一、环境安装
1.安装node
2.设置淘宝镜像源
临时 npm --registry https://registry.npm.taobao.org install express 永久 npm config set registry https://registry.npm.taobao.org
3.安装vue-cli
安装 2 npm install -g vue-cli 安装 3 npm install -g @vue/cli
4.上手并启动项目
官方vue-cli文档
https://cli.vuejs.org/zh/guide/
创建项目:
vue create demo
或者使用
vue ui 界面创建
启动:
cd demo
npm run serve
5.插件环境安装
保存自动格式代码配置 https://blog.csdn.net/userkang/article/details/84302629
二、开发过程
页面元素分析:

1.单选按钮
2.日期选择
3.需求链接展示 a标签
4.备注、测试问题、风险输入框
5、bug接口信息获取展示
6.应用信息动态展示表格
7.提交 取消按钮 发送请求
页面逻辑分析:
进入页面查询有无测试报告数据
有则读取信息展现,没有则读取bug信息和应用信息
提交后成功则刷新页面,失败则报错
三、技术要点
1.Element UI 前端框架
(1)elemnet 表格数据动态展示
<el-table :data="tableData" border style=" 100%"> <el-table-column prop="app_name" label="应用"> </el-table-column> <el-table-column label="sql文件"> <template slot-scope="scope"> <a v-for="item in scope.row.test_files" v-if="item.type=='sql'" :key="item" :href="item.link">{{ item.name }}<br></a> </template> </el-table-column> <el-table-column label="数据文件"> <template slot-scope="scope"> <a v-for="item in scope.row.test_files" v-if="item.type!='sql'" :key="item" :href="item.link">{{ item.name }}<br></a> </template> </el-table-column> </el-table>
2.页面逻辑代码
(1)饼图信息接口对象格式转换为数组格式
//对象转数组
var legendData2 = Object.keys(DataComponents);
//拷贝值 var selected2 = { ...DataComponents };
//构造需要展示的数据 for (var k in selected2) { selected2[k] = true; }
//模块名和数量 构造一个对象 var seriesData2 = []; for (var m in DataComponents) { var sdict3 = { name: m, value: DataComponents[m] }; seriesData2.push(sdict3); }
(2)异常处理
try { this.form.DemandLink = DemandLink.split(';'); } catch { this.form.DemandLink = DemandLink; }
(3)地址链接传参
let IssueId = this.$route.query.id;
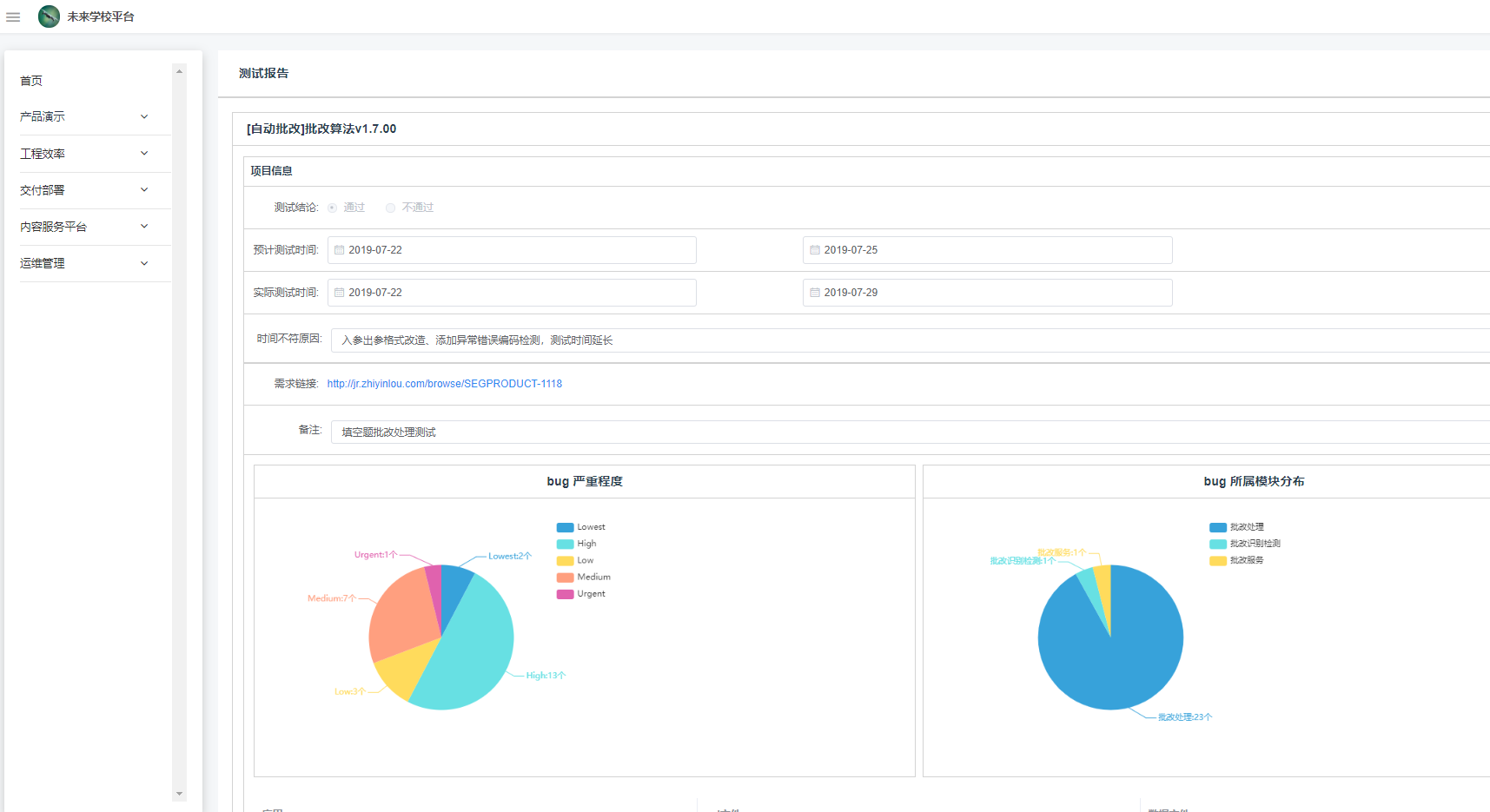
成品: