一、 简介
基于Web端的三维模型展示,这里仅介绍Three.js和Potree。
Three.js 是一款基于WebGL的运行在浏览器中的 3D 开源引擎,用它创建各种三维场景。它类似于Meshlab开源中的VCGLib库,后者是基于OpenGL进行封装的3D开源库,本质是相同的。所以,基于three.js会比较灵活,模型显示不失真。但对初学者来说,学习难度较大。另外,它没有对模型网格存取与显示做什么优化,在模型文件较大时,在浏览器打开时会等待较长时间。
Potree是一种基于WebGL的点云数据可视化解决方案,包含点云数据转化,以及进行可视化的源码。该解决方案的主要优势在于对点云数据进行了多尺度的管理,在数据传输和可视化上都做了优化。它是一套开源的系统,基于Three.js,由奥地利维也纳理工大学的Harvest4D项目贡献。
实际应用中,业务三维模型往往比较大(100M以上),考虑到网络带宽等诸多原素,为了在Web端能快速的展示与操作三维模型。如果选择Three.js,工作量会比较大;选择Potree会相对比较省事,因为它已经在文件分离下载与快速渲染方面已行了很多优化。Potree的主要缺点是基于点云格式显示,存在部分失真情况。所以,下面主要将针对Potree进行重点说明,Three.js内容请大家参考下面网址。
二、 软件环境
2.1 Potree
https://github.com/potree/potree
2.2 PotreeConverter
https://github.com/potree/PotreeConverter
2.3 Potree学习
https://github.com/potree/potree/blob/master/docs/getting_started.md
2.4 Three.js
https://github.com/mrdoob/three.js/
2.5 Three.js学习
三、 要点
3.1 转换
Potree在Web上展示的点云文件,支持binary,las和laz三种数据格式。所以,对其它的三维模型文件格式(例如:ply),需通过PotreeConverter工具进行转换。
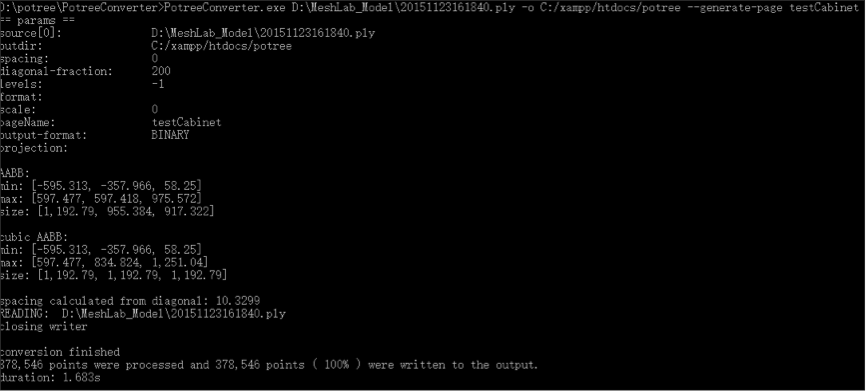
如图一所示,经过命令行形式转换后,会生成下面内容:
- 会生成多个.bin数据文件,每一个大小均在100K左右。这样,Web加载时可以逐漸下载显示,而不是全部下载完后才显示。
- 整体资源打包,并生成一个静态html展示主页,方便浏览。
图一
3.2 IO支持
Potree Converter支持格式:
- 输入格式:las、laz、 binary、ply、xyz和ptx;
- 输出格式:binary、las和laz。
3.3 速度
采用了特殊的点云文件压缩与分割处理,以及逐漸渲染方式,速度还是明显很快的。经本人测试:Potree官网提供的多个demo显示,最长时间为20秒显示完毕,一般性的都是10秒内显示完毕。假设如果是在国内网存取,理论上速度应该更快些。
3.4 浏览器支持
