本篇想介绍相对小众但颇具使用价值的控件SplitButton,提到SplitButton难免会拿来与ComboBox进行比较,同时在WinUI 3的控件库中,还有一个默默无闻的DropDownButton。更加让人傻傻分不清楚,今天我们就来进行简单的区别和讨论。
首先我们看最为常见的ComboBox,核心的用途在于两点。一是节约屏幕空间,二是选中下拉列表的一项内容,其值供后续操作使用。另外ComboBox还可以设置为文本框可编辑,通过TextSubmitted事件获取输入值。
<ComboBox SelectionChanged="ColorComboBox_SelectionChanged" Header="Colors" PlaceholderText="Pick a color" Width="200"> <x:String>Blue</x:String> <x:String>Green</x:String> <x:String>Red</x:String> <x:String>Yellow</x:String> </ComboBox>

ComboBox除了以字符串形式显示Item,同样也能够编辑ItemTemplate来显示负责的列表内容。它与SplitButton在显示上有一点核心区别,下拉列表被选中Item的样式,会在ComboBox收起下拉框后,原样显示在下拉箭头的左边。而SplitButton,下拉显示的内容,和箭头左边的显示内容并无直接联系。
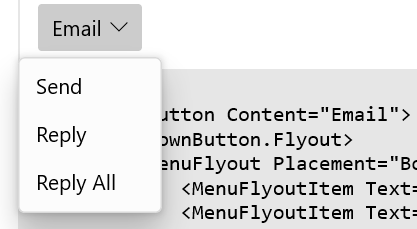
DropDownButton是个奇葩控件,我个人觉得它存在的意义完全是为了兼容性。该控件从Button继承,但这货被点击时一定会显示它所包含的Flyout,导致Button最核心的Click事件和Command对该控件来说,并没有什么意义。
<DropDownButton Content="Email"> <DropDownButton.Flyout> <MenuFlyout Placement="Bottom"> <MenuFlyoutItem Text="Send"/> <MenuFlyoutItem Text="Reply"/> <MenuFlyoutItem Text="Reply All"/> </MenuFlyout> </DropDownButton.Flyout> </DropDownButton>

做了长长的铺垫以后,终于来到了SplitButton本身。该控件区别与ComboBox主要有两点,一是上文提到的,下拉显示样式,和收起后的显示样式可以不相关。二是SplitButton下拉选中后的值,可以作为Click和Command的参数使用。ComboBox则不存在Click和Command,在被点击时,仅会展开下拉框供再次选择。
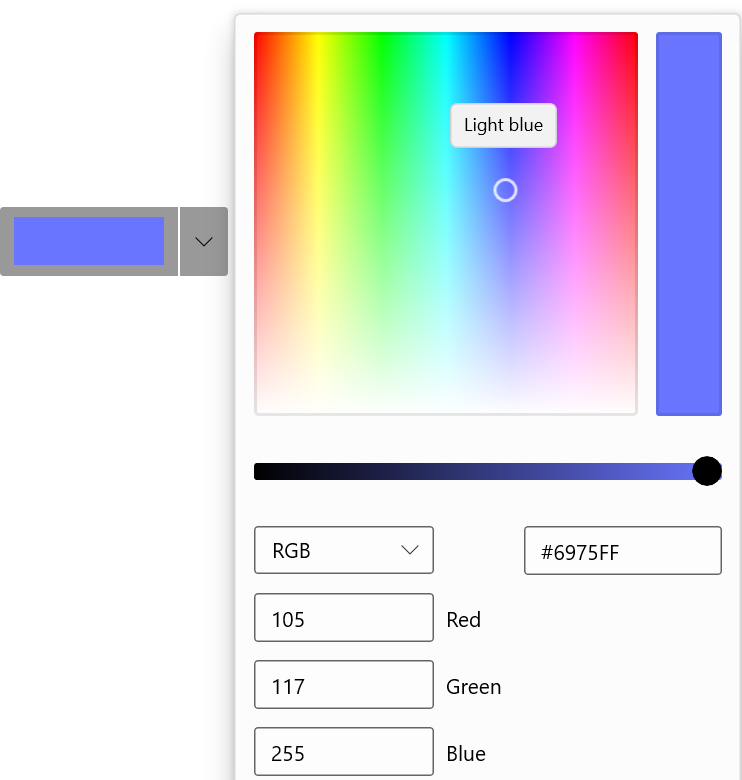
SplitButton的使用较为简单,只需定义Content作为选中状态的样式,以及通过Flyout提供下拉状态样式即可。在下面的XAML中,选中时SplitButton将显示为Width=100,Height=32的Rectangle,并填充颜色。而在点击箭头显示的下拉框中,会显示ColorPicker控件。
<SplitButton> <Rectangle Width="100" Height="32"> <Rectangle.Fill> <SolidColorBrush Color="{x:Bind colorPicker.Color,Mode=OneWay}"></SolidColorBrush> </Rectangle.Fill> </Rectangle> <SplitButton.Flyout> <Flyout> <ColorPicker x:Name="colorPicker" ></ColorPicker> </Flyout> </SplitButton.Flyout> </SplitButton>

