前不久在发布了“2011高校信息化实践者精英论坛之上海交大BI系统汇报”之后,相继有几位朋友问到关于数据展示方面的问题,足见数据可视化在BI项目中的重要性。其中有一位叫Emmy朋友问到关于FusionChart如何对MDX查询后的结果数据进行展示,并在博客中问到这个问题,详见这里。今晚刚好有点时间,于是将Emmy的问题以实际例子的在此解答,希望给予大家参考。
谈及FusionChart,大家可以访问 http://www.fusioncharts.com/ 查看其产品及介绍,其效果的确很cool。而如果要将其应用到我们的BI项目中,需要考虑的问题还是很多的。首先,我们知道,因为FusionChart是基于flash来展示数据的,它的数据源只能是一定格式的xml文件,而且可能每一种图表所需要的xml文件格式不一样。可喜的是,我们可以将数据集转化为xml以提供其数据源。可是,我们知道,在ADOMD.NET中,用MDX语句查询后能获取的对象只能是CellSet,并不是DataSet或DataTable。因此,问题的关键就在于如何将CellSet对象转化为DataTable对象。
其实,只要google一下就知道,早已经有很多先辈们很好地解决了上述问题,并将CellSet对象转化为DataTable对象的方法公布于众,具体代码如下:
/// 将CellSet转化成Table
/// </summary>
/// <param name="cellset">CellSet</param>
/// <returns></returns>
private DataTable CellSetToTable(CellSet cellset)
{
DataTable table = new DataTable("cellset");
Axis columns = cellset.Axes[0]; //获取列轴
Axis rows = cellset.Axes[1];//获取行轴
CellCollection valuesCell = cellset.Cells;//获取度量值单元集合
//行轴的级别标题为表的第一列
table.Columns.Add(rows.Set.Hierarchies[0].Caption);
//行轴的各个成员的标题变成表的列
for (int i = 0; i < columns.Set.Tuples.Count; i++)
{
table.Columns.Add(new DataColumn(columns.Set.Tuples[i].Members[0].Caption));
}
int valueIndex = 0;
DataRow row = null;
//向表中填充数据
for (int i = 0; i < rows.Set.Tuples.Count; i++)
{
row = table.NewRow();
//表所有行的第一列值为相应行轴的成标题
row[0] = rows.Set.Tuples[i].Members[0].Caption;
for (int k = 1; k <= columns.Set.Tuples.Count; k++)
{//按顺序把度量值单元集合的值填充到表中
row[k] = valuesCell[valueIndex].Value;
valueIndex++;
}
table.Rows.Add(row);
}
return table;
}
代码很简单,原理就是遍历Cellset中的元组,然后填充至DataTable中。
实现上述难点之后,我们就可以将DataTable的数据转化成xml提供给FunsionChart来展示数据。下面,我们一步步来解答Emmy的问题:
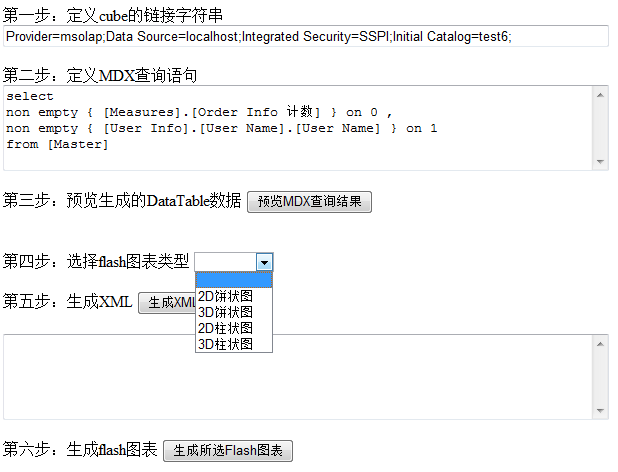
(1)首先,将附件question.rar解压,并将test6.abf文件还原至SSAS中,并测试一下MDX语句是否正确,如下图所示:

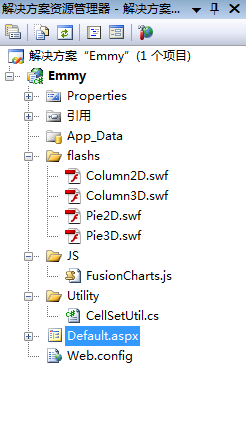
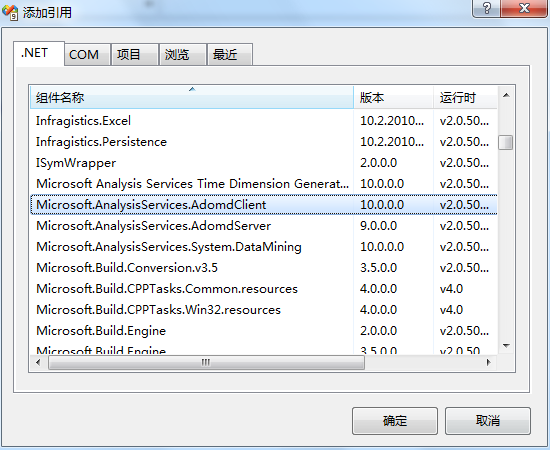
(2)接着,我们新建一个ASP.NET项目,并将相关flash文件、js文件加入到解决方案中,并将CellSet转DataTable的方法写入到一个工具类中,并添加对ADOMD.NET的引用,如下图所示:


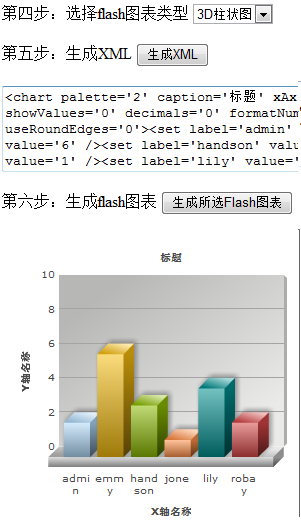
(3)在Default.aspx页面中加入以下控件,我们希望能通过选择不同的flash图表来展示数据:

(4)在页面后置代码中,编写相应的事件代码,代码很简单,但是这里要说明的是,FusionChart可以采用两种在网页中呈现数据,一种是生成一段JS代码,一种是直接生成一段Flash的HTML代码。点击预览DataTable后的结果如下所示(是不是和我们刚开始的MDX测试结果一致?):

当选择不同的图表类型后,生成的图表样式也不一样(XML的参数很多,可以参考FunsionChart官方的API说明):