1. let命令
1.1 用法
ES6 新增了 let命令来声明变量,它的用法类似于 var,但是let所声明的变量,仅仅在它声明的代码块里面有效
{
let a = 10;
var b = 100;
}
a //报错:a is not define
b //100
1. 2 不存在变量提升
var命令会发生“变量提升”现象,即变量可以在声明之前使用,值为undefined。这种现象多多少少是有些奇怪的,按照一般的逻辑,变量应该在声明语句之后才可以使用。
let改变了语法行为,它所声明的变量一定要在声明之后才可以使用,否则报错
console.log(c); //undefined
//console.log(d); //报错
var c = 1000;
let d = 888;
console.log(d); //888
1.3 区域绑定
使用 let声明的变量,就绑定在它所声明的这个区域,不受外部的影响
var temp = 'abc';
if(true){
temp = 123;
let temp;
}
//报错:在 Let 声明的变量,需要在声明之后才能使用,且外部声明的temp变量,对语句块里面声明的temp变量不会有任何影响
1.4 不允许重复声明
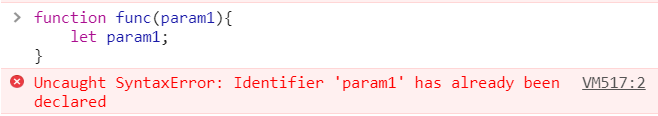
let不允许在同一个代码块内,重复声明同一个变量

因此,也不能在函数内部重新声明参数

2. const命令
2.1 用法
const 用来声明一个只读的常量,一旦声明,常量的值就不能发生变化
const 声明的变量,必须在声明的时候就赋值,否则报错
2.2 与let类似的特性
const作用域和let相同:只在声明的块级作用域内有效const和let一样不存在变量提升:只能在声明之后使用const和let一样,存在区域绑定:不受外部变量的影响- 不可重复声明
2.3 const本质
const实际保证的不是变量的值不发生改变,而是变量的内存地址不发生改变
基本的值:基本的值,值就指向它的内存地址,所以值的改变就等同于地址的改变
复合类型(数组和对象):变量指向的是内存地址,至于它的数据结构,就是不可控制的,即使用const声明的数组或者对象,可以随意的添加和修改内在元素,但是不可更改该数组或对象的指向
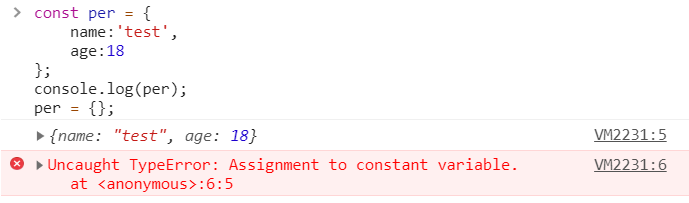
示例1:使用 const 声明对象,并给其添加属性值

示例2:使用const声明对象,然后将另一个对象赋值给该变量

2.4 ES6 变量声明的6种方法
在ES5中,变量声明只有 var 和function两种方法,
在ES6中,添加了 let 和 const,还有 class 和 import 两种命令
3. 顶层对象属性
顶层对象,在浏览器中是指window对象
顶层对象的属性与全局变量挂钩,被认为是JavaScript最大的败笔之一
示例:使用顶层对象声明的属性,在全局变量中也可以使用
使用全局变量指定的值,在顶层对象中也可以访问

在ES6中规定,var 和 function命令声明的全局变量,依旧是顶层对象的属性。另一方面,let,const,class声明的全局变量,不再属于顶层对象的属性。也就是说,从ES6开始,全局变量和顶层对象属性会逐渐分开
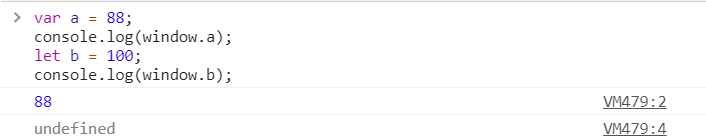
示例:使用var声明的全局变量,依旧是顶层对象的属性
使用 let声明的全局变量,不再属于顶层对象的属性

总结
ES6新增加了let和const命令,用来声明变量- 使用 let 和 const 声明的变量
- 只是在声明他们的代码块里面有效
- 不存在变量提升
- 都有区域绑定,不受外部变量的影响
- 不可重复声明
- 使用 const 声明对象类型的数据的时候,注意只要变量的内存地址没有发生变化,对象中的数据可以随意修改
- 区别顶层对象和全局变量:在ES5中,全局变量认为是顶层对象的属性,从ES6开始,顶层对象的属性和全局变量会逐渐分开,通过 let,const,class指令声明的变量,不再属于顶层对象的属性