简单说呢就针对不同的屏幕分辨率应用不同的CSS样式。比如在电脑、Pad设备上,屏幕比较宽,就可以一行放2个Div。
到了手机上,或者Pad竖着拿的的时候,一行就只放1个Div。
这里有2个关键点:
一是如何在不修改Dom结构的前提下调整布局。
二是如何判断屏幕分辨率并应用对应的CSS。
以上两点都应该不依赖与JS。
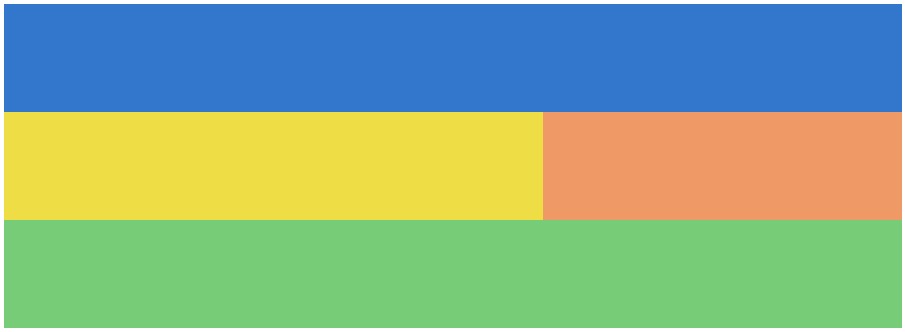
实现第一点依靠的是流式布局。就是所有参与布局的DIV都用float:left,宽度都用百分比表示。比如下图,黄色部分的宽度是60%,橘色宽度是40%。
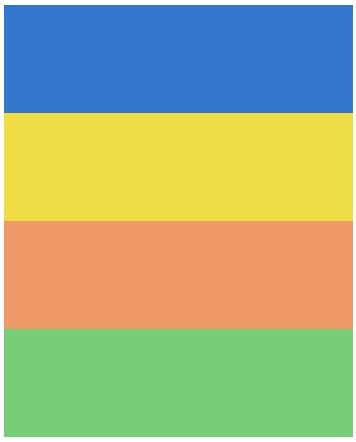
如果将黄色和橘色的宽度都width=100%,那么从1行变成2行了,如下图。从而实现不修改Dom实现布局变化。
那么如何不使用JS而实现动态调整CSS样式就是第二个关键点。
HTML5中提供了一种新的CSS语法——@media,学名是Media Query,可以为不同的分辨率设定不同的样式。
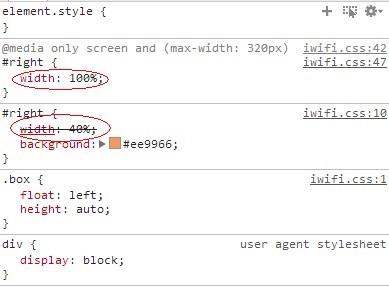
1 2 3 4 5 6 7 8 | /* Phone Portrait (320px) */@media only screen and (max-width: 320px) { #head { width: 100%; } #main { width: 100%; } #foot { width: 100%; } #left { width: 100%; } #right { width: 100%; }} |
上面这段代码的含义就是当屏幕宽度小于等于320像素时应用大括号中的样式。下图是在CSS生效时在浏览器中的效果:
@media还有一些更复杂的用法,比如:
1 2 | /* Phone Landscape (480px) */@media only screen and (min-width: 321px) and (max-width: 480px) and (orientation: landscape) { |
这段语句就是针对iPhone横屏的。即,浏览器宽度在321-480像素之间,且方向是“横向”时生效。
不过自从Retina这中妖艳的屏幕推出,分辨率已经不能代表世界的真相了。小小的Note3的分辨率比一些17“显示的分辨率还高。
所以还有必要判断一下设备的像素密度-device-pixel-ratio。
1 | @media only screen and (-moz-min-device-pixel-ratio: 2), only screen and (-o-min-device-pixel-ratio: 2/1), only screen and (-webkit-min-device-pixel-ratio: 2), only screen and (min-device-pixel-ratio: 2) |
比如上面的语句就是判断终端的像素比是2的话,所渲染的样式。可以适用于iPhone4,iPhone5等设备。
除了上述两点,还需要在页面上增加一个viewport的meta标签,否则在手机上可能会有页面自动缩放的情况。例如:
1 | <meta name="viewport" content="width=device-width; initial-scale=1.0"> |
总结一下:响应式布局有三个关键点:
1、流式布局 Liquid Layout
2、Media Query
3、viewport
具体细节就请大家自己研究相关的语法了。