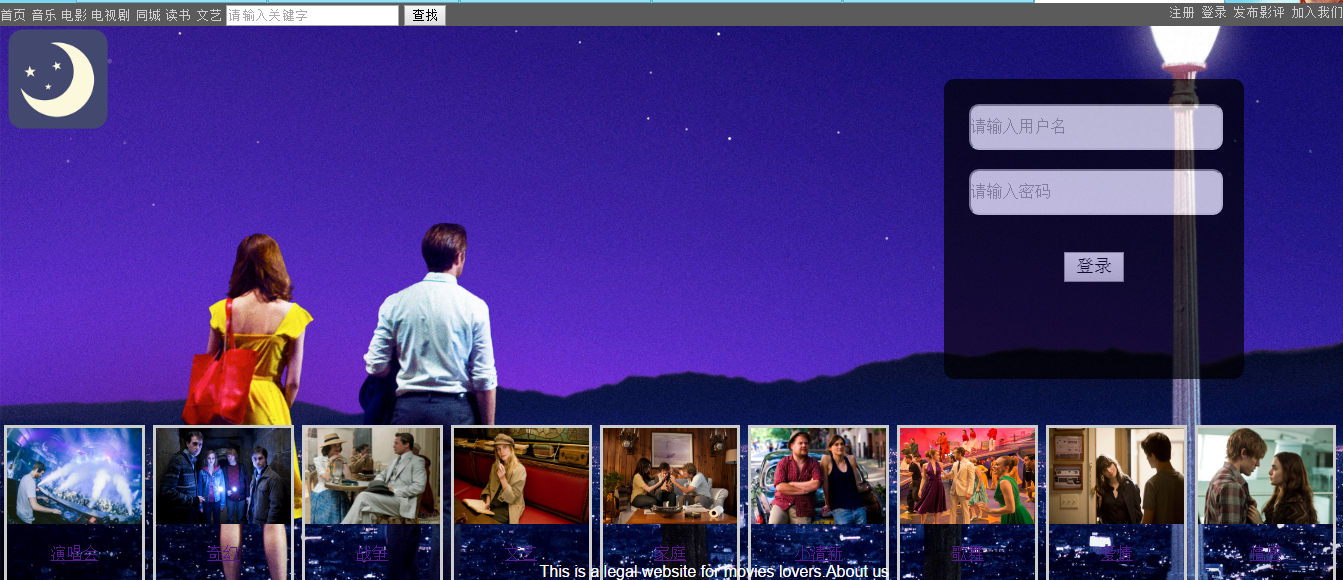
7.此处是设置登录模板的跳转。当用户名与密码都验证正确时才可以进行发表影评、发表评论以及查看其他用户的个人中心的操作。

登录界面效果如下图:

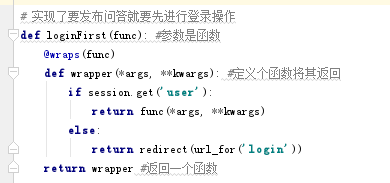
8.在其他需要预先登录才能够实现的操作的函数之前生命@loginFirst之后,就能够在相应操作之前先将页面跳转到登录界面,此步骤操作函数如下图所示:

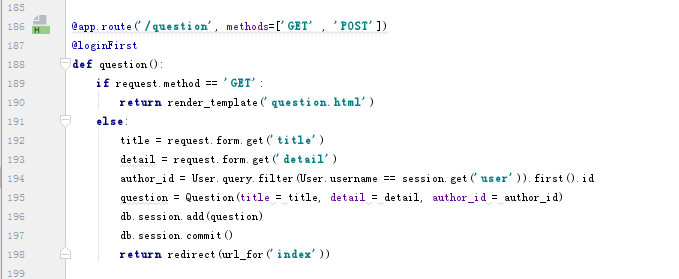
9.此处是发布影评的操作,在前端界面输入标题和详情内容之后,点击发布便可以发布影评,并且将页面跳转到首页,并且能够在首页看到刚刚发布的影评。

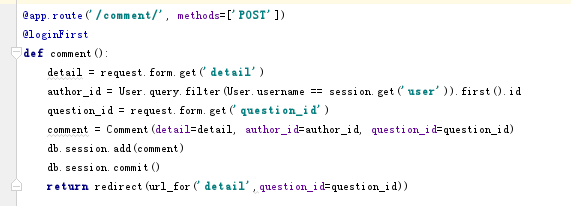
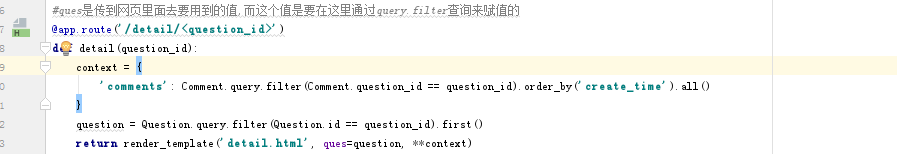
10.实现每一篇影评的评论功能,当点击某一篇影评的标题的时候,可以进入这一篇影评的的详情页面,在这个页面中可以进行评论功能的实现。具体函数如下图所示:

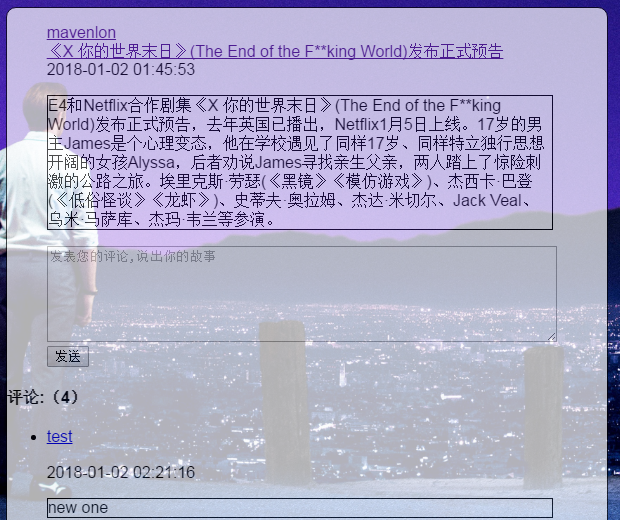
11.detail界面是影评的具体详情界面,在此处可以进行用户评论操作。

网页效果如图:

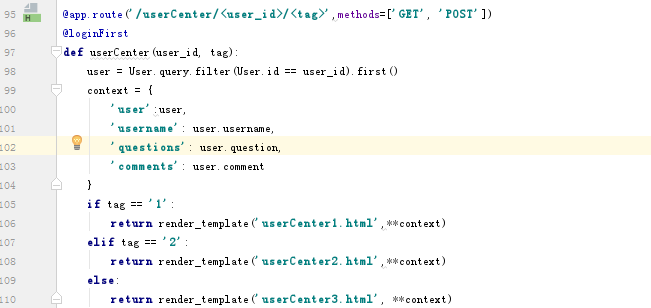
12.该部分函数操作对应着用户个人中心的跳转,python代码如下图:

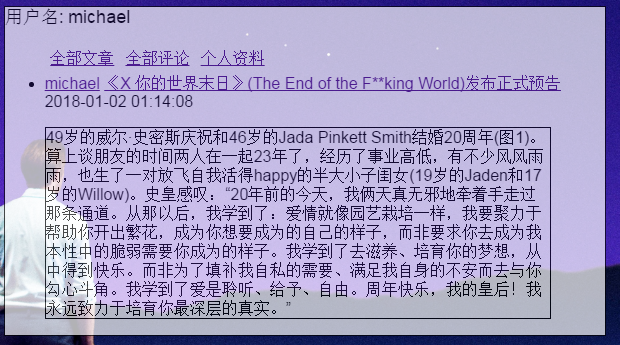
网页效果如图:个人中心界面默认先进入“全部文章”这个界面,当点击“全部评论”或者“个人资料”时可以跳转到对应的界面。