对目前主流的IE、Chrome和FireFox都支持,本人已在Chromev 57.0.2970.0和MicrosoftEdgeHTML 14.14393测试通过。
3.5 操作支持
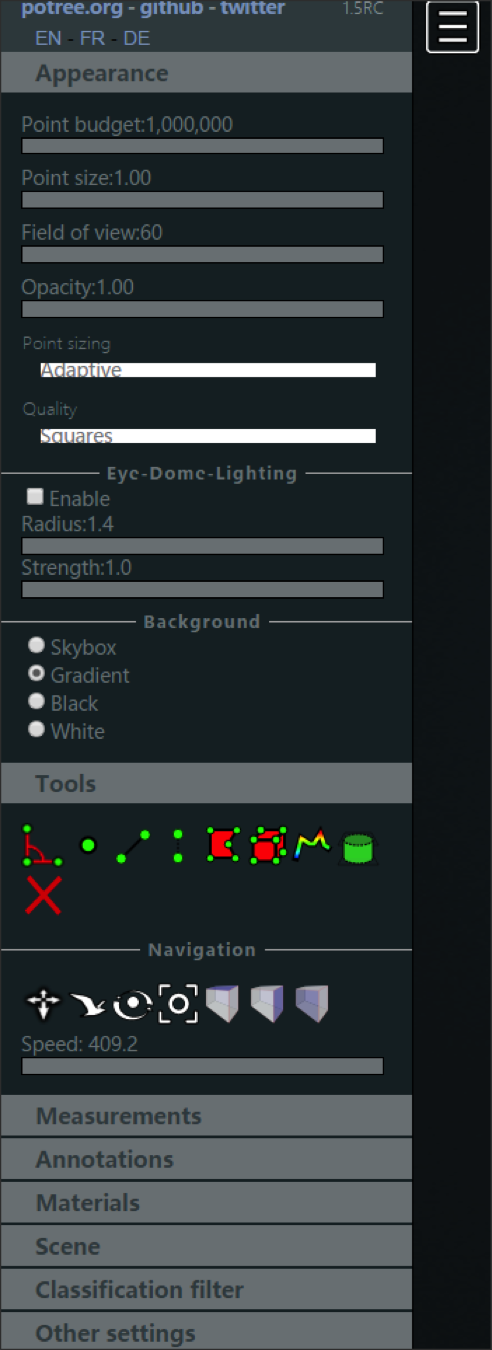
支持鼠标左键旋转、滚轮缩放、右键平移。另外,还提供强大的属性操作界面,例如:角测量、高度测量、距离测量、面积测量、体积测量、多视角观察等等。除了直接对模型进行编辑修改外,基本上其它功能都有。
3.6 中文支持
如图二所示属性操作界面,目前页面是可以支持中文,但引用的i18next库好象不支持中文,导致中文测试时显示为乱码。
图二
四、 Web展示效果
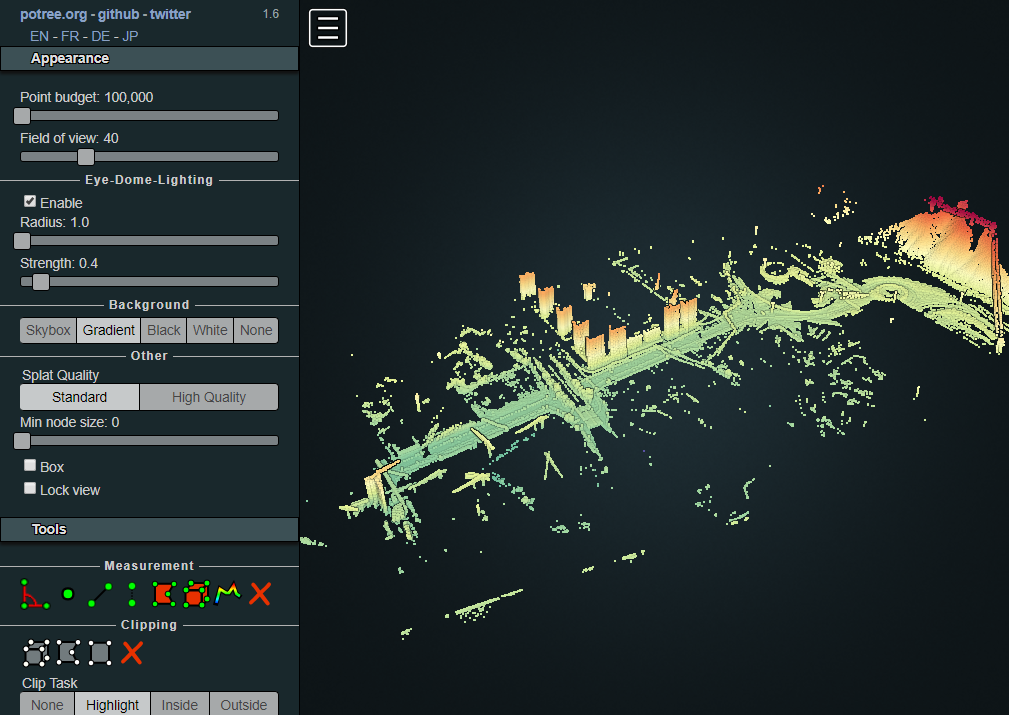
经过在本地搭建web服务器后,进行测试(例如:http://localhost/potree/test.html)。下面是一些Potree在Web上显示效果与Meshlab模型显示的对比,实际上也相当于基于点的模型(点云)文件和原始三维模型(例如:ply)进行比较。
备注:采用potree converter进行转换时,如果调整某些参数,理论上生成的点云文件应该会更清晰一些。
图三
五、 基于Potree的解决方案
思路:在存放三维模型文件的服务器,存在一个后台运行的程序:定时读取新的三维模型文件、调用PotreeConverter控制台程序自动转换模型文件到Potree支持的目录、关闭PotreeConverter控制台程序、将生成Potree目录信息拼接成http网址(例如:http://localhost/potree/test.html,其中localhost将被真实的域名或IP取代),最后更新到关联数据库中。此后台程序将包装成Service API的形式(例如:RESTful方式)以供调用。当服务层每上传一个模型文件成功后,调用该后台Service API接口来获到生成的网址,将该网址随原客户端信息一起更新到数据库中。这种由服务层直接拉的方式,可避免定时转换问题、动态监测模型文件、以及远程更新数据库的问题。
例如:
PotreeConverter控制台转换命令:
PotreeConverterD:MeshLab_Model20150602112021.ply –o C:xampphtdocspotree –generate-page testCabinet
以下是我as格式的转换命令
.PotreeConverter.exe E:OriginDataqinghailas -o E:OriginDataqinghailas --generate-page web --output-format LAS --material INTENSITY
转换后效果如下

拼接而成的网址:
http://localhost/potree/testCabinet.html (本地测试用)
图四
六、 总结
经过一系列的测试、比较与分析,potree在速度方面已经基本达到要求。显示质量方面略有不足,主要原因是它是基于点云模型作为基础来显示,所以本身模型质量就比不上原始三维模型。不过,整体上看显示效果还是差不多的,作为在浏览器上能快速观看地目的,可以满足此需求。