一、何为跨域?
就是跨域名,跨端口,跨协议
例如:如果有两个服务器,服务器A和服务器B,服务器A上存储了php数据,script,甚至是css这些文件,而你在服务器B上只写了html,然后你所在的服务器B上动态创建script,css,php数据(使用ajax请求),向服务器A上请求你想要的script、css、php数据文件,请求这些文件后,你再在服务器B上运行你的html,虽然你的地址是在服务器B上,但是运行效果与在服务器A上运行的效果是一样的,这样就是跨域名,跨端口,跨协议,实现了跨域。
简单来说,就是你请求的文件,只要含有“src”,“href”这些属性,你就能在其他服务器上,请求你所需要的文件,然后在自己的服务器上运行,就实现了跨域(跨域名,跨端口,跨协议)。
二、何为同源?
就是同域名,同端口,同协议
例如:如果你有一个服务器A,你所需要的script,css,php文件都在服务器A,你写的html也在服务器A上,然后运行,出现了效果,如果你想在另一台电脑上运行你的项目(注意另一台电脑无论有没有开启服务器,效果还是会显示出来的),只要把你写在服务器A上的协议,域名,端口以及你的项目名称复制下来,在另一台电脑上运行,同样会出现相同的效果,这就实现了同源。
简单来说,就是你的协议,域名,端口甚至项目名称都一样,不同电脑都能实现同样的效果。
三、同源策略
浏览器的同源策略是浏览器上为安全性考虑实施的非常重要的安全策略。
从一个域上加载的脚本不允许访问另外一个域的文档属性。
举个例子:比如一个恶意网站的页面通过iframe嵌入了银行的登录页面(二者不同源),如果没有同源限制,恶意网页上的javascript脚本就可以在用户登录银行的时候获取用户名和密码。在浏览器中,<script>、<img>、<iframe>、<link>等标签都可以加载跨域资源,而不受同源限制,但浏览器会限制脚本中发起的跨域请求。比如,使用 XMLHttpRequest 对象和Fetch发起 HTTP 请求就必须遵守同源策略。Web 应用程序通过 XMLHttpRequest 对象或Fetch能且只能向同域名的资源发起 HTTP 请求,而不能向任何其它域名发起请求。不允许跨域访问并非是浏览器限制了发起跨站请求,而是跨站请求可以正常发起,但是返回结果被浏览器拦截了。最好的例子是CSRF跨站攻击原理,请求是发送到了后端服务器,无论是否设置允许跨域,有些浏览器不允许从HTTPS跨域访问HTTP,比如Chrome和Firefox,这些浏览器在请求还未发出的时候就会拦截请求,这是特例。
四、跨域方式
由于在开发中有时候需要进行跨域访问,这个问题怎么解决呢?
比如:在本地上的域名是study.cn,请求另外一个域名一段数据,浏览器会报错,这个就是同源策略的保护,如果浏览器对javascript没有同源策略的保护,那么一些重要的机密网站将会很危险~

1、JSONP:利用script标签可跨域的特点,在跨域脚本中可以直接回调当前脚本的函数。
jsonp 全称是JSON with Padding,是为了解决跨域请求资源而产生的解决方案,是一种依靠开发人员创造出的一种非官方跨域数据交互协议。
一个是描述信息的格式,一个是信息传递双方约定的方法。
jsonp的产生:
(1)AJAX直接请求普通文件存在跨域无权限访问的问题,不管是静态页面也好.
(2)不过我们在调用js文件的时候又不受跨域影响,比如引入jquery框架的,或者是调用相片的时候
(3)凡是拥有scr这个属性的标签都可以跨域,例如<script><img><iframe>
(4)如果想通过纯web端跨域访问数据只有一种可能,那就是把远程服务器上的数据装进js格式的文件里
(5)而json又是一个轻量级的数据格式,还被js原生支持
(6)为了便于客户端使用数据,逐渐形成了一种非正式传输协议,人们把它称作JSONP,该协议的一个要点就是允许用户传递一个callback 参数给服务端
-
基于script标签实现跨域
举个例子:我在http://study.cn/json/jsonp/jsonp_2.html下请求一个远程的js文件
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>Insert title here</title>
6
7 <script type="text/javascript">
8 var message = function(data) {
9 alert(data[1].title);
10 };
11 </script>
12
13 <script type="text/javascript" src="http://web.cn/js/message.js"></script>
14 </head>
15 <body>
16 <div id='testdiv'></div>
17 </body>
18 </html>
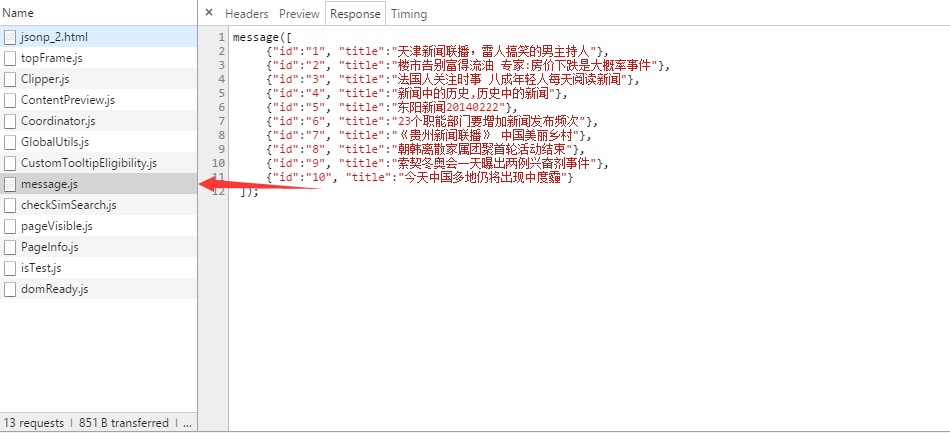
远程的message.js文件是
1 message([
2 {"id":"1", "title":"天津新闻联播,雷人搞笑的男主持人"},
3 {"id":"2", "title":"楼市告别富得流油 专家:房价下跌是大概率事件"},
4 {"id":"3", "title":"法国人关注时事 八成年轻人每天阅读新闻"},
5 {"id":"4", "title":"新闻中的历史,历史中的新闻"},
6 {"id":"5", "title":"东阳新闻20140222"},
7 {"id":"6", "title":"23个职能部门要增加新闻发布频次"},
8 {"id":"7", "title":"《贵州新闻联播》 中国美丽乡村"},
9 {"id":"8", "title":"朝韩离散家属团聚首轮活动结束"},
10 {"id":"9", "title":"索契冬奥会一天曝出两例兴奋剂事件"},
11 {"id":"10", "title":"今天中国多地仍将出现中度霾"}
12 ]);
这个时候我们得到的相应头是:

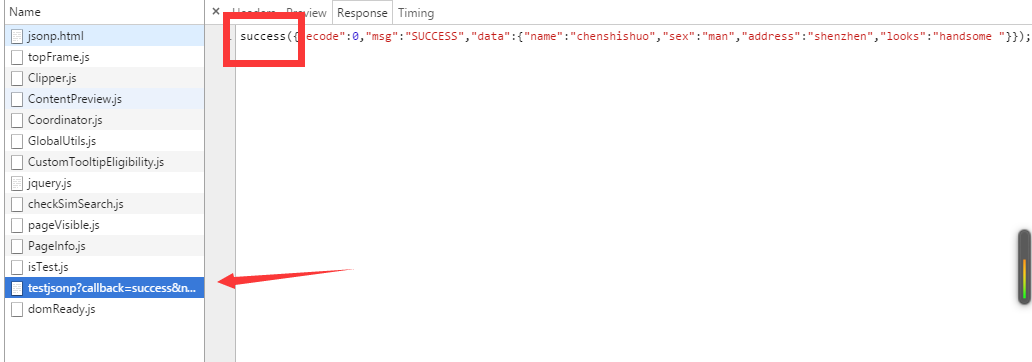
这样就实现跨域成功了,因为服务端返回数据时会将这个callback参数(message)作为函数名来包裹住JSON数据,这样客户端就可以随意定制自己的函数来自动处理返回数据了。
-
基于jquery跨域
那么如何用jquery来实现我们的跨域呢???jquery已经把跨域封装到ajax上了,而且封装得非常的好,使用起来也特别方便。
如果是一般的ajax请求:
1 $.ajax({
2 url:'http://192.168.31.137/train/test/testjsonp',
3 type : 'get',
4 dataType : 'text',
5 success:function(data){
6 alert(data);
7 },
8 error:function(data){
9 alert(2);
10 }
11 });
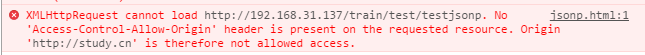
那么在浏览器中会报错:

jsonp形式的ajax请求,并且通过get请求的方式传入参数,注意:跨域请求是只能是get请求不能使用post请求。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>Insert title here</title>
6 <script type="text/javascript" src="./js/jquery.js"></script>
7 <script type="text/javascript">
8 $(document).ready(function(){
9 var name = 'chenshishuo';
10 var sex = 'man';
11 var address = 'shenzhen';
12 var looks = 'handsome ';
13 $.ajax({
14 type : 'get',
15 url:'http://192.168.31.137/train/test/testjsonp',
16 data : {
17 name : name,
18 sex : sex,
19 address : address,
20 looks : looks,
21 },
22 cache :false,
23 jsonp: "callback",
24 jsonpCallback:"success",
25 dataType : 'jsonp',
26 success:function(data){
27 alert(data);
28 },
29 error:function(data){
30 alert('error');
31 }
32 });
33 });
34 </script>
35 </head>
36 <body>
37 <input id='inputtest' value='546' name='inputtest'>
38 <div id='testdiv'></div>
39 </body>
40 </html>
jsonp 传递给请求处理程序或页面的,用以获得jsonp回调函数名的参数名(默认为:callback)
jsonpCallback 自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名
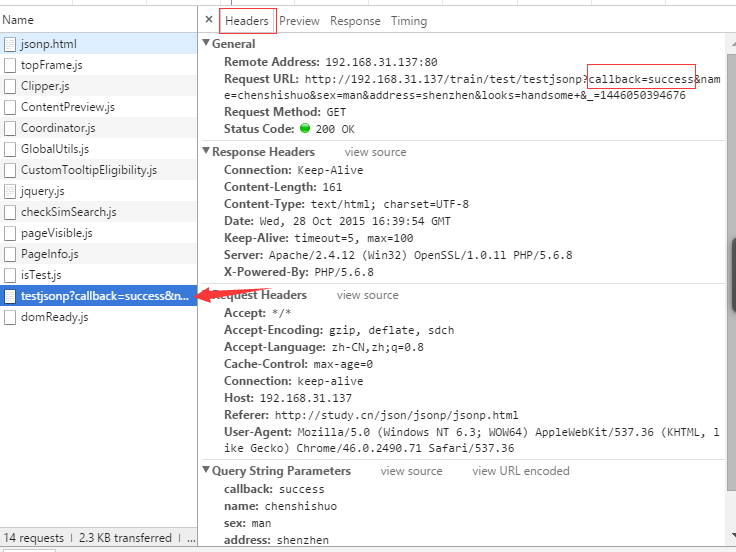
看看请求头和相应头吧
请求头:jquery会自动带入callback参数,当服务端获取到这个参数后,返回回来.(响应头)


现在是不是明白了跨域的基本原理,和基本的使用方法呢??
上面我们说到img中的src可以自动调用远程图片的(这个比较简单我在这里就不说了)
-
通过iframe来跨子域
基于iframe实现的跨域要求两个域具有aa.xx.com,bb.xx.com 这种特点,
也就是两个页面必须属于一个基础域(例如都是xxx.com),使用同一协议和同一端口,这样在两个页面中同时添加document.domain,就可以实现父页面调用子页面的函数
要点就是 :通过修改document.domain来跨子域
http://a.study.cn/a.html 请求 http://b.study.cn/b.html
在a.html:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 <script type="text/javascript"> 7 document.domain = 'study.cn'; 8 function test() { 9 alert(document.getElementById('a').contentWindow); 10 } 11 </script> 12 </head> 13 <body> 14 <iframe id='a' src='http://b.study.cn/b.html' onload='test()'> 15 </body> 16 </html>
在b.html:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>Insert title here</title>
6
7 <script type="text/javascript">
8 document.domain = 'study.cn';
9 </script>
10 </head>
11 <body>
12 我是b.study.cn的body
13 </body>
14 </html>
运行效果截图:

我们就可以通过js访问到iframe中的各种属性和对象了。
如果你想在http://a.study.cn/a.html页面中通过ajax直接请求页面http://b.study.cn/b.html,即使你设置了相同的document.domain也还是不行的。
所以修改document.domain的方法只适用于不同子域的框架(父类与子类)间的交互。
如果想通过使用ajax的方法去与不同子域间的数据交互或者是js调用,只有两种方法:一种是使用jsonp的方法,还有一种是使用iframe来做一个代理。
原理就是让这个 iframe载入一个与你想要通过ajax获取数据的目标页面处在相同的域的页面,所以这个iframe中的页面是可以正常使用ajax去获取你要的数据 的,
然后就是通过我们刚刚讲得修改document.domain的方法,让我们能通过js完全控制这个iframe,这样我们就可以让iframe去发 送ajax请求,然后收到的数据我们也可以获得了。
2、CORS:跨域资源共享,服务器设置HTTP响应头中Access-Control-Allow-Origin值,解除跨域限制。
-
全部接口解决跨域问题
要想解决测试人员的跨域问题,在请求访问前解决跨域问题
过滤器filter
public class SimpleCORSFilter implements Filter {
@Override
public void destroy() {
}
@Override
public void doFilter(ServletRequest req, ServletResponse res,FilterChain chain) throws IOException, ServletException {
HttpServletResponse response = (HttpServletResponse) res;
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Headers", "x-requested-with");
chain.doFilter(req, res);
}
@Override
public void init(FilterConfig arg0) throws ServletException {
}
}
拦截器interceptor
@Component
public class CORSInterceptor extends HandlerInterceptorAdapter {
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
//添加跨域CORS
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Headers", "X-Requested-With,content-type,token");
response.setHeader("Access-Control-Allow-Methods", "GET, HEAD, POST, PUT, DELETE, TRACE, OPTIONS, PATCH");
return true;
}
}
-
单个接口解决跨越问题
response.addHeader("Access-Control-Allow-Origin","*");
response.addHeader("Access-Control-Allow-Methods","GET, POST, PUT, DELETE, OPTIONS");
response.setHeader("Access-Control-Allow-Headers","x-requested-with");
response.addHeader("Access-Control-Max-Age","1800");//30 min
-
CORS带来的风险
CORS非常有用,可以共享许多内容,不过这里存在风险。因为它完全是一个盲目的协议,只是通过HTTP头来控制。它的风险包括:
(1)HTTP头只能说明请求来自一个特定的域,但是并不能保证这个事实。因为HTTP头可以被伪造。
所以未经身份验证的跨域请求应该永远不会被信任。如果一些重要的功能需要暴露或者返回敏感信息,应该需要验证Session ID。
(2)第三方有可能被入侵
举一个场景,FriendFeed通过跨域请求访问Twitter,FriendFeed请求tweets、提交tweets并且执行一些用户操作,Twitter提供响应。两者都互相相信对方,所以FriendFeed并不验证获取数据的有 效性,Twitter也针对Twitter开放了大部分的功能。
FriendFeed总是从Twitter获取数据,没有经过编码或者验证就在页面上显示这些信息。但是Twitter被入侵后,这些数据就可能是有害的。
或者FriendFeed被入侵时:Twitter响应FriendFeed的请求,例如发表Tweets、更换用户名甚至删除账户,攻击者可以利用这些请求来篡改用户数据。
所以对于请求方来说验证接收的数据有效性和服务方仅暴露最少最必须的功能是非常重要的。
(3)恶意跨域请求
即便页面只允许来自某个信任网站的请求,但是它也会收到大量来自其他域的跨域请求。.这些请求有时可能会被用于执行应用层面的DDOS攻击,并不应该被应用来处理。
例如,考虑一个搜索页面。当通过'%'参数请求时搜索服务器会返回所有的记录,这可能是一个计算繁重的要求。要击垮这个网站,攻击者可以利用XSS漏洞将Javascript脚本注入某个公共论坛中,当用户访问这个论坛时,使用它的浏览器重复执行这个到服务器的搜索请求。或者即使不采用跨域请求,使用一个目标地址包含请求参数的图像元素也可以达到同样的目的。如果可能的话,攻击者甚至可以创建一个WebWorker执行这种攻击。这会消耗服务器大量的资源。
有效的解决办法是通过多种条件屏蔽掉非法的请求,例如HTTP头、参数等。
(4)内部信息泄漏
假定一个内部站点开启了CORS,如果内部网络的用户访问了恶意网站,恶意网站可以通过COR(跨域请求)来获取到内部站点的内容。
(5)针对用户的攻击
上面都是针对服务器的攻击,风险5则针对用户。
比方说,攻击者已经确定了你可以全域访问的productsearch.php页面上存在SQL注入漏洞。 攻击者并不是直接从它们的系统数据库中获取数据,他们可能会编写一个JavaScript数据采集脚本,并在自己的网站或者存在XSS问题的网站上插入这段脚本。当受害者访问含有这种恶意JavaScript脚本的网站时,它的浏览器将执行针对“productsearch.php”的SQL注入攻击,采集所有的数据并发送给攻击者。检查服务器日志显示是受害人执行了攻击,因为除了来自Referrer的HTTP头一般没有其他日志记录。受害者并不能说他的系统被攻破,因为没有任何任何恶意软件或系统泄漏的痕迹。
|
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
HttpServletResponse res = (HttpServletResponse) servletResponse;
HttpServletRequest request=(HttpServletRequest)servletRequest;
res.setContentType("textml;charset=UTF-8");
//在这里这样处理 res.setHeader("Access-Control-Allow-Origin", request.getHeader("Origin"));
res.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
res.setHeader("Access-Control-Max-Age", "0");
res.setHeader("Access-Control-Allow-Headers", "Origin, No-Cache, X-Requested-With, If-Modified-Since, Pragma, Last-Modified, Cache-Control, Expires, Content-Type, X-E4M-With,userId,token");
res.setHeader("Access-Control-Allow-Credentials", "true");
res.setHeader("XDomainRequestAllowed","1");
filterChain.doFilter(servletRequest,servletResponse);
}
|
一对“文件名-文件值”在本机设置XHR对象。你可以用它来设置 withCredentials 为 true 的跨域请求。
crossDomain:
设置true,跨域请求,如果你想强制跨域请求(如JSONP形式)同一域,设置crossDomain为true,服务器端重定向到另一个域。
withCredentials:
默认情况下,跨源请求不提供凭据(cookie、HTTP认证及客户端SSL证明等)。通过将withCredentials属性设置为true,可以指定某个请求应该发送凭据。如果服务器接收带凭据的请求,会用下面的HTTP头部来响应。
Access-Control-Allow-Credentials: true。
如果发送的是带凭据的请求,但服务器的相应中没有包含这个头部,那么浏览器就不会把相应交给JavaScript(于是,responseText中将是空字符串,status的值为0,而且会调用onerror()事件处理程序)。另外,服务器还可以在Preflight响应中发送这个HTTP头部,表示允许源发送带凭据的请求。
支持withCredentials属性的浏览器有Firefox 3.5+、Safari 4+和Chrome。IE10及更早版本都不支持。
3、配置浏览器参数直接实现跨域
这里以Google Chrome为例
鼠标右击选择属性在目标框中路径后面添加(注意空格)保存: --args --disable-web-security --user-data-dir
测试(新建html保存,点击按钮测试跨域是否成功):
<html>
<head>
<meta charset="utf-8">
<title>跨域测试</title>
<script src="https://cdn.bootcss.com/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("button").click(function () {
$.ajax({
url: "https://www.jubi.com/api/v1/ticker?coin=bcc",
type: "GET",
dataType: 'json',
async: false,
success: function (result) {
$("span").text('跨域成功');
},
error: function (e) {
$("span").text('跨域失败');
}
});
});
});
</script>
</head>
<body>
<button>Test</button>
<span></span>
</body>
</html>