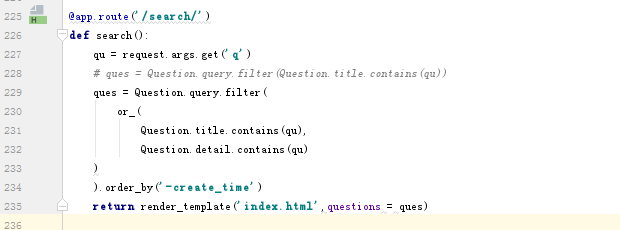
13.此处实现了组合搜索功能,在输入框中输入关键字之后点击搜索便可以查看文章标题或者详情内容中包含该关键字的文章,代码如图:

网页效果如图:

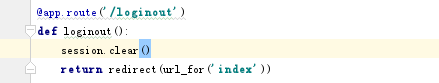
14.在导航栏的右侧显示用户的登录名显示,此处通过调用Login函数验证成功之后返回的session值来显示用户名,并将此处与该登录用户的个人中心连接起来,实现了一点击用户名便跳转到对应的个人中心界面的功能,登录之后还可以注销。

注销操作的代码如下:

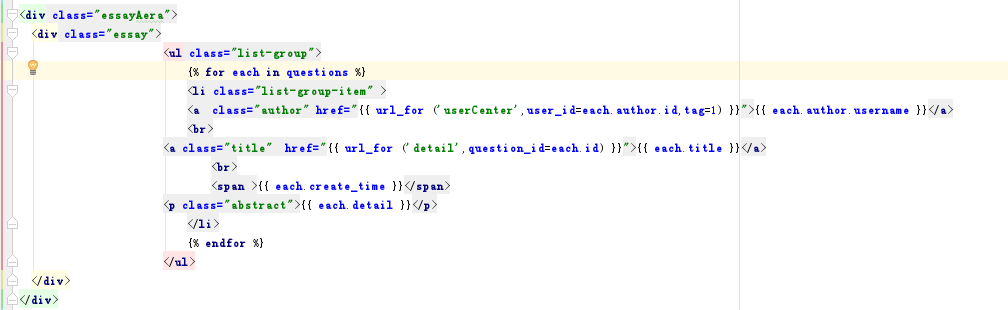
15.如何将后端数据库的值返回到前端页面上来呢?
其实实现前端网页值的显示,只需要在对应的html页面利用好Py文件中传递过来的参数即可。

上图是首页遍历每一篇影评的html源码,此处利用了从Py文件中传递过来的questions这个字典变量,因为这个变量已经包含了所有的影评,并且将这个变量进行for循环遍历便可以遍历questions这个字典里面的每一个值,这样就实现了在前端网页上值的显示。在其余的detail模板(影评详情页)、userCenter模板(个人中心页)也是通过这种方法来遍历显示相关的信息。
16.页面元素的美化布置实现。
html界面上的各种元素比如导航栏的布局,底部导航栏的布置等都是分别通过CSS样式文件来实现布局效果。

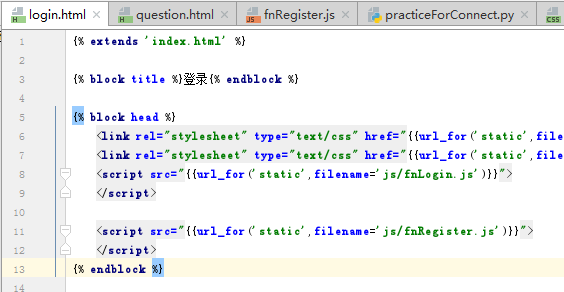
17.子模板继承父模板。由于导航栏和背景等元素是几个模板中共同拥有的,为了代码简洁,此处将index页设置为父模板,在父模板中设置block语句块,在子模板通过extends继承父模板之后,即可在相应的block语句块中实现子模板需要实现的页面效果。下图展示的就是登录界面继承index首页这个父模板并在相应的block语句块中实现自身功能的示例html源码。