
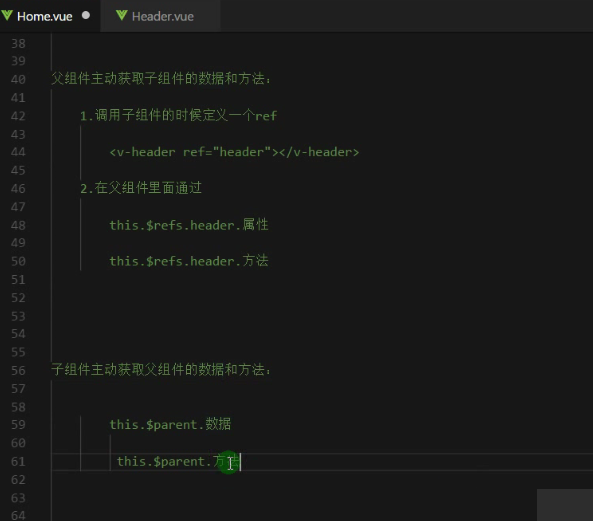
第一种:前提:在父组件中引入子组件,并且声明标签对(ps:这中方法只能当子组件中的 v-if=”true" 时才可以)
父组件主动获取子组件值或者方法:
this.refs.*****.属性;
this.refs.*****.方法;
子组件主动获取父组件值或者方法:
this.$parent.数据
this.$parent.方法
=======================================================================
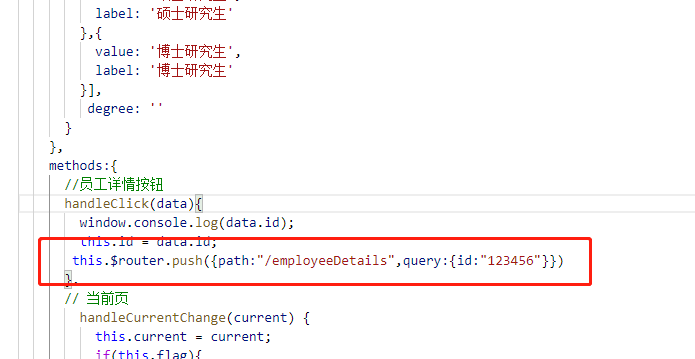
第二种:路由传值:不需要引入子标签对,用router进行传值

父组件:父组件在用router进行跳转页面时,添加query属性,里面就是要传的值。
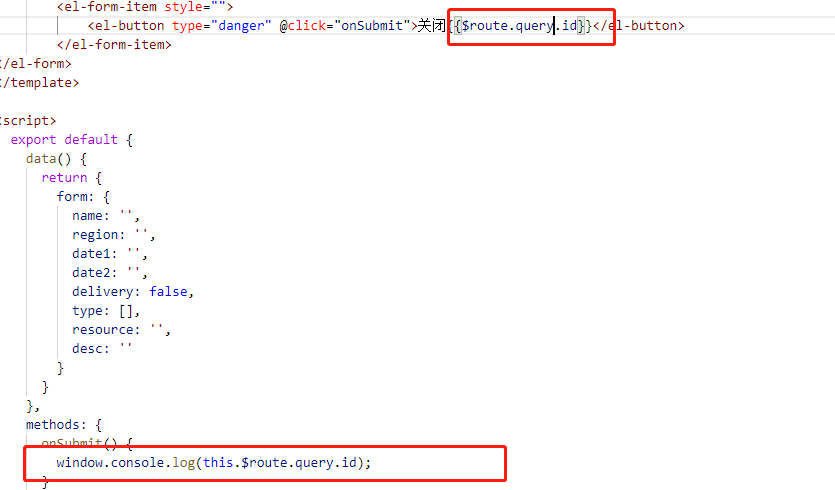
子组件:
两种接受方式 1. 页面中 {{$route.query.id}}
2. js中 this.$route.query.id