用url_for加载静态文件
<script src="{{ url_for('static',filename='js/login.js') }}"></script>
flask 从static文件夹开始寻找
可用于加载css, js, image文件
<link rel="stylesheet" type="text/css" href="{{url_for('static',filename='css/headerFormat.css')}}">
<link rel="stylesheet" type="text/css" href="{{url_for('static',filename='css/bottomNavigateFormat.css')}}">
<link rel="stylesheet" type="text/css" href="{{url_for('static',filename='css/footerFormat.css')}}">
2.继承和扩展
a.把一些公共的代码放在父模板中,避免每个模板写同样的内容。base.html
b.子模板继承父模板
{% extends 'base.html’ %}
c.父模板提前定义好子模板可以实现一些自己需求的位置及名称。block
- <title>{% block title %}{% endblock %}-MIS问答平台</title>
- {% block head %}{% endblock %}
- {% block main %}{% endblock %}
d.子模板中写代码实现自己的需求。block
{% block title %}登录{% endblock %}
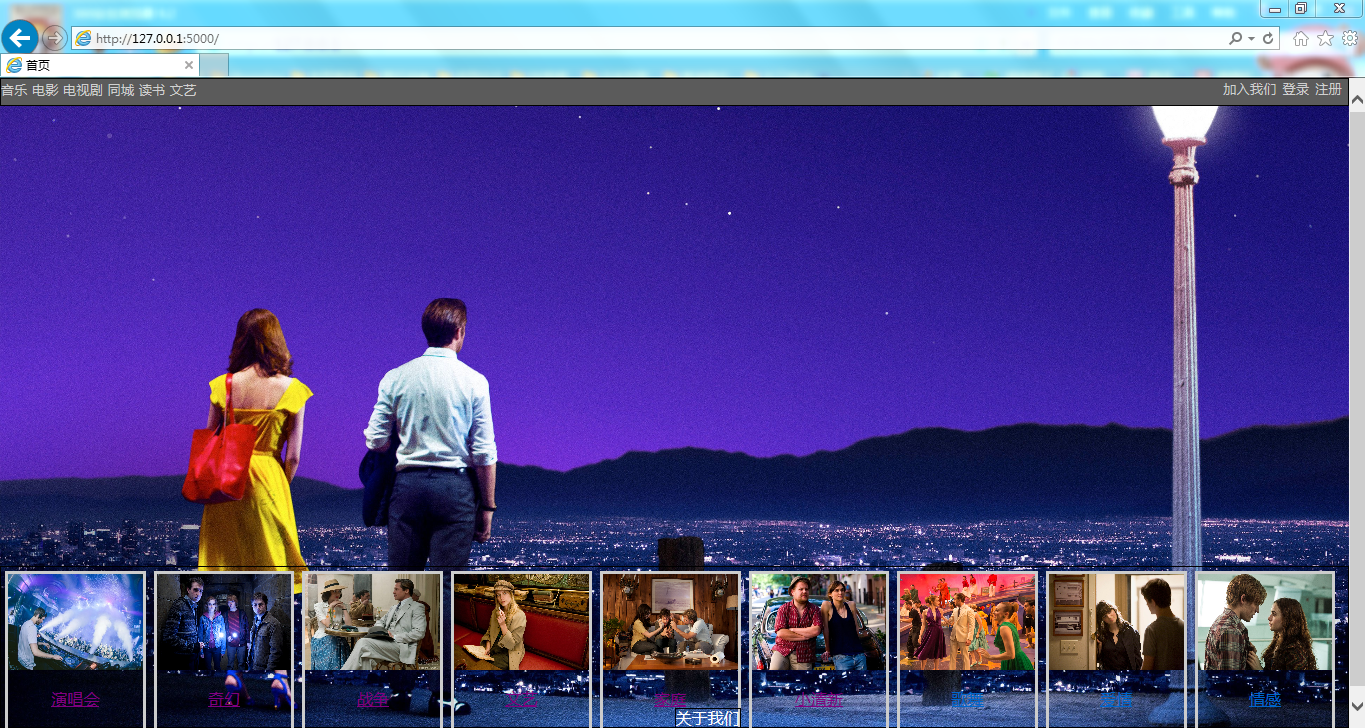
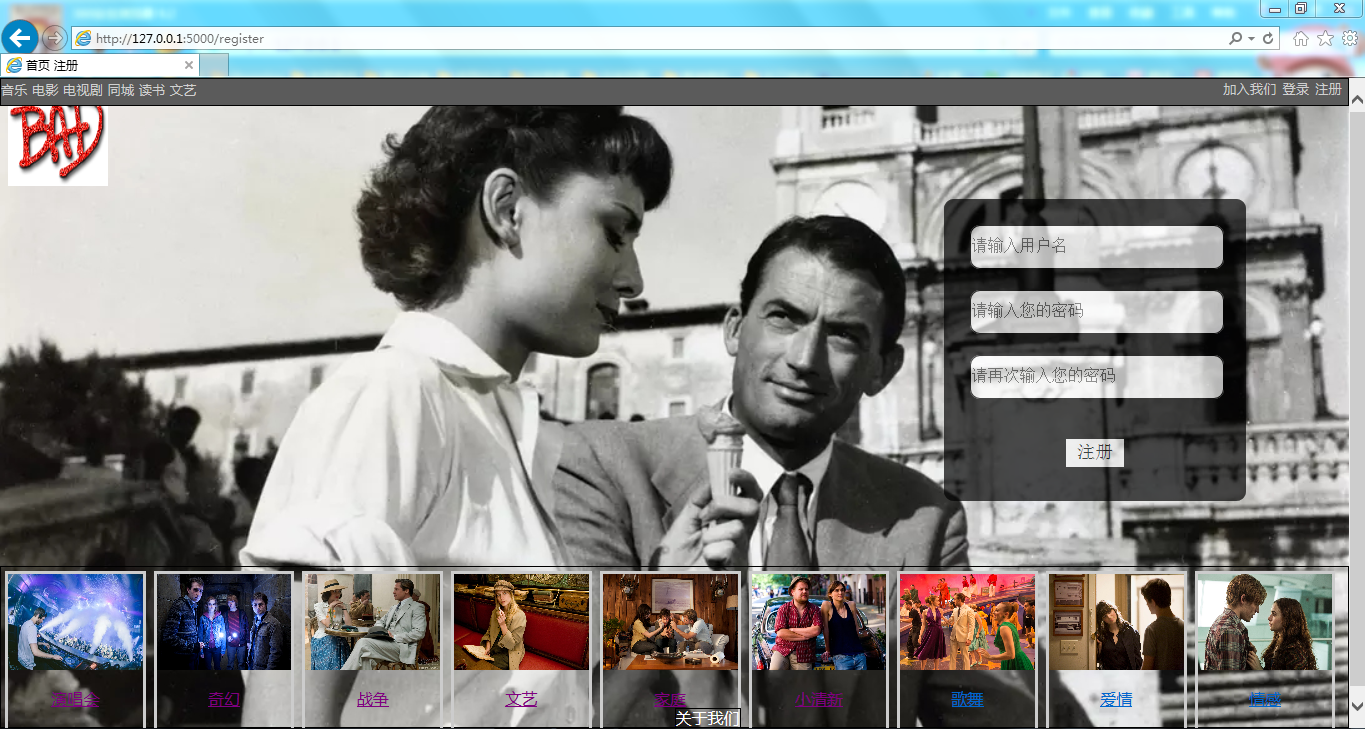
3.首页、登录页、注册页都按上述步骤改写。
<div id="navigation">
<header>
<nav>
<a href="">音乐</a>
<a href="">电影</a>
<a href="">电视剧</a>
<a href="">同城</a>
<a href="">读书</a>
<a href="">文艺</a>
<a href="{{ url_for('register')}}" class="right" >注册</a>
<a href="{{ url_for('login')}}" class="right" >登录</a>
<a href="{{ url_for ('base')}}" class="right">加入我们</a>
</nav>
</header>
<div id="bottomNavigate" style="text-align:center;clear:both">
<div class="img">
<a href="https://baike.baidu.com/item/%E5%BC%A0%E5%9B%BD%E8%8D%A3/6804">
<img src="{{url_for('static',filename='image/DJ.jpg')}}"></a>
<p>
<a href="https://baike.baidu.com/item/%E5%BC%A0%E5%9B%BD%E8%8D%A3/6804">演唱会</a>
</p>
</div>
<div class="img">
<a href="https://baike.baidu.com/item/%E5%BC%A0%E5%9B%BD%E8%8D%A3/6804">
<img src="{{url_for('static',filename='image/harryPotter.jpg')}}"></a>
<p>
<a href="https://baike.baidu.com/item/%E5%BC%A0%E5%9B%BD%E8%8D%A3/6804">奇幻</a>
</p>
</div>
<div class="img">
<a href="https://baike.baidu.com/item/%E5%BC%A0%E5%9B%BD%E8%8D%A3/6804">
<img src="{{url_for('static',filename='image/allied.jpg')}}"></a>
<p>
<a href="https://baike.baidu.com/item/%E5%BC%A0%E5%9B%BD%E8%8D%A3/6804">战争</a>
</p>
</div>
<div class="img">