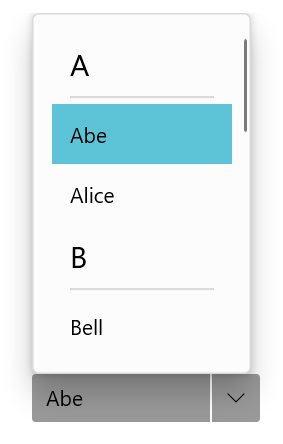
第二个例子参考了《WinUI 3学习笔记(2)—— 用ListView来展示集合》,将在SplitButton中显示分组列表。在ComboBox中自定义ItemTemplate是常见操作,但是对下拉内容做分组操作就力不从心了。而在SplitButton中,却因Content和Flyout并无直接联系而变的易于实现。我们通过CollectionViewSource对象来定义供XAML使用的分组视图,放置在<SplitButton.Resources>节点中。然后在Flyout中对ListView绑定该视图,并定义HeaderTemplate。
<SplitButton Grid.Column="1"> <SplitButton.Resources> <CollectionViewSource x:Name="personListCVS" IsSourceGrouped="True" Source="{x:Bind PersonGroup}"/> </SplitButton.Resources> <TextBlock Width="100" Text="{Binding SelectedItem.Name,ElementName=listViewPersons}"></TextBlock> <SplitButton.Flyout> <Flyout> <ListView x:Name="listViewPersons" ItemsSource="{x:Bind personListCVS.View}" Width="120"> <ListView.GroupStyle> <GroupStyle> <GroupStyle.HeaderTemplate> <DataTemplate> <TextBlock Text="{Binding Key}"/> </DataTemplate> </GroupStyle.HeaderTemplate> </GroupStyle> </ListView.GroupStyle> <ListView.ItemTemplate> <DataTemplate> <TextBlock Text="{Binding Name}"></TextBlock> </DataTemplate> </ListView.ItemTemplate> </ListView> </Flyout> </SplitButton.Flyout> </SplitButton>

本篇我们简单比较了ComboBox,DropDownButton和SplitButton在Windows Desktop App中的应用。个人认为WinUI 3是某软的一次反思和妥协。向非UWP的Desktop技术,如WPF和WinForms开放了最新的UI库和API支持(当然我劝你不要碰WinForms,过于久远且于使用XAML的WPF和UWP不是一个思路)。如果明年的WinUI 3的UnPackage App又回到了exe那种运行模式。那这些年的UWP真的搞了个寂寞。唯一的用途就是在XBOX上用爱奇艺放动画片给小朋友看?
Sample Code:
WinUI3Samples/WinUI3Samples/SplitButtonSample at main · manupstairs/WinUI3Samples (github.com)
话说现在做Windows Desktop App 开发的年轻人真的越来越少了,根本招不到人啊。岗位还是有的,竞争也不激烈。未来.NET 6的MAUI也值得期待一下,还不快来入坑?
以下链接,是MS Learn上Windows开发的入门课程,单个课程三十分钟到60分钟不等,想要补充基础知识的同学点这里: