一个promise指定多个成功/失败的回调函数.都会调用?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>promise几个关键问题</title>
</head>
<body>
<script>
/* 1、如何改变promise的状态
(1)resolve(value) :如果当前的状态是pendding就会变成resolved
(2)resolve(reason)) :如果当前的状态是pendding就会变成rejected
(3)抛出异常:如果当前的状态是pendding就会变成rejected
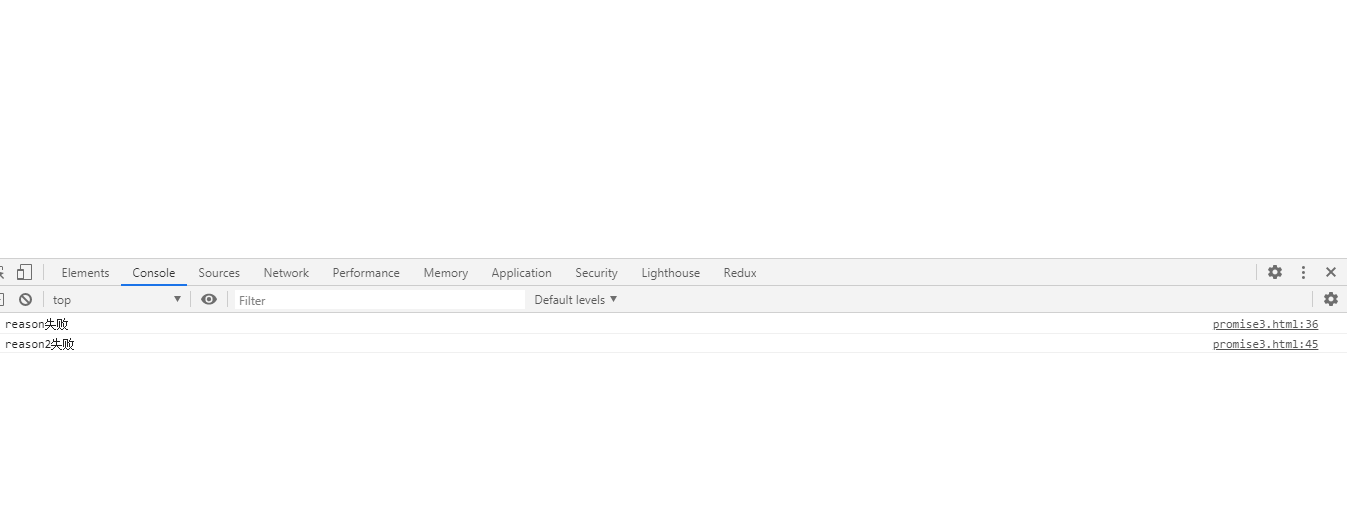
2.一个promise指定多个成功/失败的回调函数.都会调用?
当promise状态改变时都会调用
*/
let p = new Promise((resolve,reject) =>{
// resolve('成功')
reject('失败')
// throw '122'
})
// p.then((value) =>{console.log(value)}).catch(reason =>{
// console.log(reason);
// })
p.then(
(value) =>{console.log(value)},
(reason) =>{
console.log('reason'+reason);
})
p.then(
(value) =>{console.log(value)},
(reason) =>{
console.log('reason2'+reason);
})
</script>
</body>
</html>