1、检查环境
检查nodejs
$ node -v
检查npm
$ npm -v
检查cnpm
$ cnpm -v
2、安装依赖
安装webpack
$ cnpm install webpack -g
安装webpack-cli
$ cnpm install webpack-cli -g
安装vue-cli
$ cnpm install vue-cli -g
4、进入你要创建项目的位置,如C盘
5、装载vue-cli脚手架
例如我的项目名称(即项目文件夹名称)为:Testapp
$ vue init webpack Testapp
按照提示填写项目信息:

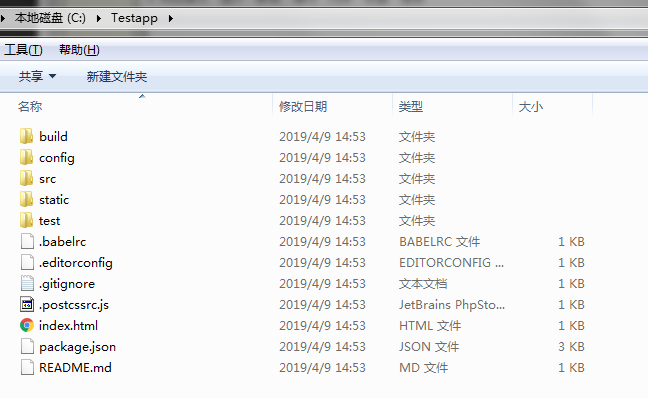
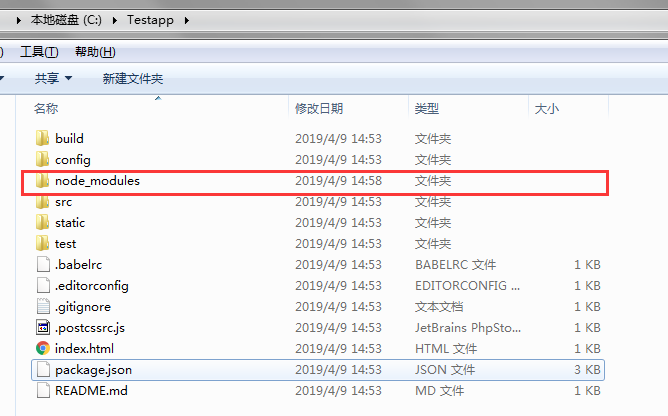
此时的目录结构是这样的:

6、进入刚刚搭建的项目(一定要进去了再执行下一步)
$ cd Testapp
7、安装项目
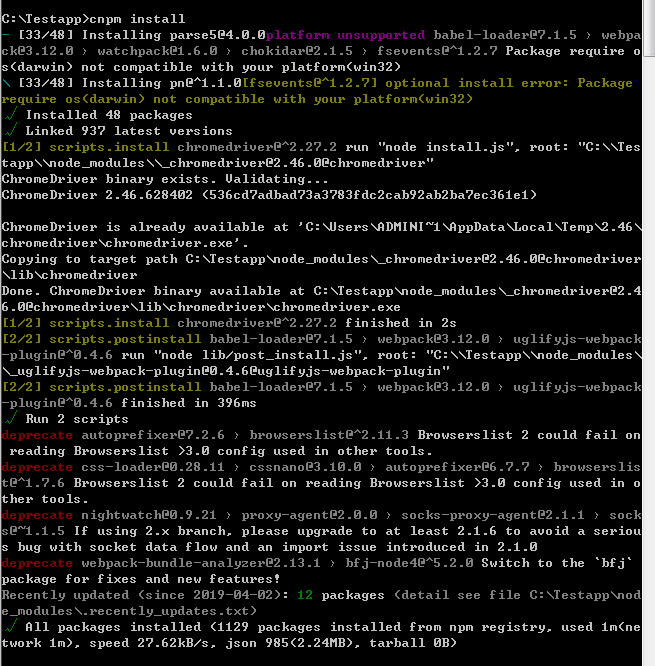
$ cnpm install

等待一会......

