一、上传下载
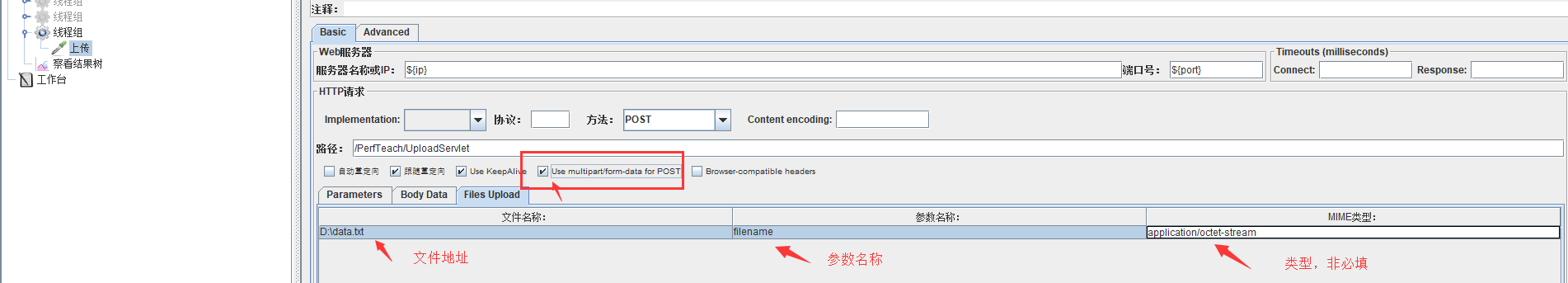
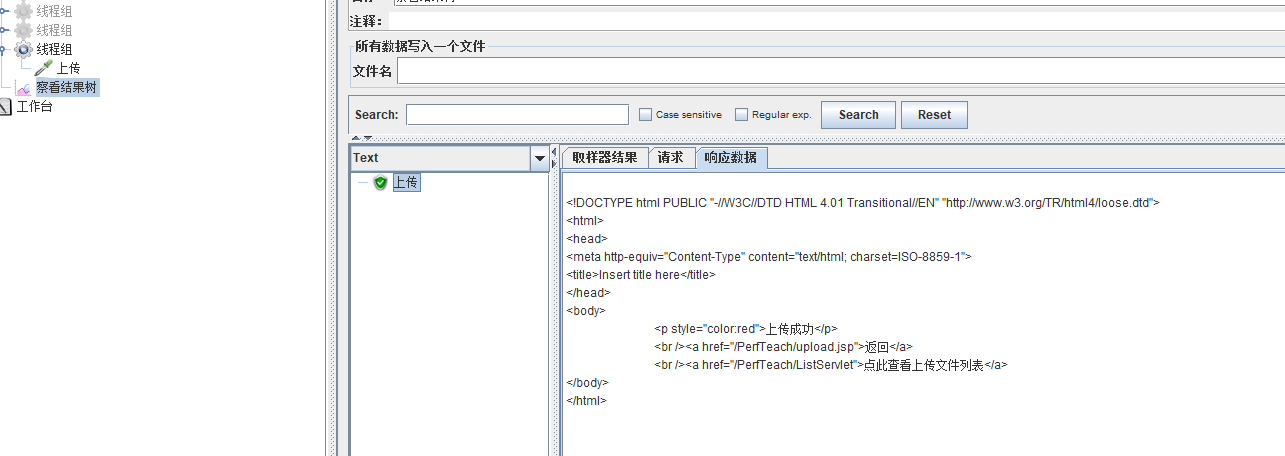
上传:
1,POST请求,勾选 use …for post
2,同请求一起发送文件里,填写文件名称,参数名称
3,MIME类型: application/octet-stream(非必须)
http://localhost:8080/PerfTeach/UploadServlet


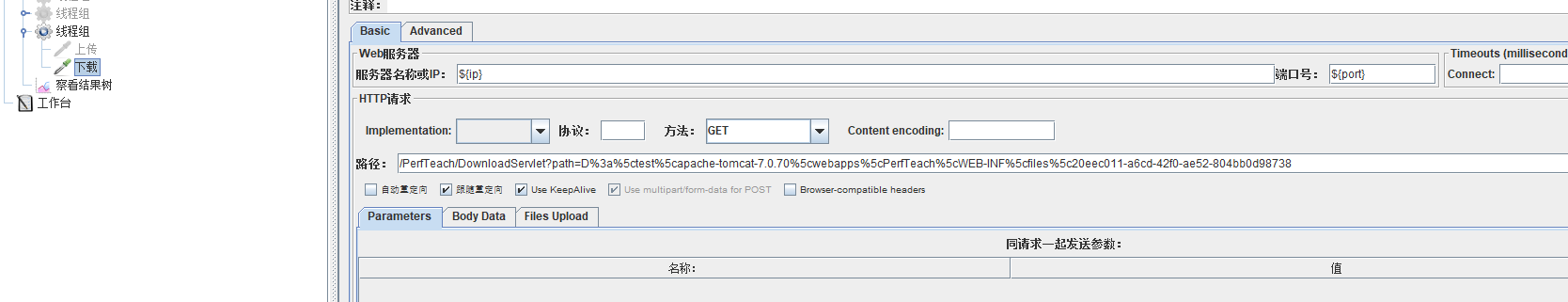
下载:
普通GET请求
http://locoalhost:8080/PerfTeach/DownloadServlet?path=D%3a%5ctest%5capache-tomcat-7.0.70%5cwebapps%5cPerfTeach%5cWEB-INF%5cfiles%5c20eec011-a6cd-42f0-ae52-804bb0d98738

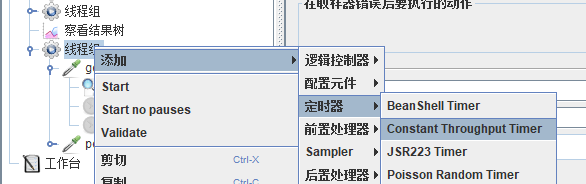
二、定时器
Jmeter中的定时器类似于loadrunner中的pacing值和think_time
1)定时器是在每个sampler(采样器)之前执行的,而不是之后
2)定时器是有作用域的;当执行一个sampler之前时,所有当前作用域内的定时器都会被执行。且所有的sampler执行前都会执行定时器
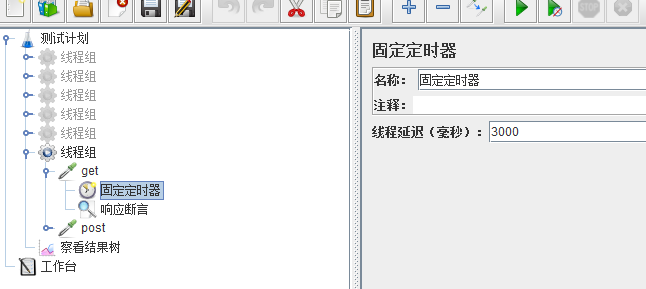
3)如果希望定时器仅应用于其中一个sampler,则把该定时器作为子节点加入
常用的定时器
1,固定定时器:设置一个固定的延迟时间,单位ms
2,同步定时器(synchronizing timer):在该定时器处,使线程等待,一直到指定的线程个数达到后,再一起释放。可以在瞬间制造出很大的压力。它和loadrunner的集合点差不多的功能
3、常量控制器:可以控制每分钟tps的总量,限制最高tps
1、固定定时器:会在作用域中,先执行


实现请求之间不等待,迭代之间等3秒

2、同步定时器:类似于集合点,单位,毫秒



3、常量控制器