命名捕获
语法 : ?<name>
一:举个栗子 我们要把从2018-05-20取出年月日
1:普通方法
1 let str = '2018-05-20'; 2 let reg1 = /(\d{4})-(\d{2})-(\d{2})/; 3 let arr = str.match(reg1); 4 let year = arr[1], 5 month = arr[2], 6 day = arr[3]; 7 console.log(year, month, day);// => 2018 05 20
2:命名捕获
1 let str = '2018-05-20'; 2 let reg = /(?<year>\d{4})-(?<month>\d{2})-(?<day>\d{2})/; 3 let {year, month, day} = str.match(reg).groups; 4 console.log(year, month, day) // => 2018 05 20
二:反向引用
语法:\k<name>
let str = 'hello-hello-hello';
// \k<name>为反向引用命名捕获 \1 反向引用
let reg = /^(?<str1>hello)-\k<str1>-\1$/
console.log(reg.test(str));
标签函数
标签函数定义与普通函数没有区别
function fn(name){ console.log(name); };
标签函数的调用
语法:fn`parame`
fn`hello`;
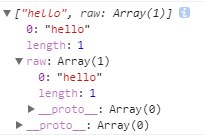
控制台打印

会发现他的参数变成了一个数组,而且有了一raw属性;
我们可以通过它来访问模板字符串的原始字符串,而不经过特殊字符的替换。
例如
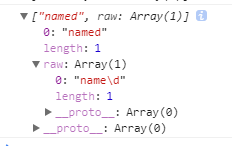
fn`name\d`;

可以看到raw是没有经过转义的原始字符串