<a href="https://baike.baidu.com/item/%E5%BC%A0%E5%9B%BD%E8%8D%A3/6804">
<img src="{{url_for('static',filename='image/baster.jpg')}}"></a>
<p>
<a href="https://baike.baidu.com/item/%E5%BC%A0%E5%9B%BD%E8%8D%A3/6804">文艺</a>
</p>
</div>
<div class="img">
<a href="https://baike.baidu.com/item/特洛伊/982419">
<img src="{{url_for('static',filename='image/family.jpg')}}">
</a>
<p>
<a href="https://baike.baidu.com/item/%E7%89%B9%E6%B4%9B%E4%BC%8A/982419">家庭</a>
</p>
</div>
<div class="img">
<a href="https://baike.baidu.com/item/%E5%BC%A0%E5%9B%BD%E8%8D%A3/6804">
<img src="{{url_for('static',filename='image/beginagain.jpg')}}"></a>
<p>
<a href="https://baike.baidu.com/item/%E5%BC%A0%E5%9B%BD%E8%8D%A3/6804">小清新 </a>
</p>
</div>
<div class="img">
<a href="https://baike.baidu.com/item/%E7%BA%B5%E6%A8%AA%E5%9B%9B%E6%B5%B7/28113?fr=aladdin">
<img src="{{url_for('static',filename='image/lalaland.jpg')}}">
</a>
<p><a href="https://baike.baidu.com/item/%E7%BA%B5%E6%A8%AA%E5%9B%9B%E6%B5%B7/28113?fr=aladdin"> 歌舞</a>
</p>
</div>
<div class="img">
<a href="https://baike.baidu.com/item/%E7%BA%B5%E6%A8%AA%E5%9B%9B%E6%B5%B7/28113?fr=aladdin">
<img src="{{url_for('static',filename='image/500withSummer.jpg')}}">
</a>
<p><a href="https://baike.baidu.com/item/%E7%BA%B5%E6%A8%AA%E5%9B%9B%E6%B5%B7/28113?fr=aladdin"> 爱情</a>
</p>
</div>
<div class="img">
<a href="https://baike.baidu.com/item/%E7%BA%B5%E6%A8%AA%E5%9B%9B%E6%B5%B7/28113?fr=aladdin">
<img src="{{url_for('static',filename='image/loveRosie.jpg')}}">
</a>
<p><a href="https://baike.baidu.com/item/%E7%BA%B5%E6%A8%AA%E5%9B%9B%E6%B5%B7/28113?fr=aladdin">情感</a>
</p>
</div>
</div>
<footer>
<a>关于我们</a>
</footer>
</div>

{% extends 'index.html' %}
{% block title %}注册{% endblock %}
{% block head %}
<link rel="stylesheet" type="text/css" href="{{url_for('static',filename='css/loginFormat.css')}}">
<script src="{{url_for('static',filename='js/fnLogin.js')}}">
</script>
<script src="{{url_for('static',filename='js/fnRegister.js')}}">
</script>
{% endblock %}
{% block loginContent %}
<div>
