Chinese:
这个篇幅将通过一个具体实例来从16进制文本中找到区块表
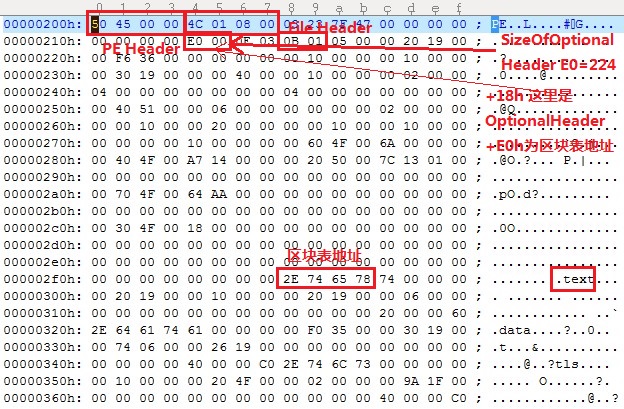
1、首先用一个16进制编辑器(UltraEdit, WinHex etc..)打开一个可执行文件(exe)


2、在00000200h找到PE Header,+04h的偏移地址是File Header,+14h的地址记录了IMAGE_OPTIONAL_HEADER32结构的大小

3、+18h是OptionalHeader,OptionalHeader的地址加上SizeOfOptionalHeader即为区块表的地址:00000218h + E0h = 000002F8h

4、区块表结构如下:
typedef struct IMAGE_SECTION_HEADER { BYTE Name[IMAGE_SIZEOF_SHORT_NAME]; //节表名称,如".text", IMAGE_SIZEOF_SHORT_NAME=4 union { DWORD PhysicalAddress; //物理地址 DWORD VirtualSize; //真实长度 } Misc; DWORD VirtualAddress; //节区的RVA地址 DWORD SizeOfRawData; //在文件中对齐后的尺寸 DWORD PointerToRawData; //在文件中的偏移量 DWORD PointerToRelocations; //在obj文件中使用,重定位的偏移 DWORD PointerToLinenumbers; //行号表的偏移(供调试使用地) WORD NumberOfRelocations; //在ojb文件中使用,重定位项数目 WORD NumberOfLinenumbers; //行号表中行号的属木 DWORD Characteristics; //节属性 如可读、可写、可执行等 } IMAGE_SECTION_HEADER, *PIMAGE_SECTION_HEADER;
可以算出每个区块表的结构占40个字节,专成16进制就是28h,也就是说第二个区块表的地址是0x000002F8h + 28h = 0x00000320h

5、同理可以算出第三个、第四个、第五个。。。
