原型链其实不难,难的是__proto__和prototype两个属性,这两个属性经常会难道一大批新手,首先我们要知道在js中对象都是从构造函数过来的,创建对象的方式可以看我前卖弄一篇文章 https://www.cnblogs.com/maoxiaodun/p/10012321.html
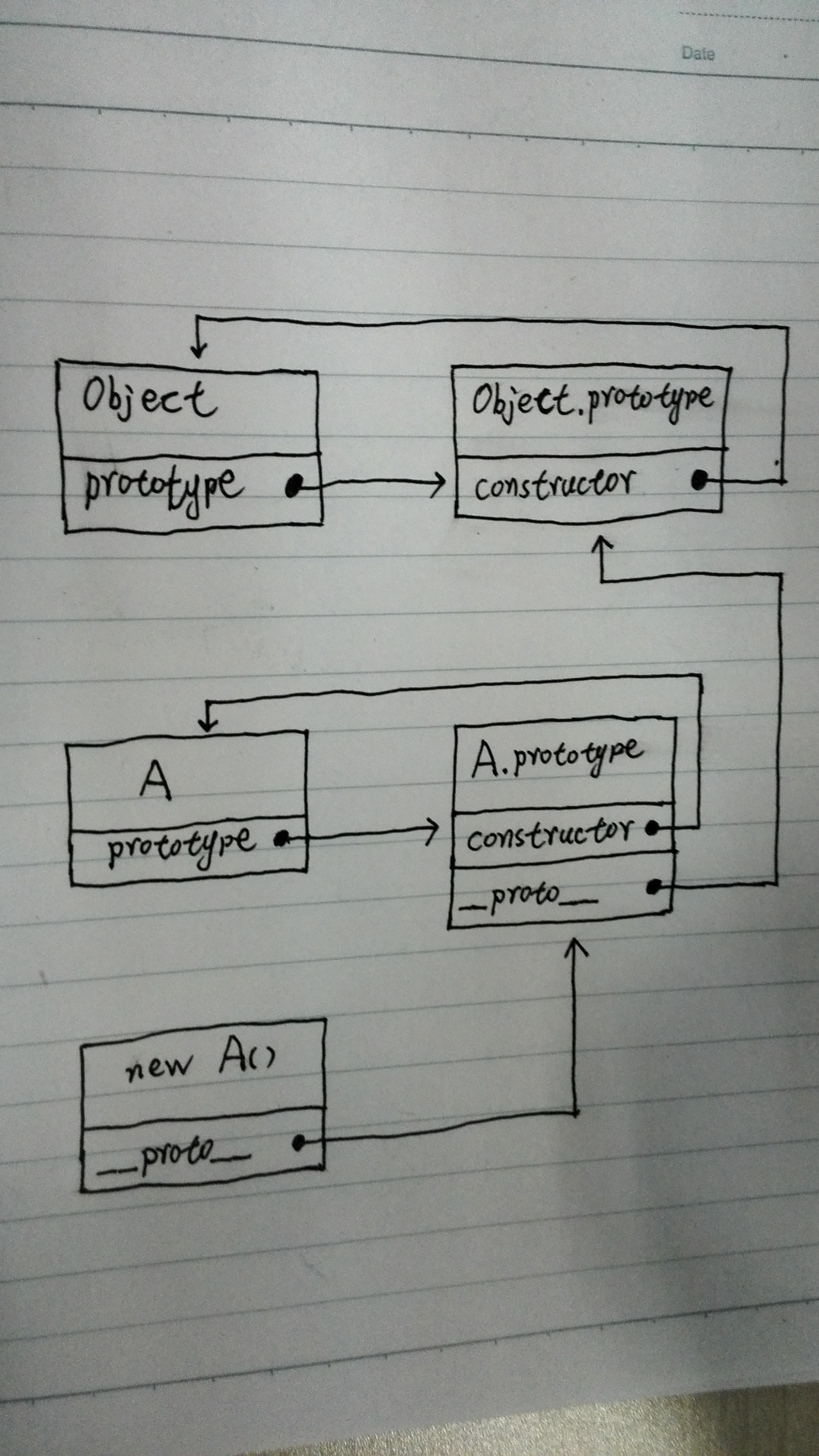
首先我们按照国际惯例放一张新手看了迷迷糊糊的图

此图中 A的实例有个proto属性 他指向了A的构造函数的原型对象(A.prototype),然后A.prototype也有一个原型,他指向的是Objec.prototype,Object是所有实例对象和构造函数的基类,那么也许你会问Object.prototype他的原型对象是啥呢
答案是空
我们先来看一段代码
var obj = {}; function Animal(name,age){ this.name = name; this.age = age; this.bark = function(){ console.log("wang wang wang !"); } }
var cat = new Animal();
console.log(obj.__proto__.__proto__);//输出为null
console.log(obj.__proto__ === Object.prototype); //输出true
console.log(cat.__proto__ === Animal.prototype); //输出true
console.log(Animal.prototype.__proto__ === Object.prototype)//输出true
console.log(Object.__proto__.prototype); //undefined
此处用对象字面量和构造函数创建了两个对象,一个是obj,该对象是由Object构造函数生成的,此时去打印obj._proto_._proto_ ,这也就验证了我们的上图,第二个是我们自己定义的构造函数,我们可以看到cat的原型与构造函数的原型是一样的,而Animal的原型
与Objecte的原型又是一样的。所以从该关系看的出来,原型链就是实例与原型对象之间的一条关系链。这里我们记住,实例对象,原型对象等普通对象都有_proto_属性,该属性指向构造函数的原型,而构造函数则有prototype属性,该属性也指向构造函数的原型
那为什么要这样子呢?里面的constructor 有什么用呢? 要回答这个问题,就要从实际情况出发,首先我们先说为什么要有原型对象,先看一段代码
var cat = new Animal("peter");
var fish = new Animal("peter");
console.log(cat.name);
console.log(fish.name);
fish.name = "tony";
console.log(cat.name);
console.log(fish.name);

我们可以看到输出,最后一个fish的name改变了,cat的没改变,这是因为当通过构造函数生成实例时,没生成一个实例都会开辟一个内存空间,储存该实例的属性与方法,所以改变fish的name属性不影响其他的实例,但这样也大大的浪费了内存,就相当与父类的方法,随着每个实例的生成而生成一份,为了解决这个问题,就有了原型对象,原型对象的属性和方法是共享的,如果一个实例改变了该属性或者方法,则其他实例都会受到影响。
那么constructor的作用是啥呢,其实constructor从图中就可以看见了,他与构造函数与原型对象互指,这样我们在继承原型对象时,就可以找到自身的构造函数,看代码
function Dog(){ Animal.call(this); this.say = function(){ console.log("hello"); } }
function copyPrototype(father,child){
var prototypes = Object.create(father.prototype);
prototypes.constructor = child;
child.prototype = prototypes;
}
var dog = new Dog(); console.log(dog.bark());
console.log(dog.say());//输出hello
console.log(dog.a());//输出haha
这是一个寄生组合继承,在这里我们看到了有这么一条语句,prototypes.constructo =child;该语句是用来修复Dog的原型对象的constructor的指向的,因为我们将Obj的实例变为了Dog的原型对象,那么dog的原型对象的constructor指向的就是Obj这个构造函数了,那么constructor的指向Obj这个函数会怎样呢,这就意味着此时原型链上具有着Obj的方法和属性。此时输出dog.a();会有结果。
讲了这么多,原型链不然,记住proto属性(非浏览器标准属性)是普通对象所拥有的,而prototype是构造函数拥有的。