视频教程来源youtube
已经弄到 B站 https://www.bilibili.com/video/av14098574/
多行编辑
- command 按住点击多处 可以同时编辑
- command +d 可以在鼠标所在的单词上 的时候 标亮这个单词 再按一次 command+d 标记下一个 不区分大小写 比如 鼠标 在cat 上 command+d 就会先选择cat 再次按下 command+d 就会继续筛选出下一个cat
command + k 可以跳过本选择的 继续下一个 如果已经一个轮回 去掉的将是最后一个
- 还可以按住option 键 拖拽多行 一样实现多行编辑
引用
- 鼠标选中多行,按下 Ctrl Shift L (Command Shift L) 即可同时编辑这些行;
- 鼠标选中文本,反复按 CTRL D (Command D) 即可继续向下同时选中下一个相同的文本进行同时编辑;
- 鼠标选中文本,按下 Alt F3 (Win) 或 Ctrl Command G(Mac) 即可一次性选择全部的相同文本进行同时编辑; 【重要】
- Shift 鼠标右键 (Win) 或 Option 鼠标左键 (Mac) 或使用鼠标中键可以用鼠标进行竖向多行选择;
- Ctrl 鼠标左键(Win) 或 Command 鼠标左键(Mac) 可以手动选择同时要编辑。
- command shift L 编辑多行选择之后 直接right键可以编辑多行的最后 在ubuntu 中选择fn + left/right 可以到最前或者最后 【重要】
复制 删除 移动
-
ctrl + shift + w 用来在选择的字段加html标签 pc alt + shift + w 立即输入可以修改标签的内容默认是p 可以修改成div 如果选择多行编辑 然后ctrl shift w 可以多行
-
ctrl command + arrow key 将一样和上面一行对换 pc 是 ctrl + shift +arrow key 【重要】
-
复制一行 cmd shift d 【重要】
-
删除一行 ctrl shift k 【重要】
indention 格式化
- indention 格式化 单行的缩进 tab 键只能对区块对单行没有效果 command + 【 或这 】进行缩进 pc是ctrl +【/】
- 如果有大量的html 需要indent 可以先选择区块然后使用 edit->line->reindent 直接 shift command p 可以呼出命令搜索 直接 indent 就能找到
- 复制的到已经reindent 内容中 可能复制进去的文件不是 格式化过的 使用command shift v 可以格式化复制进去
项目
- 可以通过terminal打开文件夹 vi ~/.bash_profile
alias sublime="/Applications/Sublime Text.app/Contents/SharedSupport/bin/subl" - command + P 直接打开搜索面板可以查看文件 输入内容就可以查找 在基础上加@方法名 就可以查找文件和方法 如果加上#可以查看html 标签中对应的内容 比如 index#next 就会查找到
<li><a href="#">Next</a></li> # 用来查找文件里面的内容
: 可以确定第几行 在一个文件中 command+p 直接输入@ 直接查方法 或者类【重要】 - 对一个文件修改之后 右击之后"show Unsaved Changes" 就可以查看到没有保存的改变
命令面板
- shift command p 打开面板 sublime里面的命令都可以在这里面找到 比如 edit->line->redent 这个命令一样快速 reverse 翻转多行 sort line 行排序 html special character 转换都可以 设置文件标识 默认是text在sublime 右下角可以看到 鼠标也可以点击选择 cmd+shift+p 直接输入 set syntax : html
install pagckage 安装第三方包
- ctrl + ` 打开面板 直接复制进 package controll 代码就可以安装 百度搜索代码
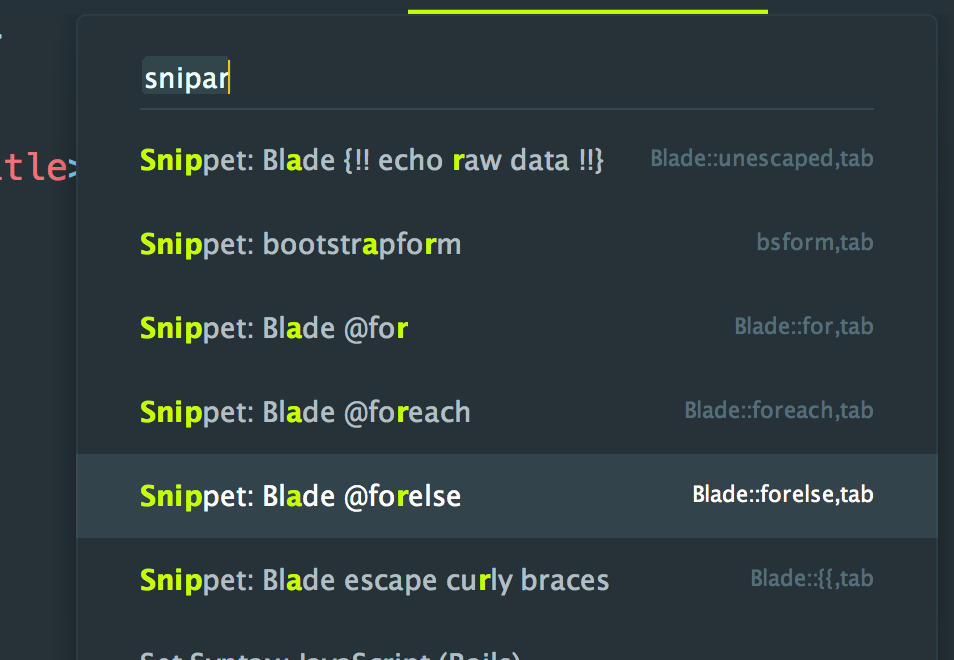
sinpper
- 只要输入前面几个单词 按下tab 就可以补充完成比如fun 在js 中补充完成
function name($param){}多按几次tab 就可编辑下面一个 在html a tab 直接是个a标签 div 一样 arti 直接建立一个 article 标签 里面竟然有laravel blade 的snipper cool 【重要】
Emmet 包 很牛逼
简述:*(个数) +(并列) >(上下层关系) $(表示序列化数字) $$$表示从001开始
- ul>li tab 就可以在html中创建 ul 标签下面 带一个 li 标签
#demo:
ul.col>li.col>span.cool tab 之后
<ul class="col">
<li class="col"><span class="cool"></span></li>
</ul>
多个使用*10 就有十个
还可以生成下面的
ul>li.item-$*3>a
<ul>
<li class="item-1"><a href=""></a></li>
<li class="item-2"><a href=""></a></li>
