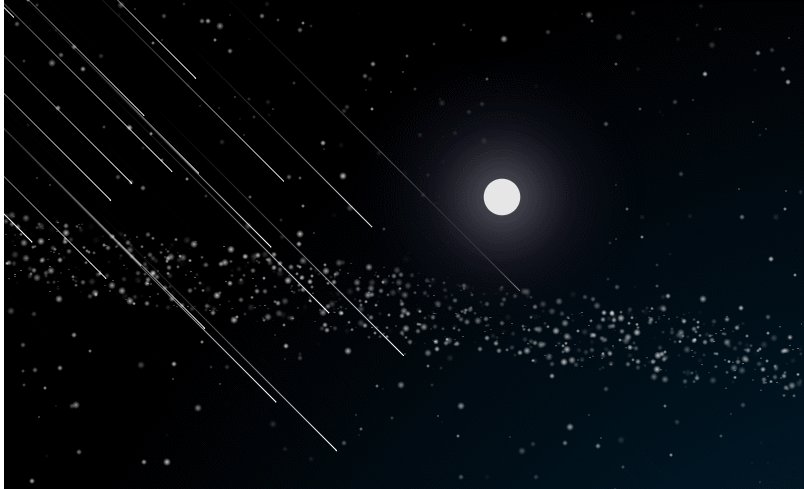
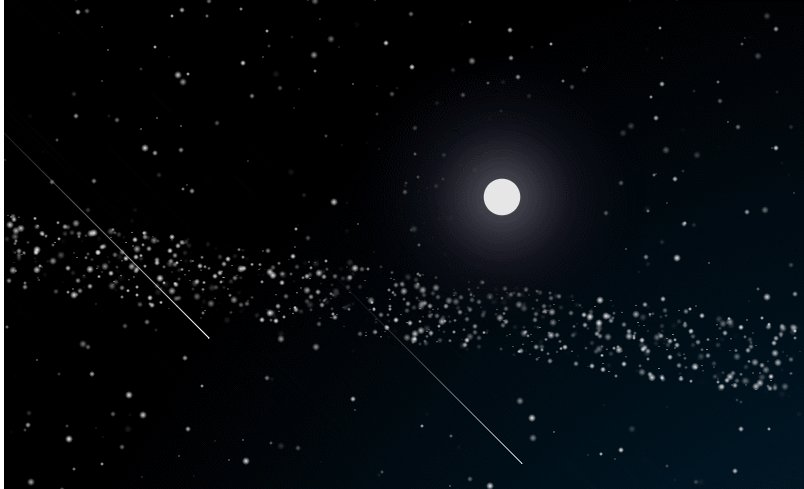
这是页面的特效,首先月亮直接出现,然后星星和银河渐渐的出现(一闪一闪),最后流星划过,留下完美的句点。

所有的动画都是通过帧来实现的。
星星的代码分为2部分,首先是随机生成星星,然后是绘制星星,最后是星星的帧动画。
随机生成星星代码:
function newStar(num,width,height) {
var stars = [];
/// 恒星
for(var i = 0; i < num; i++) {
var x = Math.round(Math.random() * width);
var y = Math.round(Math.random() * height);
//避开月亮
if(y > 100 && y <400) {
if(x > width - 300 && x < width -250) {
x = x - 100;
} else if(x > width - 250 && x < width -200) {
x = x + 100;
}
}
var star = {
x: x,
y: y,
r:Math.round(Math.random()*4),
alpha:0,//Math.random(),
valpha:(Math.random()/70)*(Math.random() > .5 ? -1 : 1),//随机+- 星星透明度改变加速度
}
stars.push(star);
}
return stars;
}
然后是如何绘制星星:
function drawStar(cxt, x, y, r, alpha) {
cxt.beginPath();
var draw = cxt.createRadialGradient(x, y, 0, x, y, r);
// x0 渐变的开始圆的 x 坐标
// y0 渐变的开始圆的 y 坐标
// r0 开始圆的半径
// x1 渐变的结束圆的 x 坐标
// y1 渐变的结束圆的 y 坐标
// r1 结束圆的半径
draw.addColorStop(0,'rgba(255,255,255,'+ alpha +')');
draw.addColorStop(1,'rgba(255,255,255,0)');
cxt.fillStyle = draw;
cxt.arc(x, y, r, 0, Math.PI*2, true);
// x 圆的中心的 x 坐标。
// y 圆的中心的 y 坐标。
// r 圆的半径。
// sAngle 起始角,以弧度计。(弧的圆形的三点钟位置是 0 度)。
// eAngle 结束角,以弧度计。
// counterclockwise 可选。规定应该逆时针还是顺时针绘图。False = 顺时针,true = 逆时针。
cxt.fill();
cxt.closePath();
}
最后是动画(这部分比较简单)
cxt.clearRect(0,0,w,h);//清空画布
////绘制星星
// console.log(self.stars)
for(var i = 0; i < num; i++) {
drawStar(cxt, stars[i].x, stars[i].y, stars[i].r, stars[i].alpha);
///改变星星亮度
if(stars[i].alpha < 0 || stars[i].alpha > 1) {
stars[i].valpha = stars[i].valpha * -1;
}
stars[i].alpha += stars[i].valpha;
}
接下来说的是月亮,月亮比较简单,就是画一个圆形,一个渐变的背景。
function drawMoon(cxt, w, h) {
var moon = cxt.createRadialGradient(w - 300, 200, 17.5, w - 300, 200, 150);
//径向渐变
moon.addColorStop(0, 'rgba(255,255,255,.9)');
moon.addColorStop(0.01, 'rgba(70,70,80,.9)');
moon.addColorStop(0.2, 'rgba(40,40,50,.95)');
moon.addColorStop(0.4, 'rgba(20,20,30,.8)');
moon.addColorStop(1, 'rgba(0,0,10,0)');
cxt.beginPath();
cxt.save()
cxt.fillStyle = moon;
cxt.fillRect(0, 0, w, h);
cxt.restore();
cxt.fill();
cxt.closePath();
}
让然后是流星
流星的生成比较简单就是比星星多了一个随机的速度。
流星的绘画就是一个半圆+渐变的超长三角形
function drawlineStar(cxt, x, y, r, len) {
///半圆
cxt.beginPath();
var draw = cxt.createRadialGradient(x, y, 0, x, y, r);
draw.addColorStop(0,'rgba(255,255,255,1)');
draw.addColorStop(1,'rgba(255,255,255,0)');
cxt.fillStyle = draw;
cxt.arc(x, y, 1, Math.PI / 4, 5 * Math.PI / 4);
cxt.fill();
cxt.closePath();
///三角形
cxt.beginPath();
var tra = cxt.createLinearGradient(x - len, y - len, x, y);
tra.addColorStop(0, 'rgba(0,0,0,0)');
tra.addColorStop(1, 'rgba(255,255,255,1)');
cxt.strokeStyle = tra;
cxt.moveTo(x, y);
cxt.lineTo(x - len, y - len);
cxt.fill();
cxt.stroke();
cxt.closePath();
}
大概就这样子,细节就自己研究吧!!!!
有活要干~~~
See the Pen Moon by to_Matthew (@to_Matthew) on CodePen.
<----------------------其实下一步是准备做,canvas和鼠标之间的交互-------------------------->
先做一下自我提示,点击事件
canvas.onxxx,等到当前的屏幕的clickX,Y。用canvas.getBoundingClientRect() (x:x-canvas.getBoundingClientRect().left , y:y-canvas.getBoundingClientRect().top)
得到相对canvas的X,Y值。
然后可以比较canvas点的数据X,Y值。
然后就是做相应的交互啦~~~~~