结论 :
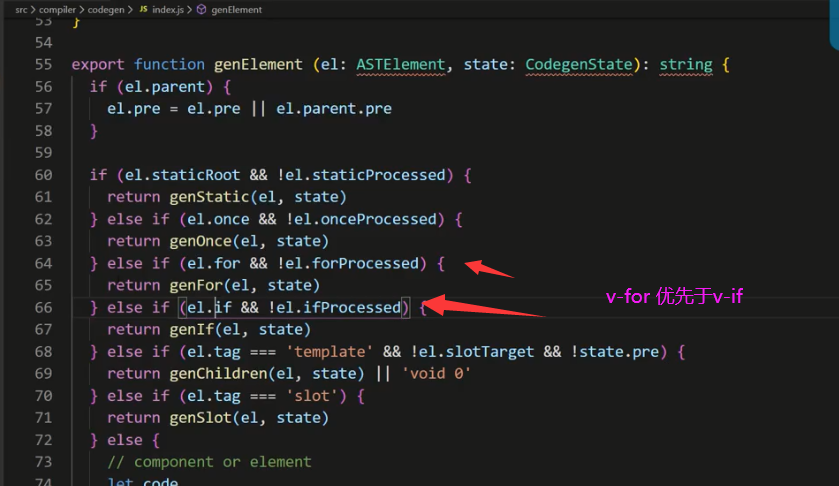
1. v-for 优先于 v-if 被解析

2. 如果同时出现 ,每次渲染都会先执行循环再执行判断条件。无论如何循环都不可避免。浪费了性能。渲染函数如下:(function anonymous( ) {
with(this){return _c('div',{attrs:{"id":"demo"}},
[_c('h1',[_v("v-for和v-if谁的优先 级高?应该如何正确使用避免性能问题?")]),
_v(" "),
_l((children),function(child){return (isFolder)?_c('p', [_v(_s(child.title))]):_e()})],2)} })

3. 要避免出现这种情况, 则在外层嵌套template, 在这一层进行vi-if的判断。 然后才是从内部进行v-for循环。 如果v-if不满足。返回的是空,不会继续执行。 节约了性能。
1 (function anonymous( ) {
with(this){return _c('div',{attrs:{"id":"demo"}},
[_c('h1',[_v("v-for和v-if谁的优先 级高?应该如何正确使用避免性能问题?")]),_v(" "),
(isFolder)?_l((children),function(child){return _c('p', [_v(_s(child.title))])}):_e()],2)} })
