JS中异步请求的技术。
同步:客户端必须等待服务器端的响应。在等待的期间客户端不能做其他操作。
异步:客户端不需要等待服务器端的响应。在服务器处理请求的过程中,客户端可以进行其他的操作。可以在不刷新整个页面的前提下,更新局部页面数据。
原生JS异步(了解,理解原理)
创建一个内存中的对象(XMLHttpRequest)用于模拟一个浏览器。
通过该对象建立和服务器的连接,发送请求,接收响应。
使用JQ发送异步请求*****
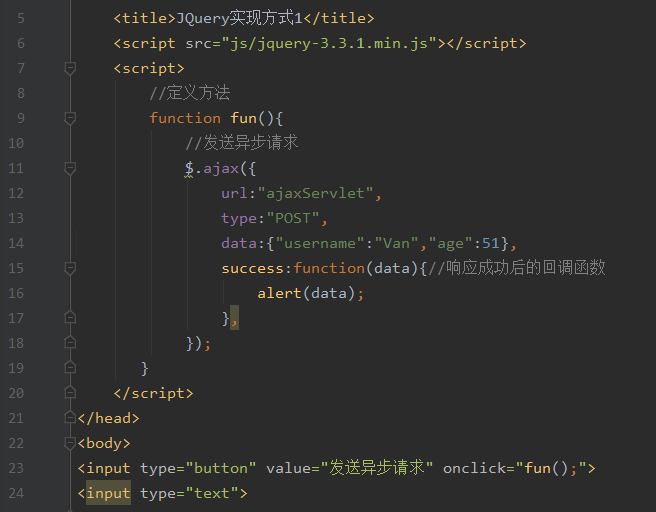
$.ajax({});
$.ajax({
url:// 请求路径
data:{},//请求参数,JSON格式的数据
type://请求方式,默认为get
success:function(data)// 响应成功之后的回调函数,可以通过参数获取响应体内容
contentType:发送给服务器的数据格式。(默认: "application/x-www-form-urlencoded")
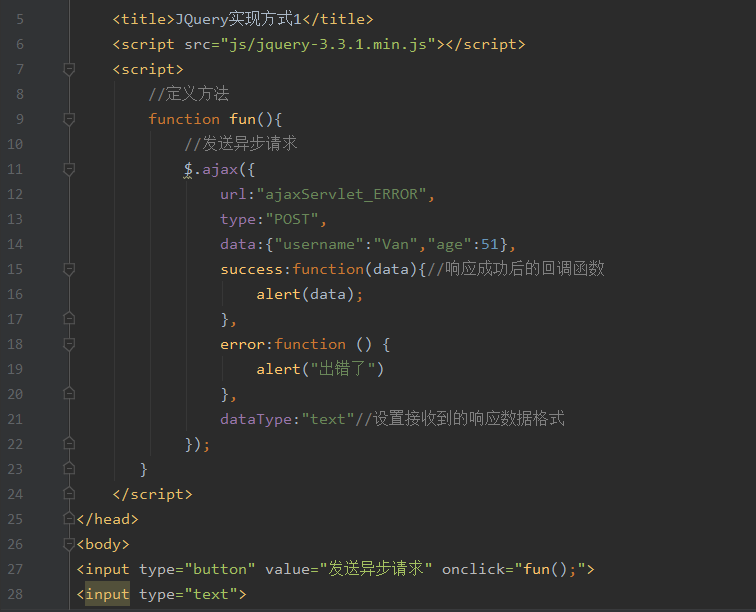
dataType:预期服务器返回的数据类型。如果不指定,则jq会自动根据http响应头中的content-type指定的类型进行获取。
});

出错例子:路径错误


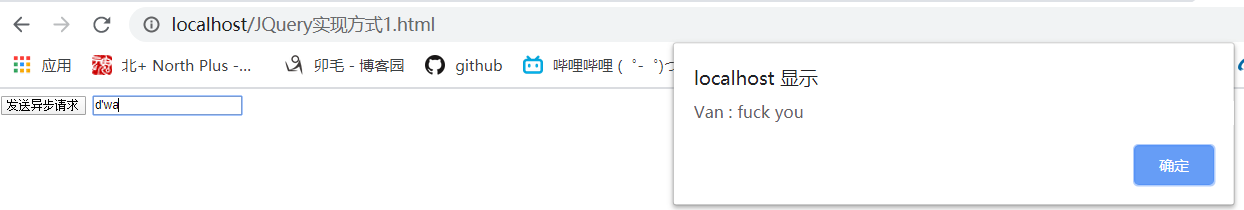
异步例子:点击发送请求后到收到返回之前(按钮后到弹窗前)照样可以在文本框里输入,即异步


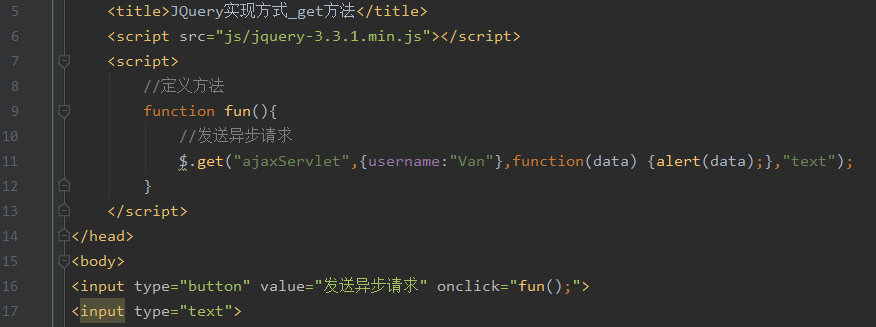
$.post()/get()【主要方式】
参数:
url:请求路径
data:请求参数,json格式
success:响应成功之后的回调函数
dataType:预期服务器返回的数据类型
$.get()

$.post()
