问题:WPF中DataGrid需要动态生成列并绑定值,首列包含图片和文本,点击图片触发事件。
难点:1.图片资源在VisualTree中的绑定
2.图片的事件绑定
public class MainScreenViewModel : CpScreen { public event MouseButtonEventHandler imageMouseDown; protected override void OnInitialize() { base.OnInitialize(); imageMouseDown += new MouseButtonEventHandler(ImageMouseDown); } public void BtnQuery() { var view = this.GetView() as MainScreenView; //MVVM if (view == null) return; List<DynamicModel> modelList = new List<DynamicModel>(); BitmapImage bitmap = new BitmapImage(); bitmap.BeginInit(); bitmap.UriSource = new Uri("/Wilmar.Base.UI;Component/Resources/Icons/master_delete.gif", UriKind.RelativeOrAbsolute); bitmap.EndInit(); for (int i = 0; i < 5; i++) { dynamic model = new DynamicModel(); model.WardDesc = "病区" + i; model.ImagePath = bitmap; modelList.Add(model); } FrameworkElementFactory imgFactory = new FrameworkElementFactory(typeof(Image)); Binding imgBind = new Binding("ImagePath"); imgBind.Mode = BindingMode.TwoWay; imgFactory.SetValue(Image.SourceProperty, imgBind); imgFactory.SetValue(Image.TagProperty, new Binding(".")); //Tag,标记当前行绑定对象 imgFactory.AddHandler(Image.MouseDownEvent, this.imageMouseDown); FrameworkElementFactory textFactory = new FrameworkElementFactory(typeof(TextBlock)); textFactory.SetValue(TextBlock.TextProperty, new Binding("WardDesc")); FrameworkElementFactory contentFactory = new FrameworkElementFactory(typeof(StackPanel)); contentFactory.SetValue(StackPanel.OrientationProperty, Orientation.Horizontal); contentFactory.AppendChild(imgFactory); contentFactory.AppendChild(textFactory); DataTemplate dt = new DataTemplate(); dt.VisualTree = contentFactory; DataGridTemplateColumn colWardDesc = new DataGridTemplateColumn(); colWardDesc.CellTemplate = dt; view.dgdStatistics.Columns.Add(colWardDesc); view.dgdStatistics.ItemsSource = modelList; } /// <summary> /// 切换图片,使用Tag标记的对象来对比图片地址 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void ImageMouseDown(object sender, RoutedEventArgs e) { var control = sender as Image; if (control == null) return; var model = control.Tag as DynamicModel; if (model == null) return; if (model.Properties["ImagePath"].ToString() == "/Wilmar.Base.UI;Component/Resources/Icons/master_delete.gif") { model.Properties["ImagePath"] = "/Wilmar.Base.UI;Component/Resources/Icons/master_add.gif"; BitmapImage newImg = new BitmapImage(new Uri("/Wilmar.Base.UI;Component/Resources/Icons/master_add.gif", UriKind.RelativeOrAbsolute)); control.Source = newImg; } else { model.Properties["ImagePath"] = "/Wilmar.Base.UI;Component/Resources/Icons/master_delete.gif"; BitmapImage newImg = new BitmapImage(new Uri("/Wilmar.Base.UI;Component/Resources/Icons/master_delete.gif", UriKind.RelativeOrAbsolute)); control.Source = newImg; } } }
动态属性类:
public class DynamicModel : DynamicObject { public Dictionary<string, object> Properties = new Dictionary<string, object>(); public override bool TrySetMember(SetMemberBinder binder, object value) { if (!Properties.Keys.Contains(binder.Name)) { if (binder.Name == "Col") Properties.Add(binder.Name + (Properties.Count), value.ToString()); else Properties.Add(binder.Name, value.ToString()); } return true; } public override bool TryGetMember(GetMemberBinder binder, out object result) { return Properties.TryGetValue(binder.Name, out result); } }
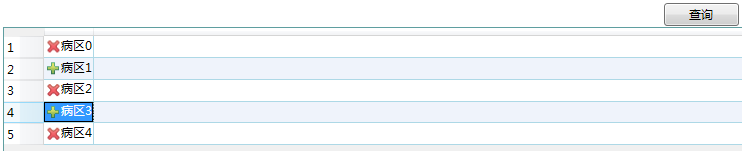
效果图: