微信h5页面下拉露出网页来源的解决办法:将document的touchmove事件禁止掉
//禁止页面拖动 document.addEventListener('touchmove', function(e) { e.preventDefault(); }, { passive: false });
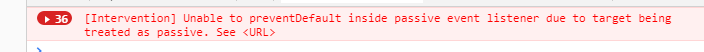
备注:要加上 passive: false,不然会出现以下报错

微信h5页面下拉露出网页来源的解决办法:将document的touchmove事件禁止掉
//禁止页面拖动 document.addEventListener('touchmove', function(e) { e.preventDefault(); }, { passive: false });
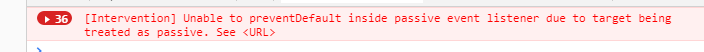
备注:要加上 passive: false,不然会出现以下报错