上一篇我们介绍了绘制主界面的MainPage.xaml,本篇则会结合MainPage.xaml.cs来讲一讲如何适配电脑和手机这些不同尺寸的设备。
同时适配电脑和手机存在几个麻烦的地方:
- 屏幕尺寸差距过大,不太适合以手机为基准,然后在电脑上等比放大。
- 手机屏幕小,但是分辨率高。比如Lumia 950的2K屏就默认采用400%的比例来显示。
- 手机一般默认竖屏。电脑会有16:9,3:2各种比例,且默认横屏。导致整体布局需要调整。
其他细节讨论可以看我之前写的一些心得:
http://www.cnblogs.com/manupstairs/p/5143414.html
在涨姿势UWP中,通过Page对象的SizeChanged事件来控制界面尺寸变化。有童鞋可能要问,既然都是以屏幕Width为依据变化,为什么不在XAML中使用AdaptiveTrigger 的MinWindowWidth属性。
<VisualStateManager.VisualStateGroups> <VisualStateGroup> <VisualState > <VisualState.StateTriggers> <AdaptiveTrigger MinWindowWidth="769" /> </VisualState.StateTriggers> <VisualState.Setters> <Setter Target="GridRootLayout.HorizontalAlignment" Value="Left"></Setter> <Setter Target="GridRootLayout.VerticalAlignment" Value="Top"></Setter> <Setter Target="GridRootLayout.Width" Value="320"></Setter> <Setter Target="GridRootLayout.Height" Value="640"></Setter> </VisualState.Setters> </VisualState> </VisualStateGroup> </VisualStateManager.VisualStateGroups>
上面代码通过AdaptiveTrigger在Width等于769时,将GridRootLayout的HorizontalAlignment,VerticalAlignment,Width和Height四个属性重新赋值,确实是官方Sample给出的用法。我之前也介绍过这种用法:
http://www.cnblogs.com/manupstairs/p/5267418.html
相较而言,SizeChanged的实现显得更为灵活:
- 可以将界面变化赋值的代码封装成一个方法,在多处调用。
- 可以有需要计算的复杂条件判断,而不仅仅是MinWindowWidth这种的值判断。
代码中我提取了一个UpdateLayout方法,在SizeChanged时传递e.NewSize.Width作为参数。以Width为依据,同时判断SelectedItem是否为null,进一步计算页面的布局。另外UpdateLayout方法还会在ViewModel的自定义事件UpdateLayoutEvent被触发时调用。
private void MainPage_SizeChanged(object sender, SizeChangedEventArgs e) { UpdateLayout(e.NewSize.Width); } private void UpdateLayout(double newWidth) { if (newWidth <= 800) { this.splitView.DisplayMode = SplitViewDisplayMode.Overlay; this.borderMiddle.Width = 0; if (listViewItems.SelectedItem == null) { columnRight.Width = zeroGridLength; columnLeft.Width = oneStarGridLength; columnRightBar.Width = zeroGridLength; columnLeftBar.Width = oneStarGridLength; } else { columnLeft.Width = zeroGridLength; columnRight.Width = oneStarGridLength; columnLeftBar.Width = zeroGridLength; columnRightBar.Width = oneStarGridLength; } } else { columnLeft.Width = fourStarGridLength; columnRight.Width = sixStarGridLength; columnLeftBar.Width = fourStarGridLength; columnRightBar.Width = sixStarGridLength; this.splitView.DisplayMode = SplitViewDisplayMode.CompactOverlay; this.borderMiddle.Width = 48; } }
在MainPage.xaml.cs中,我们还处理了系统Back按钮的事件,这在手机和平板上会起到作用。
SystemNavigationManager.GetForCurrentView().BackRequested += (sender, e) => { if (vm.SelectedItem != null) { vm.SelectedItem = null; e.Handled = true; } };
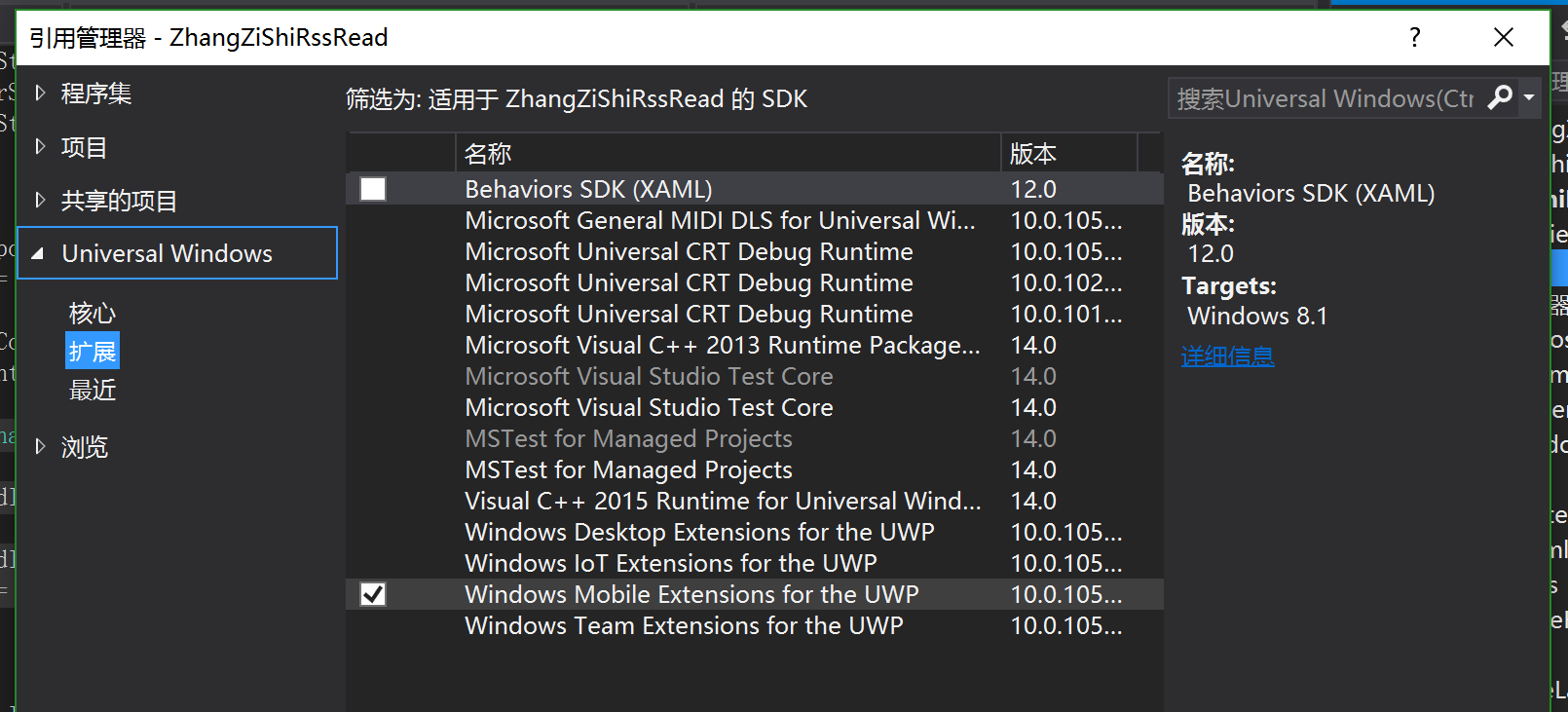
另外需要注意的是,如果要处理手机的状态栏,需要额外的添加引用“Windows Mobile Extensions for the UWP”。

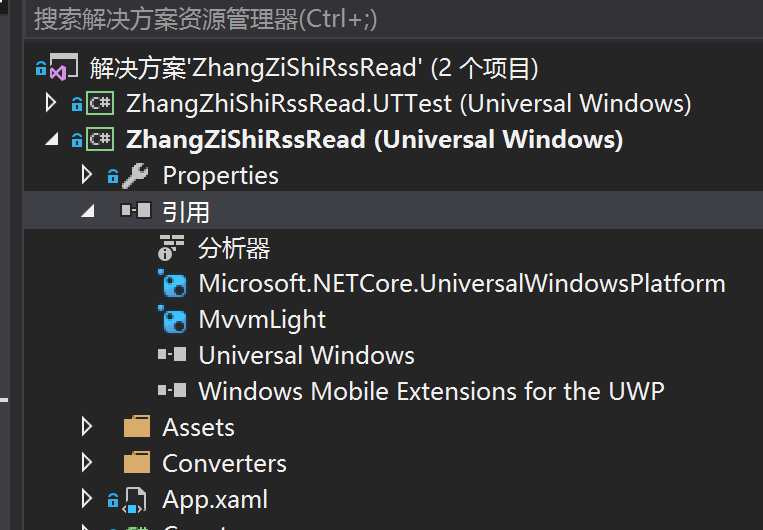
添加之后的引用列表如下图:

特别要注意的是,即使添加了“Windows Mobile Extensions for the UWP”,在访问Mobile特有的API之前,仍需要通过if判断来避免程序崩溃。这里如果不进行if判断,在PC和Tablet上运行时就会闪退。
if (ApiInformation.IsTypePresent("Windows.UI.ViewManagement.StatusBar")) { StatusBar.GetForCurrentView().BackgroundColor = Colors.Transparent; StatusBar.GetForCurrentView().ForegroundColor = Colors.Black; }
本篇主要介绍如何通过SizeChanged来实现自适应布局,谢谢能看到这里的各位!
Windows 10 Create Update 4月11日就要正式推出了,Windows Phone据说又要崛起了……
GitHub源代码地址:
https://github.com/manupstairs/ZhangZiShiRSSRead
Windows Store:
https://www.microsoft.com/zh-cn/store/p/%e6%b6%a8%e5%a7%bf%e5%8a%bfuwp/9nblggh3zqd1