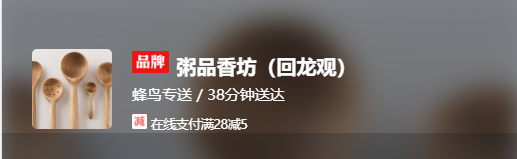
今天在写一个左图右文排版的出现了一个不对齐的棘手问题,品牌是一个背景图片(inline-block),它跟右侧的文字始终不在一个水平线上

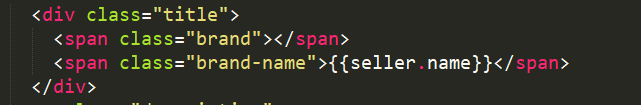
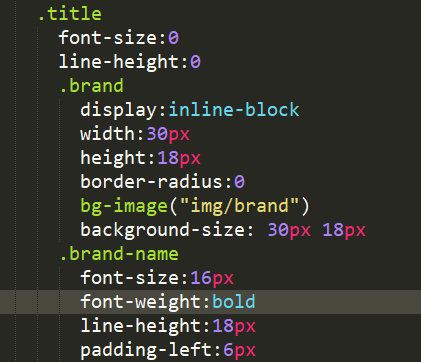
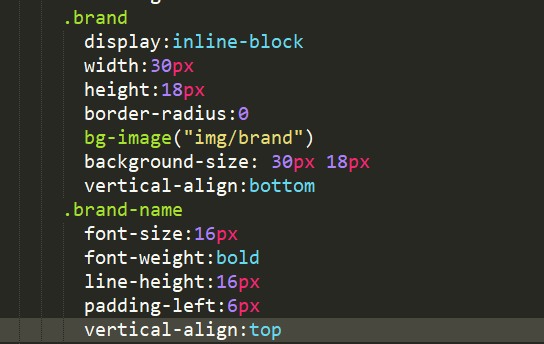
代码如下:


问题已经出现,找原因,解决BUG吧
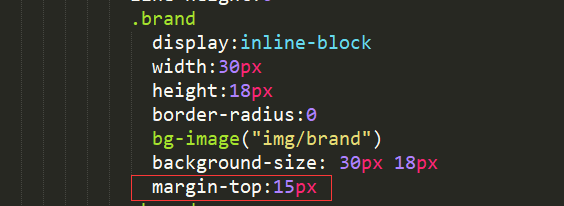
1.首先,我想到的是直接给图标元素span加一个合适的上外边距把它顶下来,这样就能很快解决。

但实际情况却并不是我想的那样,添加margin-top后并没有生效。这就让人很费劲了,难道没有生效,为了确认我打开了控制台

span标签的margin-top是生效了的但却是把整个盒子都给顶了下来

于是我又尝试了给后面的文字添加padding-bottom,很遗憾也没有生效。这让排除了这里图片和文字不在同一水平线上不是由盒模型的padding,margin甚至border这些来影响的。
那么影响的因素就很有可能是content了
进一步探究,content能影响垂直方向上排列位置的,貌似也就只有line-height和vertical-align了
于是我给图标的span标签添加了一个vertical-align:bottom

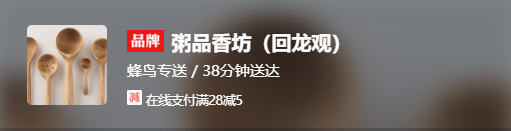
图片往下移动啦,果然接着我再把文字的vertical-align和line-height再调一下应该就可以完美对齐了。


问题解决了,下面来进行总结:
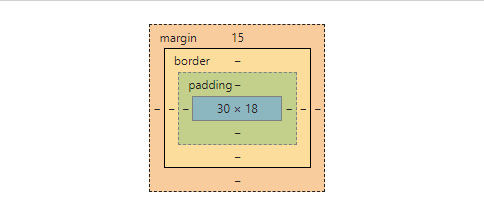
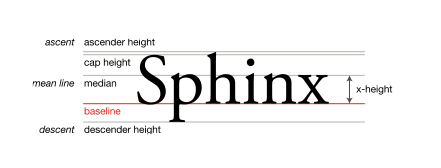
导致该问题的主要原因还是vertical-align的基准线和line-height的高度设置导致的

行元素和行内元素中文字的默认vertical-align是baseline,如果line-height存在,则文字的底部一定存在一个空隙这是baseline以下的那一部分,如果line-height为0则这条缝隙就不会存在了。
当然我们也可以直接改变元素的vertical-align属性,让其不是默认值。如top,bottom,middle都可以去除baseline下的空白。