1.观察常用网页的HTML元素,在实际的应用场景中,用已学的标签模仿制作。
2.用div,form制作登录页面,尽可能做得漂亮。
3.练习使用下拉列表选择框,无序列表,有序列表,定义列表。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>practice in class</title>
</head>
<body>
<div style=" 400px">
<div id="header" align="center" style="background-color: turquoise">
<h2>登录
</h2>
</div>
<div id="container">
<form>
用户名:<input type="text" name="username" placeholder="请输入用户名"><br>
password:<input type="password"><br>
<input type="radio" name="role" value="stu">学生
<input type="radio" name="role" value="tea">教师
<hr>
<input type="checkbox" value="true">记住我
</form>
</div>
<div id="footer" align="center" style="background-color: aquamarine">
<h4><i>@版权无</i>
</h4>
</div>
</div>
<hr>
<p>
<select>
<option>sing</option>
<option>dance</option>
<option>performance</option>
</select>
<ol>
<li>第一</li>
<li>第二</li>
</ol>
<ul>
<li>3</li>
<li>4</li>
</ul>
<dl>
<dt>电脑品牌</dt>
<dd>联想,华硕,三星</dd>
<dt>牛奶</dt>
<dd>伊利,蒙牛</dd>
</dl>
</p>
</body>
</html>
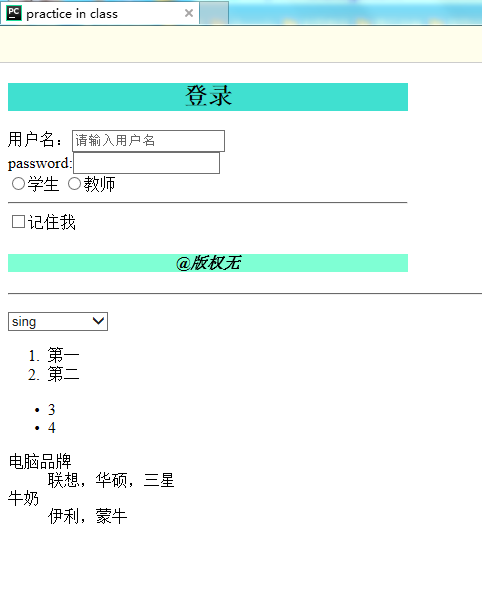
运行结果: