前言
一个网站上新用户注册,会写个注册页面,如果用django写个注册页面的流程呢?
本篇以post请求示例,从html页面上输入用户注册信息,提交到后台处理数据,然后传参数据到User数据库表里面
注册页面html
注册页面设计,需输入用户名(必填)、密码(必填)、邮箱(非必填),点注册按钮提交表单
templates/register.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
</head>
<body>
<h1>新用户注册!</h1>
<form action="" method="post">
{% csrf_token %}
<p>
用户名:<input type="text" id="id_username" name="username", required="required"> * {{rename}}
</p>
<p>
密码:<input type="text" id="id_username" name="password", required="required"> *
</p>
<p>
注册邮箱:<input type="text" id="id_username" name="mail">
</p>
<p>
<input type="submit" value="注册">
</p>
</form>
</body>
</html>注册成功后,希望能跳转到用户登录页面,所以还需要写个登录页面的html,登录逻辑暂时没写。
templates/login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录页面</title>
</head>
<body>
<h1>欢迎登录!</h1>
<form action="/" method="post">
{% csrf_token %}
<p>
用户名:<input type="text" id="id_username" name="username", required="required"> *
</p>
<p>
密码:<input type="text" id="id_username" name="password", required="required"> *
</p>
<p>
<input type="submit" value="登录">
</p>
</form>
</body>
</html>post请求form下面加个 {% csrf_token %} 防止跨站点伪造请求
csrf_token
CSRF, Cross Site Request Forgery, 跨站点伪造请求。
举例来讲,某个恶意的网站上有一个指向你的网站的链接,如果某个用户已经登录到你的网站上了,那么当这个用户点击这个恶意网站上的那个链接时,就会向你的网站发来一个请求,你的网站会以为这个请求是用户自己发来的,其实呢,这个请求是那个恶意网站伪造的。
django 第一次响应来自某个客户端的请求时,会在服务器端随机生成一个 token,把这个 token 放在 cookie 里。然后每次 POST 请求都会带上这个 token,这样就能避免被 CSRF 攻击。
- 在返回的 HTTP 响应的 cookie 里,django 会为你添加一个 csrftoken 字段,其值为一个自动生成的 token
- 在所有的 POST 表单时,必须包含一个 csrfmiddlewaretoken 字段 (只需要在模板里加一个 tag, django 就会自动帮你生成)
- 在处理 POST 请求之前,django 会验证这个请求的 cookie 里的 csrftoken 字段的值和提交的表单里的 csrfmiddlewaretoken 字段的值是否一样。如果一样,则表明这是一个合法的请求,否则,这个请求可能是来自于别人的 csrf 攻击,返回 403 Forbidden.
- 在所有 ajax POST 请求里,添加一个 X-CSRFTOKEN header,其值为 cookie 里的 csrftoken 的值
视图与urls
接下来写个视图函数接收register.html页面的请求参数,如何写入User表,这张表前面已经创建过了,数据如下图。
关于写入User表操作参考前面一篇https://www.cnblogs.com/yoyoketang/p/10333417.html

# views.py
from django.shortcuts import render
from hello.models import User
# Create your views here.
def register(request):
'''注册页面'''
res = ""
if request.method == "POST":
username = request.POST.get('username')
psw = request.POST.get('password')
mail = request.POST.get('mail')
# 先查询数据库是否有此用户名
user_lst = User.objects.filter(user_name=username)
if user_lst:
# 如果已经注册过,就给个提示
res = "%s用户已被注册" % username
return render(request, 'register.html', {'rename': res})
else:
# 如果没被注册,插入数据库
# 第一种写法 -- 推荐
user = User()
user.user_name = username
user.psw = psw
user.mail = mail
user.save()
# 第二种写法
# user = User(user_name=username,
# psw = psw,
# mail = mail,
# )
# user.save()
return render(request, 'login.html', {'rename': res})
return render(request, 'register.html')
def login(request):
'''登录页面'''
return render(request, 'login.html')urls.py访问地址
from django.conf.urls import url
from hello import views
urlpatterns = [
# 新增用户
url(r'^register/', views.register),
url(r'^login/', views.login),
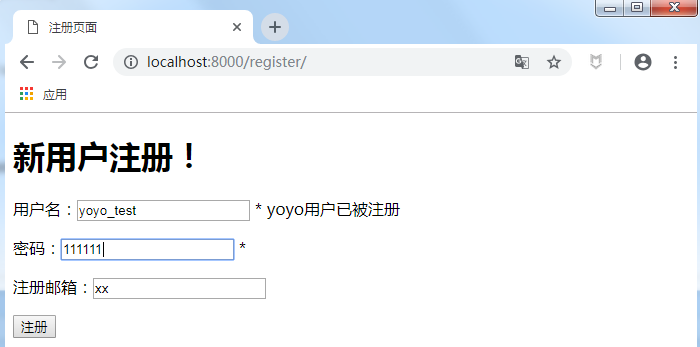
]注册页面
浏览器输入地址:http://localhost:8000/register/

如果用户名已经注册过,页面会给出提示,新用户注册成功后会跳转到登录页面。