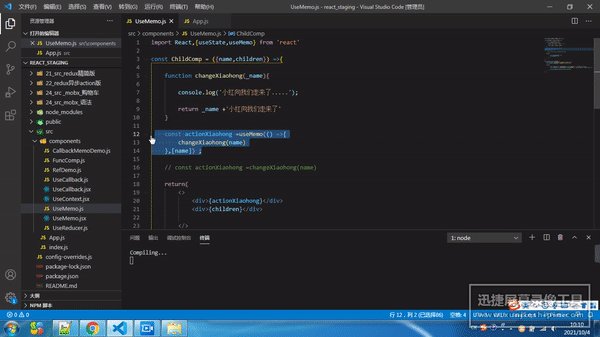
react中useMemo使用结合案例演示
import React,{useState,useMemo} from 'react'
const ChildComp = ({name,children}) =>{
function changeXiaohong(_name){
console.log('小红向我们走来了.....');
return _name +'小红向我们走来了'
}
const actionXiaohong =useMemo(() =>{
changeXiaohong(name)
},[name]) ;
// const actionXiaohong =changeXiaohong(name)
return(
<>
<div>{actionXiaohong}</div>
<div>{children}</div>
</>
)
}
export default function Parent() {
const [xiaohong, setXiaohong] = useState('小红在待客状态')
const [zhiling, setZhiling] = useState('志玲在待客状态')
return (
<>
<button onClick={() => {setXiaohong(new Date().getTime() ) } }>小红</button>
<button onClick={() =>{setZhiling(new Date().getTime() + '志玲向我们走来')} } >志玲</button><br />
<ChildComp name={xiaohong}>{zhiling}</ChildComp>
</>
)
}
效果如下