firebase文档: https://firebase.google.com/docs/auth/web/google-signin?hl=zh-cn
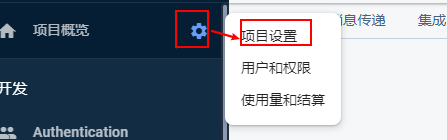
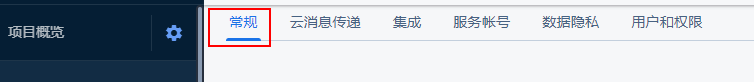
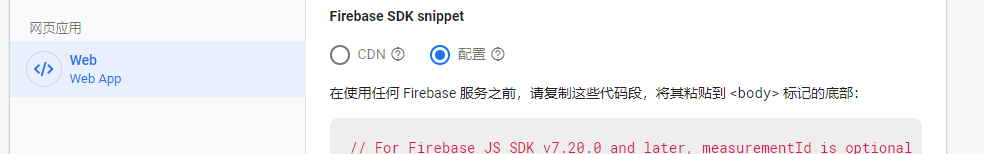
以下代码中firebaseConfig 参数从如下获取



import firebase from 'firebase/app'
import * as firebaseui from "firebaseui"
import "firebase/auth";
import "firebase/firestore";
export default {
data() {
return {
ui: null,
language: {
zh_CN: 'zh_CN',
en_US: 'en_US',
hi_IN: 'hi_IN'
},
authTypeOption: {
Google: 0,
Facebook: 2,
Twitter: 1
},
FirebaseTypeKey: 'FirebaseType'
}
},
created() {
this.FirebaseInte()
this.getFirebaseRedirectResult()
},
mounted() {
// this.getFirebaseRedirectResult()
},
methods: {
FirebaseInte() { // 初始化
if (!firebase.apps.length) {
var firebaseConfig = {
apiKey: "xxxxxxxxxxx",
authDomain: "xxxxxxxxxxx",
databaseURL: "xxxxxxxxxxx",
projectId: "xxxxxxxxxxx",
storageBucket: "xxxxxxxxxxx",
messagingSenderId: "xxxxxxxxxxx",
appId: "xxxxxxxxxxx",
measurementId: "xxxxxxxxxxx"
};
// Initialize Firebase
firebase.initializeApp(firebaseConfig);
// UI初始化
// this.ui = new firebaseui.auth.AuthUI(firebase.auth());
}
},
FirebaseLogin(type) { // 登录
// alert(type)
var provider = null
if (type === 'Google') provider = new firebase.auth.GoogleAuthProvider()
if (type === 'Facebook') provider = new firebase.auth.FacebookAuthProvider()
if (type === 'Twitter') provider = new firebase.auth.TwitterAuthProvider()
if (!provider) return
firebase.auth().languageCode = this.$Cookies.get('lang')
window.sessionStorage.setItem(this.FirebaseTypeKey, type)
// firebase.auth().languageCode = this.language[this.$Cookies.get('lang')]
// firebase.auth().useDeviceLanguage()
// provider.setCustomParameters({ 'lang': this.language[this.$Cookies.get('lang')] })
// signInWithRedirect 为重定向
firebase.auth().signInWithRedirect(provider)
// signInWithPopup 为弹框形式登录
// firebase.auth().signInWithPopup(provider).then(function(result) {
// // This gives you a Google Access Token. You can use it to access the Google API.
// var token = result.credential.accessToken;
// // The signed-in user info.
// var user = result.user;
// // ...
// }).catch(function(error) {
// // Handle Errors here.
// var errorCode = error.code;
// var errorMessage = error.message;
// // The email of the user's account used.
// var email = error.email;
// // The firebase.auth.AuthCredential type that was used.
// var credential = error.credential;
// // ...
// });
},
getFirebaseRedirectResult() { // 获取登录信息
if (!firebase.apps.length) return
firebase.auth().getRedirectResult().then((result) => {
if (result.user) this.getUUID(result.user.uid)
// The signed-in user info.
var user = result.user;
}).catch((error) => {
// Handle Errors here.
console.log(error)
var errorCode = error.code;
var errorMessage = error.message;
// The email of the user's account used.
var email = error.email;
// The firebase.auth.AuthCredential type that was used.
var credential = error.credential;
// ...
});
},
getUUID(uid) { // 获取UUID并获取用户信息
//调用接口获取用户信息
},
FirebaseSignOut() { // 退出登录
// console.log('执行退出')
firebase.auth().signOut().then(function() {
console.log('退出成功')
firebase.clearPersistence() // 清除firebase缓存
// Sign-out successful.
}).catch(function(error) {
// An error happened.
});
}
}
}
/*
firebas 安装
npm install firebaseui --save
npm install --save firebase
firebas 使用
文档 https://firebase.google.com/docs/auth/web/google-signin?hl=zh-cn
firebas语言设置
参考: https://github.com/firebase/firebaseui-web/blob/master/LANGUAGES.md
ar Arabic 阿拉伯
bg Bulgarian 保加利亚
ca Catalan 加泰罗尼亚
zh_cn Chinese (Simplified) 中文(简体)
zh_tw Chinese (Traditional) 中文(繁体)
hr Croatian 克罗地亚
cs Czech 捷克
da Danish 丹麦
nl Dutch 荷兰
en English 英语
en_gb English (UK) 英语(英国)
fa Farsi 波斯语
fil Filipino 菲律宾
fi Finnish 芬兰
fr French 法国
de German 德国
el Greek 希腊
iw Hebrew 希伯来语
hi Hindi 印地语
hu Hungarian 匈牙利
id Indonesian 印尼
it Italian 意大利
ja Japanese 日本
ko Korean 韩国
lv Latvian 拉脱维亚语
lt Lithuanian 立陶宛语
no Norwegian (Bokmal) 挪威语
pl Polish 波兰
pt_br Portuguese (Brazil) 葡萄牙语(巴西)
pt_pt Portuguese (Portugal) 葡萄牙语(葡萄牙)
ro Romanian 罗马尼亚
ru Russian 俄罗斯
sr Serbian 塞尔维亚
sk Slovak 斯洛伐克
sl Slovenian 斯洛文尼亚
es Spanish 西班牙
es_419 Spanish (Latin America) 西班牙语(拉丁美洲)
sv Swedish 瑞典
th Thai 泰国
tr Turkish 土耳其
uk Ukrainian 英国乌克兰
vi Vietnamese 越南
*/