1 <!DOCTYPE html> <html> <head><title>03-key的作用及原理?</title> </head> <body><div id="demo"> <p v-for="item in items" :key="item">{{item}}</p> </div> <script src="../../dist/vue.js"></script> <script> // 创建实例 const app = new Vue({ el: '#demo', data: { items: ['a', 'b', 'c', 'd', 'e'] }, mounted () { setTimeout(() => { this.items.splice(2, 0, 'f') }, 2000); }, }); </script> </body> </html>
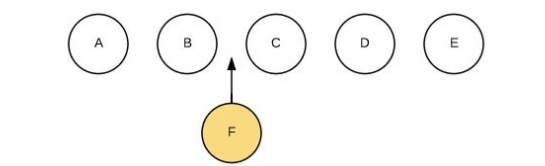
目标,c之前插入一个f

如果不使用key

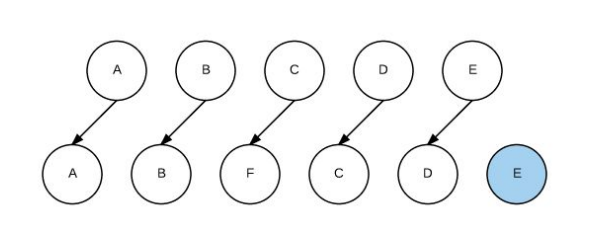
如果使用key
// 首次循环patch A
A B C D E
A B F C D E
// 第2次循环patch B
B C D E
B F C D E
// 第3次循环patch E
C D E
F C D E
// 第4次循环patch D
C D
F C D
// 第5次循环patch C
C
F C
// oldCh全部处理结束,newCh中剩下的F,创建F并插入到C前面
结论 :
1. key的作用主要是为了高效的更新虚拟DOM,其原理是vue在patch过程中 会执行patch vnode,patch vnode的过程中会执行updateChildren这个方法【patch.js中 重排算法】。 他会去更新两个新旧的子元素。在这个过程中。
通过key可以精准判断两个节点是否是同一个,从而避免频繁更新不同元素,使得整个patch过程更加高效,减少DOM操作量,提高性能。
2. 另外,若不设置key还可能在列表更新时引发一些隐蔽的bug【比如说有一行不应该更新的,但是更新了。】
3. vue中在使用相同标签名元素的过渡切换时,也会使用到key属性,其目的也是为了让vue可以区分
它们,否则vue只会替换其内部属性而不会触发过渡效果。