<img id=judge src="http://www.mjjcn.com/mjjcnforum/data/attachment/album/201204/13/1841526inn6nm62evb7k1j.gif" onclick="onOff()" style="height:100px" width="100"></a>
</div>
<div class="container" id="register">
<form>
<div class="inputStyle">
<input class="inputFramework" type="text" id="username" placeholder="请输入用户名">
</div>
<div class="inputStyle">
<input class="inputFramework" type="password" id="regisPassWord" placeholder="请输入您的密码">
</div>
<div class="inputStyle">
<input class="inputFramework" type="password" id="again" placeholder="请再次输入您的密码">
</div>
<div>
<br>
<label><input id="loginButton" type="button" value="注册" onclick="fnregister();"/></label>
</div>
<div class="errorBox" id="errorRegister">
</div>
</form>
</div>
{% endblock %}

登录页:
{% extends 'index.html' %}
{% block title %}登录{% endblock %}
{% block head %}
<link rel="stylesheet" type="text/css" href="{{url_for('static',filename='css/loginFormat.css')}}">
<script src="{{url_for('static',filename='js/fnLogin.js')}}">
</script>
<script src="{{url_for('static',filename='js/fnRegister.js')}}">
</script>
{% endblock %}
{% block loginContent %}
<body id="body">
<div>
<img id=judge src="http://www.mjjcn.com/mjjcnforum/data/attachment/album/201204/13/1841526inn6nm62evb7k1j.gif" onclick="onOff()" style="height:100px" width="100"></a>
</div>
<div class="container" >
<div id="login" >
<form>
<div class="inputStyle">
<input class="inputFramework" type="text" id="username" placeholder="请输入用户名">
</div>
<div class="inputStyle">
<input class="inputFramework" type="password" id="userpassword" placeholder="请输入密码">
</div>
<div class="checkBox">
<label class="caption"><input class="loginCheckBox" type="radio" name="role" value="stu">学生</label>
<label class="caption"><input class="loginCheckBox" type="radio" name="role" value="tea">教师</label>
<br>
</div>
<div>
<br>
<label><input id="loginButton" type="button" value="登录" onclick="fnLogin();"/></label>
</div>
<div class="errorBox" id="errorName">
</div>
<div class="errorBox" id="errorPassWord">
</div>
</form>
</div>
</div>
</body>
{% endblock %}
