1.Spinner(下拉列表)是一个每次只能选择所有项中一项的控件,相当于Html中的下拉列表框。它的继承关系如下:
java.lang.Object
↳ android.view.View
↳ android.view.ViewGroup
↳ android.widget.AdapterView<T extends android.widget.Adapter>
↳ android.widget.AbsSpinner
↳ android.widget.Spinner
2.创建使用Spinner的步骤如下:
①需要在布局中定时Spinner组件,然后向Spinner添加需要选择的数据
②设置事件监听器setOnItemSelectedListener( )并实现onItemSelected( )
3.Spinner添加数据的两种方法:
①在Java代码中载入列表数据
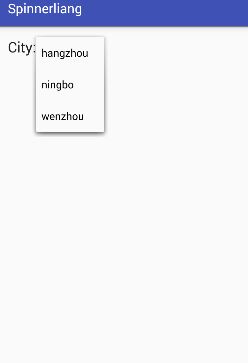
界面:

值:
<resources> <string name="app_name">Spinnerliang</string> <string-array name="cityarr"> <item>hangzhou</item> <item>ningbo</item> <item>wenzhou</item> </string-array> </resources>
布局:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.liang.spinnerliang.MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textAppearance="?android:attr/textAppearanceLarge" android:text="City:" android:id="@+id/textView" android:layout_alignParentTop="true" android:layout_alignParentStart="true" /> <Spinner android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/spinner" android:layout_alignParentTop="true" android:layout_toEndOf="@+id/textView" /> </RelativeLayout>
程序:
import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.AdapterView; import android.widget.ArrayAdapter; import android.widget.Spinner; import android.widget.Toast; import java.util.ArrayList; import java.util.List; public class MainActivity extends AppCompatActivity { private Spinner spinner; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); spinner= (Spinner) this.findViewById(R.id.spinner); //方法一 实例一个ArrayAdapter /* ArrayAdapter<String> stradapter=new ArrayAdapter(MainActivity.this,android.R.layout.simple_spinner_dropdown_item,getStringList()); spinner.setAdapter(stradapter);*/ //方法二 从xml取数组 ArrayAdapter<CharSequence> csadapter=ArrayAdapter.createFromResource(MainActivity.this, R.array.cityarr,android.R.layout.simple_spinner_item); csadapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item); spinner.setAdapter(csadapter); //监听事件 spinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() { @Override public void onItemSelected(AdapterView<?> parent, View view, int position, long id) { String s=parent.getItemAtPosition(position).toString(); Toast.makeText(MainActivity.this,"selected:"+s,Toast.LENGTH_SHORT).show(); } @Override public void onNothingSelected(AdapterView<?> parent) { } }); } private List<String> getStringList() { List<String> list=new ArrayList<String>(); list.add("beijing"); list.add("shanghai"); list.add("guangzhou"); return list; } }