<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>canvas</title>
</head>
<body>
<canvas id="canvas" width="600" height="600"></canvas>
<script>
let canvas = document.querySelector("#canvas");
let ctx = canvas.getContext("2d");
// true 表示是逆时针
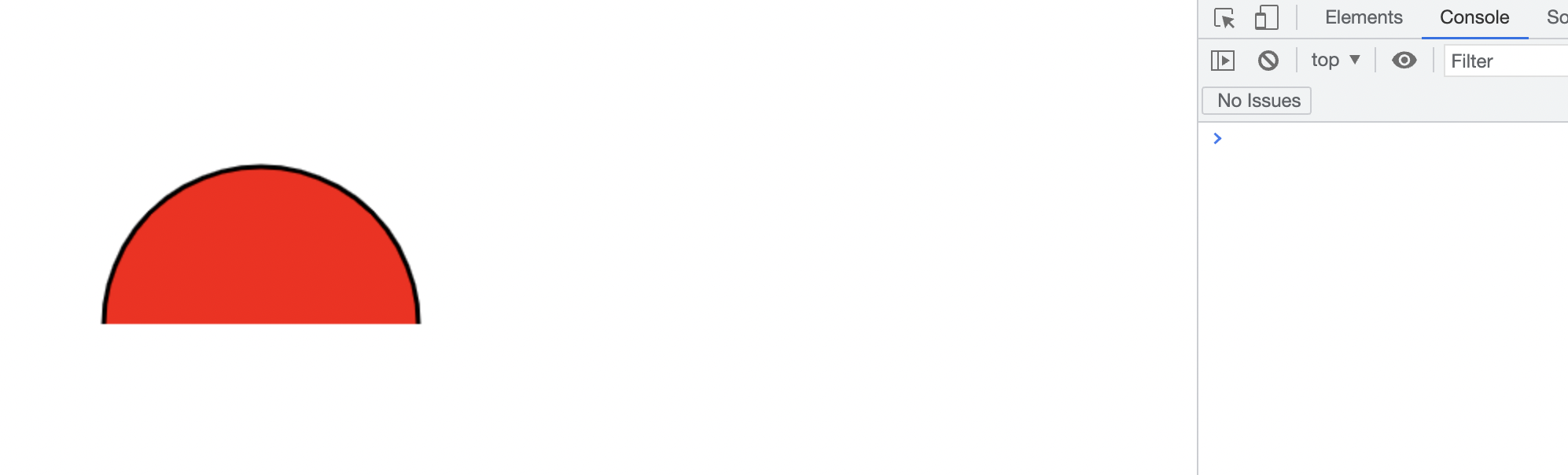
ctx.arc(200,200,100,0, Math.PI,true) //x: number, y: number, radius: number, startAngle: number, endAngle: number, counterclockwise?: boolean
ctx.fillStyle="red"
ctx.fill()
ctx.lineWidth =3
ctx.stroke()
</script>
</body>
</html>