ActionBarSherlock应该算得上是GitHub上最火的Android开源项目了,它是一个独立的库,通过一个API和主题,开发者就可以很方便地使用所有版本的Android动作栏的设计模式。

对于Android 4.0及更高版本,ActionBarSherlock可以自动使用本地ActionBar实现,而对于之前没有ActionBar功能的版本,基于Ice Cream Sandwich的自定义动作栏实现将自动围绕布局。能够让开发者轻松开发一款带动作栏(Action bar)的应用,并且适用于Android 2.x及其以上所有版本。
那既然项目很好很强大的话,怎么使用他了?
首先,出github上下载这个项目。相应的项目的地址是https://github.com/JakeWharton/ActionBarSherlock,他的官网是http://actionbarsherlock.com/,下载即可,现在的最新的版本是4.4.0.
下载好,就解压出来,有三个文件夹,其实library就是Android公共库的使用,也就是将一些共同的东西抽取出来,包括java文件,资源文件等。
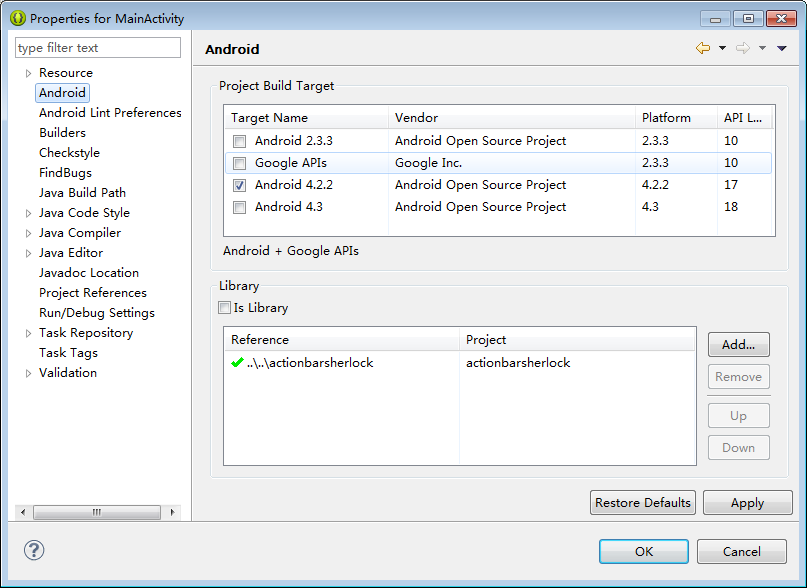
接着新建一个Android工程,然后右键选择properties,再选择Android,接着添加library进来,如下图所示:

1.修改项目的AndroidManifest.xml文件,将Android的Theme,也就主题改为如下:
android:theme=”@style/Theme.Sherlock.Light” ,也就是使用ActionBarSherlock里的主题;
2.修改MainActivity.java文件,默认生成的MainActivity类是继承Activity的,现在将Activity修改成SherlockActivity;
3.修改menu文件夹下的main_menu.xml文件如下:
<!-- actionbarsherlock 菜单 --> <menu xmlns:android="http://schemas.android.com/apk/res/android"> <!-- custom 客户项目 --> <item android:id="@+id/menu_search" android:showAsAction="ifRoom" android:title="@string/action_label_search" android:actionViewClass="android.widget.SearchView" /> <!-- icon 图标项目 --> <item android:id="@+id/menu_refresh" android:showAsAction="ifRoom" android:title="@string/action_label_refresh" android:icon="@drawable/ic_menu_refresh_holo_light" /> <!-- icon + text 图标 文本--> <item android:id="@+id/menu_both" android:showAsAction="ifRoom|withText" android:title="@string/action_label_both" android:icon="@drawable/ic_menu_star_holo_light" /> <!-- text 文本内容--> <item android:id="@+id/menu_text" android:showAsAction="ifRoom" android:title="@string/action_label_text" /> <item android:id="@+id/menu_logo" android:showAsAction="ifRoom" android:checkable="true" android:checked="false" android:title="@string/action_label_logo" /> <item android:id="@+id/menu_up" android:showAsAction="ifRoom" android:checkable="true" android:checked="false" android:title="@string/action_label_up" /> <!-- Navigation submenu 导航的子菜单 --> <item android:id="@+id/menu_nav" android:title="@string/action_label_nav"> <menu> <group android:id="@+id/menu_nav_group" android:checkableBehavior="single"> <item android:id="@+id/menu_nav_tabs" android:title="@string/action_label_nav_tabs" android:checked="true" /> <item android:id="@+id/menu_nav_drop_down" android:title="@string/action_label_nav_drop_down" /> <item android:id="@+id/menu_nav_label" android:title="@string/action_label_nav_label" /> </group> </menu> </item> <!-- action bar background submenu 背景子菜单层级关系--> <item android:id="@+id/menu_bak" android:title="@string/action_label_bak"> <menu> <group android:id="@+id/menu_bak_group" android:checkableBehavior="single"> <item android:id="@+id/menu_bak_none" android:title="@string/action_label_bak_none" android:checked="true" /> <item android:id="@+id/menu_bak_gradient" android:title="@string/action_label_bak_gradient" /> <!--<item android:id="@+id/menu_bak_9_patch" android:title="@string/action_label_image" />--> </group> </menu> </item> </menu>
要使ActionBar显示menu按钮,得重写MainActivity中的onCreateOptionsMenu方法,相应源代码如下:
getSupportMenuInflater().inflate(R.menu.main_menu, menu); // set up a listener for the refresh item final MenuItem refresh = (MenuItem) menu.findItem(R.id.menu_refresh); refresh.setOnMenuItemClickListener(new OnMenuItemClickListener() { // on selecting show progress spinner for 1s public boolean onMenuItemClick(MenuItem item) { // item.setActionView(R.layout.progress_action); handler.postDelayed(new Runnable() { public void run() { refresh.setActionView(null); } }, 1000); return false; } }); return super.onCreateOptionsMenu(menu);
通过观察,我们可以清晰的观察出来,通过某个menuItem 点击后,重新加载相应的视图。
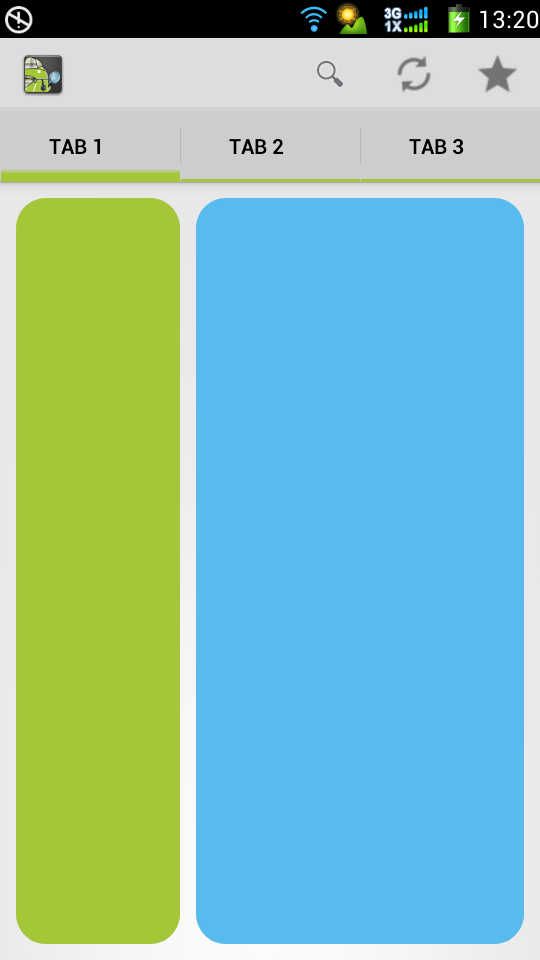
其运行的效果如下:

这就是Actionbarsherlock 简明教程,恳请大家斧正。