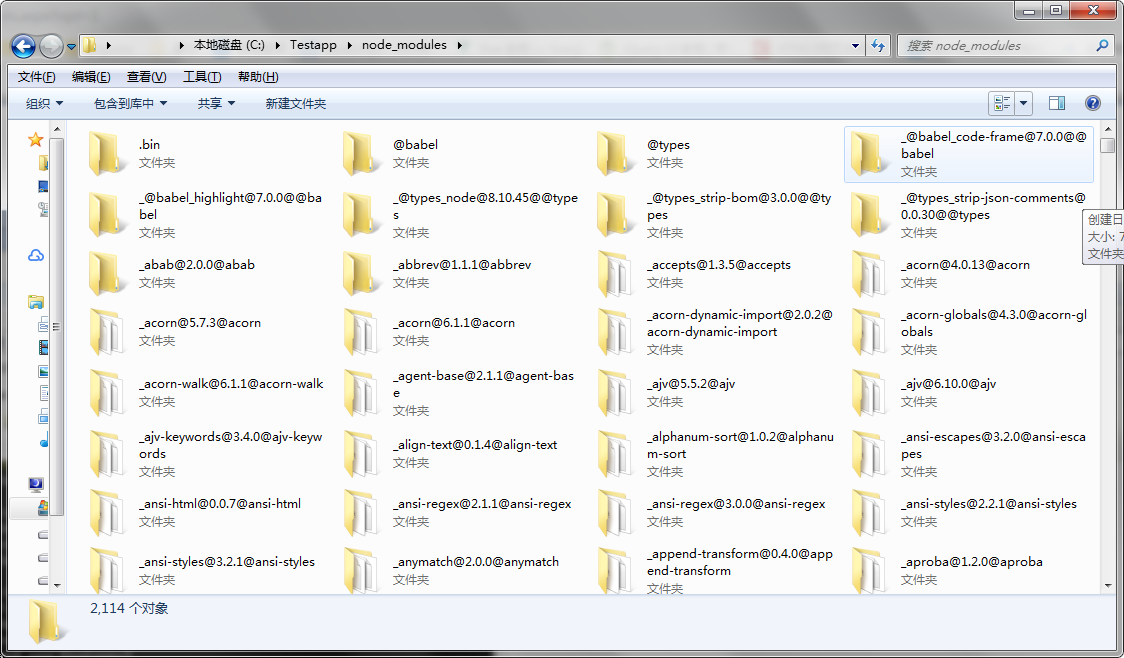
此时目录结构有变化了,可以看到项目根目录多了个node_modules文件夹

里面居然已经有一千多个文件夹了【惊恐】

开发阶段怎么运行项目?
就这样一个vue脚手架就搭好了,执行以下命令,运行开发环境:
$ cnpm run dev

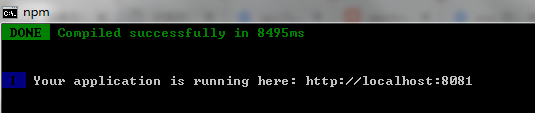
等待一会......以下就表示运行成功了,

打开http://localhost:8081就可以看到vue-cli项目正常运行了。

怎么退出运行?Ctrl+c连续按两次
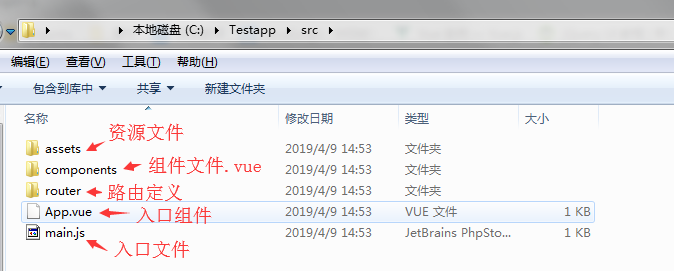
怎么开始编写自己的项目?在src目录中大展拳脚吧!(以下注释是我自己理解的哈,不是官方解释,仅供参考)

开发完成后怎么使用自己的项目?赶紧打包吧!
$ cnpm run build
同样要等待一会...

build后就会看见自己项目根目录多了一个dist文件夹