宏观看css
第一篇博客,写的不好勿喷!!!!!!!!
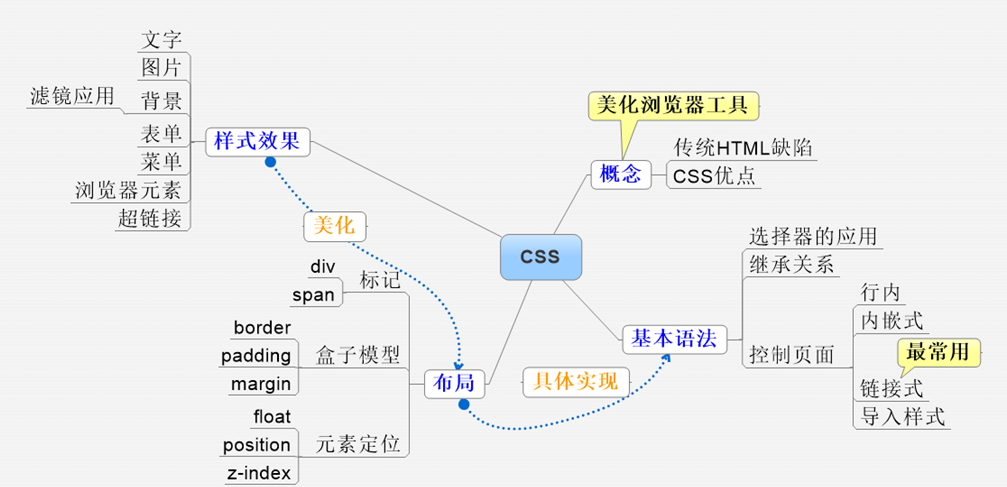
学习css,你得知道下图中的这些属性和它们的使用方法。

通过上图,我们可以发现,css的内容量不是很多。只要花一些时间,还是可以全部记住的,下面是我为大家具体的分类。
文字样式
line-height:行高
letter-spacing:字间距
text-decoration:标题处关键字的下划线
font-style:字体风格设置
font-weight:字体粗细
border-style:边框样式
border-width:边框粗细
vertical-align:图片相对于文字对齐方式
背景图片
background-image:添加背景图片
background-color:要使用的背景颜色
background-repeat:背景图片的重复方式
background-position:背景图片的位置
background-attachment:固定背景图片
也可以简写变成 background: #ff0000 url(/i/eg_bg_03.gif) no-repeat fixed center; 这样
CSS设置表格与表单的样式
border-collapse:边框重叠
list-style-type:用来清除li列表前面的序号、标记
设置页面和浏览器的元素
<a href=""></a>:添加超链接
a:link:超链接的普通样式
a:visited:被点击过的超链接的样式
a:hover:鼠标经过超链接上的样式
a:active:在超链接上单击时
cursor:设置鼠标的显示样式
:link :visited :hover :active 这些是css伪类,关于伪类我们以后具体再说
a标签的这四个伪类定义的顺序不同,也会直接导致链接显示的效果不同。
基础的css就这么多啦,是不是很简单,关于定位那一块,我以后再写啦!