<li class="item-3"><a href=""></a></li>
</ul>
ul>li.item-$$$*3>a
<ul>
<li class="item-001"><a href=""></a></li>
<li class="item-002"><a href=""></a></li>
<li class="item-003"><a href=""></a></li>
</ul>- ctrl + w wrapped 代码 将一段代码包装好 在下面的输入框中可以修改标签,以及class
+可以 用来连接多个区块
demo:
<header class="site-header">
<h1></h1>
<nav>
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</nav>
</header>
<div class="site-body">
<div class="main"></div>
<aside class="sidebar"></aside>
</div>
<footer class="site-footer">
<p></p>
</footer>
上面只要 (header.site-header>h1+nav>ul>li*5>a)+(div.site-body>div.main+aside.siderbar)+(footer.site-footer>p) tab 就可以了 cool
还有一个例子 span*10>div.class tab 之后
<span> <div class="myclass"></div> </span> <span> <div class="myclass"></div> </span> <span> <div class="myclass"></div> </span>
span>div.myclass*3 tab 之后
<span> <div class="myclass"></div> <div class="myclass"></div> <div class="myclass"></div> </span>
- 在css 里面也有这样的设置 比如 bc 就会变成background-color h10 -> height:10px 对于数字的 还可以使用option 按住 再按住上下微调 command+ alt + arrow key 可以上下10间隔波动
创建自己的snipper
在Tools>Developer>new snipper 里面设置
<snippet> <content><![CDATA[ Hello, ${1:this} is a ${2:snippet}. ]]></content> <!-- Optional: Set a tabTrigger to define how to trigger the snippet --> <!-- <tabTrigger>hello</tabTrigger> --> <!-- Optional: Set a scope to limit where the snippet will trigger --> <!-- <scope>source.python</scope> --> </snippet>
上面是一个例子 在python里面直接输入hello 就会出现一串 hello [ 去掉 tabtrigger 标签注释 和 scope 注释 ]
.banner|c 变成 下面 c 就是comment 添加了comment 这个|c 可以任意使用
<div class="banner"></div>
<!-- /.banner -->自定义快捷键
在perference 里面 key bindings 可以设置新的key 比如 reindent 命令 {"key":["ctrl+shift+i"],"command":"reindent"}
- 想知道sublime 里面的命令的command 方法1 google 第二种方法 ctrl + ` 打开面板run
sublime.log_commands(True)就可以查看到便捷的历史 继而知道操作的命令的名字 比如TitleCase 命令 的command 就是"title_case"{"key":["ctrl+shift+u"],"command":"title_case"}
Macro
相当于记住我们的习惯动作 24.比如先在css 中
.banner {
}
#干了三件事 在banner 后面添加了空格 然后创建了一个{} 然后一个换行
如果要重复这个动作
首先 在执行之前 ctrl+q 开始记录
执行完成之后 ctrl+q 结束记录
这个时候可以使用ctrl+shift+q 执行上面的同样操作
关键是可以保存起来
保存之后可以添加快捷键 贼溜
{"key":["alt+enter"],"command":"run_macro_file","args":{"file":"Packages/User/new-curly-line.sublime-macro"}}
最后是一个THEME package 安装package Controller 就可安装
如下

补充
1. 回到上一个编辑的位置 alt+ -
2 回到后一个编辑的位置 shitf + alt + -
牛逼的地方时 甚至你跳转到了另外的文件上面,也能通过快捷键回到刚才你编辑的地方
快捷键 可能平台不一样 可以通过 菜单栏 GOTO -> Jump Back/Jump Forward 来确定