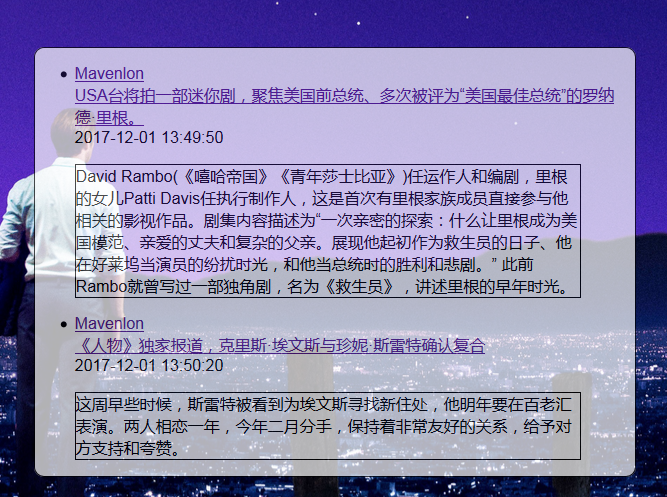
- 首页列表显示全部问答:
- 将数据库查询结果传递到前端页面 Question.query.all()
- 前端页面循环显示整个列表。
- 问答排序
<ul class="list-group">
{% for each in questions %}
<li class="list-group-item" >
<a class="author" href="">{{ each.author.username }}</a>
<br>
<a class="title" href="{{ url_for ('detail') }}">{{ each.title }}</a>
<br>
<span >{{ each.create_time }}</span>
<p class="abstract">{{ each.detail }}</p>
</li>
{% endfor %}
</ul>
@app.route('/')
def index():
context={
'questions': Question.query.order_by('create_time').all()
}
return render_template('index.html',**context)

- 完成问答详情页布局:
- 包含问答的全部信息
- 评论区
- 以往评论列表显示区。
- 在首页点击问答标题,链接到相应详情页。
<body id="body">
<div class="essayAera">
<ul class="list-group">
<a class="author" href="">作者名</a>
<br>
<a class="title" href="">标题名</a>
<br>
<span >创建时间</span>
<p class="abstract">内容明细</p>
<form action="">
<div class="form-group">
<textarea class="inputFramework" rows="6" id="details" name="detail"></textarea>
</div>
<button type="submit" class="btn btn-default">发送</button>
</form>
</ul>
</div>
</body>